UIUX : 터치 제스처의 중요성과 종류
모바일 앱은 마우스가 아닌 손가락으로 터치를 하여 앱을 조작하기 때문에 터치 제스처의 설정은 가장 기본이라고 할 수 있다. 터치 제스처에서 가장 중요한 것은 디바이스를 잡는 모양에 따라 달라지는 터치 영역을 확인하고 이에 맞춰 최적화된 터치영역을 설정하는 것이다. 모바일에서 무언가를 터치하려면 최소 44픽셀 정도의 영역을 가지고 있어야 하기 때문에 모바일 디자인은 단순히 시각적인 영역뿐만 아니라 터치 영역의 설정도 중요하다고 할 수 있다. 때문에 UIUX디자이너는 터치 제스처의 다양한 종류를 알고 설계 시 적절하게 적용해야 한다.
화면 설계 시 필수로 알아야 할 기본 터치 제스처의 종류는 크게 8가지이다.
1. 탭 : 화면을 한 손가락으로 짧고 가볍게 한번 터치하는 제스처로 주로 서비스나 아이템을 실행할 때 사용한다.

2. 더블 탭 : 화면을 재빨리 두 번 터치하는 제스처로 화면을 추소/확대하거나 뒤로 갈 때 사용한다.

3. 프레스 : 손가락으로 화면을 2초이상 길게 누르는 제스처로 앤드 홀드라 부르기도 한다. 메뉴가 나타나게 하거나 또는 확대, 복사할 때 사용한다.

4. 팬 : : 손가락을 떼지 않고 길게 끄는 동작으로 방향과 시간의 제한은 없고 손가락을 떼는 순간까지를 인식한다. 오브젝트의 이동, 다중 개체 선택 등에 사용된다.

5. 드래그 : 화면의 특정 오브젝트를 손가락으로 길게 끄는 동작으로 특정 메뉴의 히든기능을 작동시키기 위해 사용하며 특정 오브젝트를 이동할 때는 그래그 & 드롭이라고 표현한다.

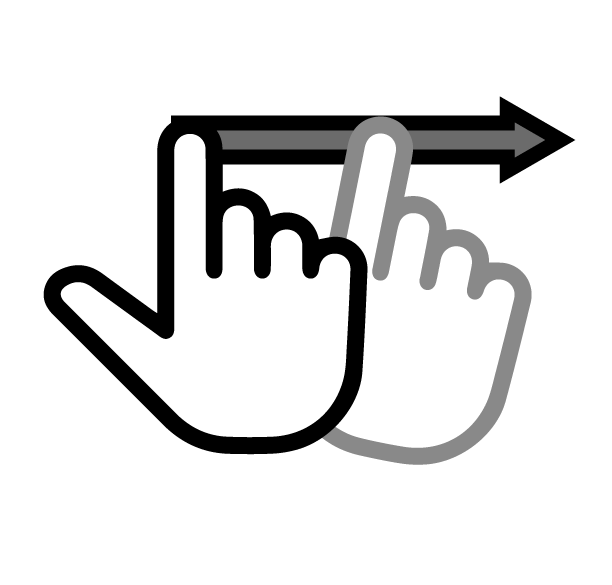
6. 스와이프 : 한 손가락으로 화면 위를 터치한 상태로 일정거리를 움직이는 제스처로 화면을 좌우 이동할 때 사용하며 상/하로 이동할 때는 스크롤이라고 표현한다.

7. 플릭 : 손가락을 터치하며 수평 & 수직 방향으로 빠르게 스크롤하는 제스처로 스와이프와 유사하지만 좀 더 빠른 움직임으로 화면 이동과 페이지 넘김에 주로 사용된다.

8. 핀치 : 두 손가락을 벌리고 오무리는 제스처로 화면 확대/축소에 사용하며 두 손가락의 움직임 거리에 따라 확대/축소의 비율이 결정된다.

대표적인 8가지 터치 제스처 외에도 스마트 기기와 새로운 기능&기술들이 늘어남에 따라 사용자 제스처들도 늘어나고 있는 추세이다. 때문에 화면이나 서비스의 성격에 맞춰 적절히 선택하여 사용하는 것이 좋다.