적응형과 반응형 디자인의 차이점과 제작시 고려사항
다양한 디바이스 환경에 맞춰 사이트를 디자인하는 방식에는 반응형과 적응형 크게 2가지가 있습니다. 둘은 언뜻 비슷해 보이지만 깊게 파고들면 완전히 다른 방식의 구현법입니다.
오늘른 반응형과 적응형 웹사이트에 대해 알아보고 이들의 장점과 단점 그리고 언제 사용하면 좋은지에 대해 알아보겠습니다.


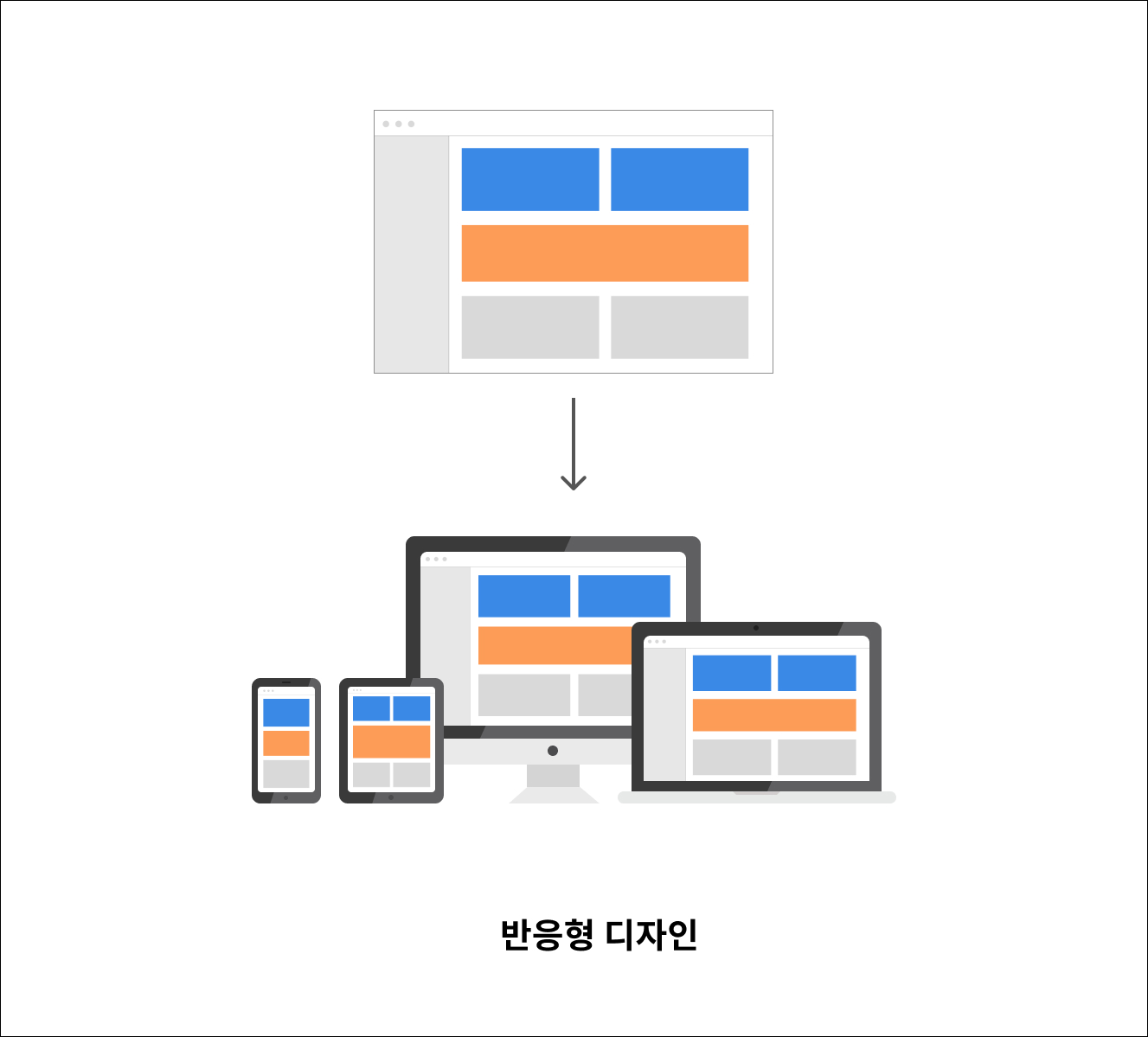
반응형 디자인이란?
반응형 웹 디자인은 하나의 웹사이트 디자인을 화면 크기에 반응하도록 개발하여 모든 화면 크기에 맞춰 보여주는 디자인입니다. 보통 화면의 가로 넓이에 따라 콘텐츠나 디자인 요소를 조정해 제공합니다. 반응형 디자인의 화면 크기는 크게 웹, 모바일, 타블렛으로 3가지 화면크기에 맞춰 디자인합니다.
반응형 사이트 구현 포인트
한 개의 웹사이트 퍼블리싱 파일을 사용해 모든 화면에 호환되도록 개발하는 것으로 모든 화면에서 동일한 한개의 파일을 불러오고 내부 콘텐츠를 보여주는 방식만 변경함
사용자는 모바일에서도 데스크톱에서와 마찬가지로 사이트에 접근할 수 있기 때문에 사용자 친화적입니다.
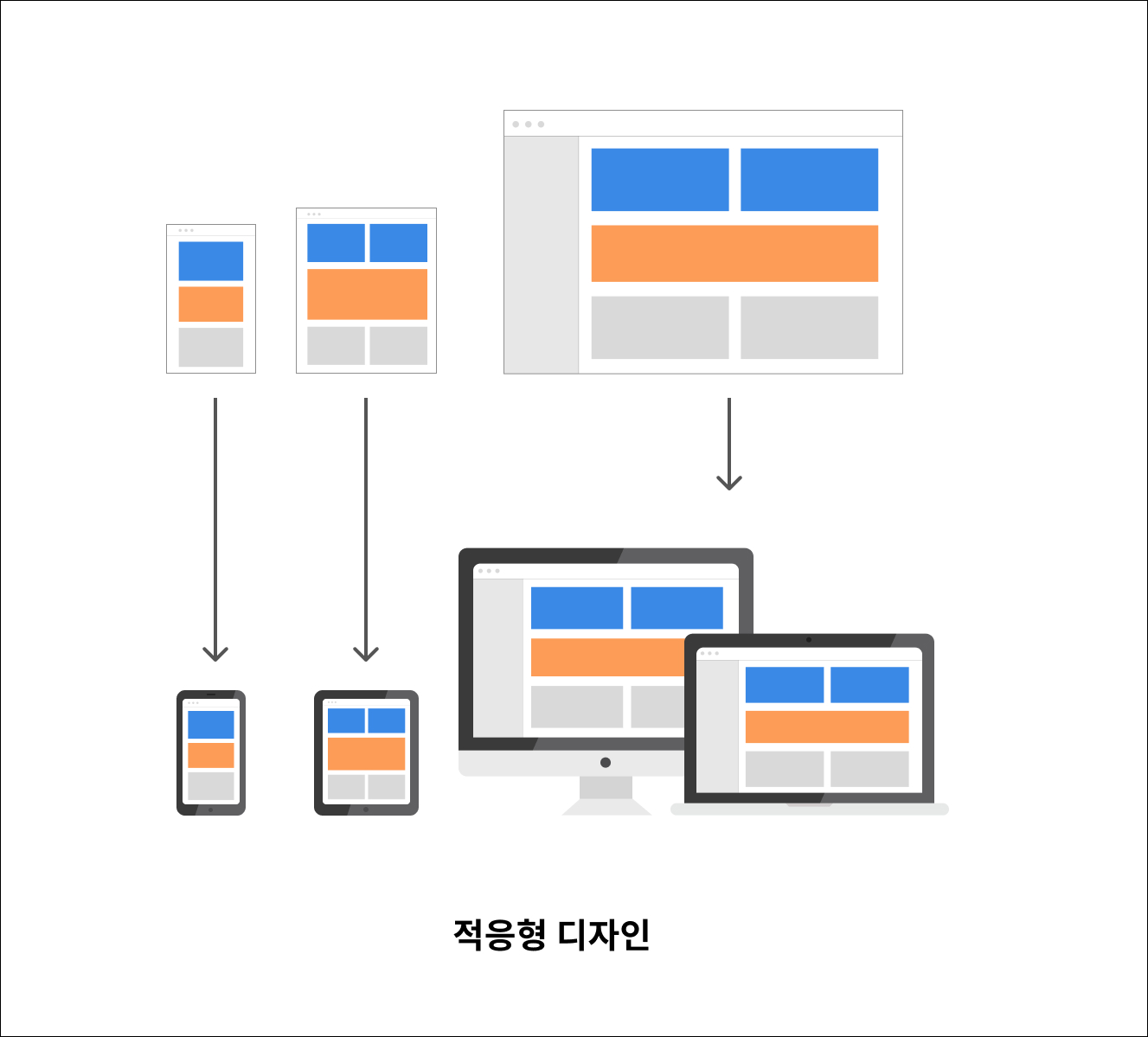
적응형 디자인이란?
적응형 디자인은 반응형과는 다르게 특정 화면 크기에 적응할 수 있는 고정의 레이아웃으로 장치별 호환성을 고려해 여러 디자인 버전을 제작합니다.
같은 모바일, pc여도 디바이스에 따라 넓이가 다른 디바이스 환경을 고려해 329px, 480px, 760px, 960px, 1200px, 1600px 이렇게 최소 6가지 화면 넓이를 대응할 수 있는 웹디자인을 구축합니다. 화면의 크기에 따라 6개의 화면 크기 중에 가장 적합한 레이아웃을 선택하고 가장 적합한 화면을 보여줍니다.
적응형 사이트 구현 포인트
화면 크기별로 퍼블리싱 파일을 구축/개발하고 사용자 화면 크기에 맞춰 최적화된 사이즈의 퍼블리싱 파일을 호출해 구현함 (즉 화면 별로 불러오는 파일이 다름)
비슷한듯 다른 반응형과 적응형 디자인, 이 두 방식의 차이점은 크게 5가지(유연성, SEO, 제작 난이도, 레이아웃 조정방식, 로딩시간)로 구분할 수 있습니다.
1. 유연성
반응형은 유연하게 다양한 화면을 대응하기 때문에 화면별로 레이아웃을 다르게 불러오는 적응형보다 유연합니다.
2. SEO (검색엔진 최적화)
구글의 SEO 정책은 모바일 친화 사이트를 더 상위 노출하고 있습니다. 따라서 PC와 동일한 콘텐츠를 제공하는 반응형은 디자인은 구글 검색 결과 순위에서 더 높게 매겨질 가능성이 있습니다.
3. 제작 난이도
반응형은 크게 3가지의 화면타입을 디자인하고 이를 한개의 퍼블리싱 파일로 구현해 제공합니다. 동일 콘텐츠를 레이아웃만 바꿔 화면별로 대응하기 때문에 경험이 적은 주니어 디자이너와 개발자도 상대적으로 쉽게 제작할 수 있지만 모든 장치에서 완전히 작동 시키려면 세밀한 CSS의 조정이 필요합니다.
반면 적응형 디자인은 다양한 장치에 대응하기 위해 백분율을 사용해 크기를 조정합니다. 여러 레이아웃을 세밀하게 조정해야 하기 때문에 개발이 상대적으로 반응형보다 까다롭고, 디자인역시 숙련된 디자이너의 광범위한 노력과 레이아웃 제어 능력이 필요합니다.
4. 레이아웃 조정방식
반응형은 사용자의 화면 크기에 따라 레이아웃을 조정해 노출합니다. 반면 적응형은 개발자의 백엔드 코딩 값을 통해 조정되고 노출됩니다.
5. 로딩시간
적응형은 각 장치의 특정 레이아웃을 바로 로드하기 때문에 불필요한 콘텐츠를 로딩하지 않아 반응형보다 빠르게 로딩됩니다. 반대로 반응형 디자인은 모든 콘텐츠를 불러와 화면 크기에 따라 자동으로 조정하기 때문에 적응형보다 상대적으로 느립니다.
반응형과 적응형의 차이점을 살펴봤으니, 이제 각각의 장/단점을 살펴보겠습니다.
반응형 디자인 장점
1. 동일한 사용자경험
반응형은 사용자가 다른 장치에서 접속하더라도 모든 장치에서 균일하고 원활한 사용자 경험을 제공합니다.
2. 저렴한 구축 비용과 최소한의 유지보수
- 반응형은 적응형보다 많은 레이아웃이 필요하지 않기 때문에 구축이 쉽습니다.
- WordPress 와 같은 대부분의 사이트에서 반응형 디자인 템플릿을 제공하고 있어, 전문가 없이도 반응형을 구축할 수 있습니다.
- 반응형 웹 사이트는 모든 장치에서 동일한 콘텐츠를 보여주기 따문에 콘텐츠 업데이트가 한 번에 이뤄져 상대적으로 유지 관리 비용이 저렴합니다.
3. SEO 최적화
앞서 언급한 바와같이 구글은 사용자 경험 제공을 위해 반응형 사이트에 더 높은 순위를 제공하고 깄습니다. 따라서 구글 검색 결과에서 더 나은 순위를 얻으려면 사이트에 반응형 디자인을 적용해야합니다.
반응형 디자인 단점
1. 느린 로딩 속도
반응형은 모든 콘텐츠를 불러온 후에 화면 크기에 맞춰 자동으로 콘텐츠를 조정하기 때문에 콘텐츠를 로딩에 상대적으로 더 많은 시간이 걸립니다. 때문에 이탈율이 증가할 수 있습니다.
2. 동일한 디자인 화면
반응형은 장치별로 최적화된(디자인된) 화면을 제공하지 않기 때문에 디자인이 새롭거나 매력적이지 않을 수 있습니다.
적응형 디자인 장점
1. 디자인 최적화
적응형 디자인은 디바이스마다 레이아웃과 콘텐츠를 다르게 제공하기 때문에 사용자는 고도화된 맞춤형 디자인(콘텐츠)을 경험할 수 있습니다.
2. 빠른 로딩 속도
적응형은 특정 디바이스에 가장 적합한 콘텐츠를 표시하기 때문에 디바이스 환경에 가장 적합한 레이아웃을 바로 로드합니다. PC와 같은 고해상도를 가진 화면에서만 고해상도의 이미지를 표시하기 때문에 사이트 로딩속도가 빨라질 수 있습니다.
적응형 디자인 단점
1. 숙련된 디자인&개발 필요
적응형 웹디자인을 제공하기 위해서는 숙련된 디자이너의 레이아웃 디자인이 필요합니다. 또한 개발 중에 고려해야하는 기술적인 측면도 반응형보다 까다롭습니다.
2. 높은 유지 관리
만약 6가지 화면에 대한 적응형 디자인을 제작하고 배포했다면, 콘텐츠 업데이트/수정을 위해서는 총 6번의 디자인 수정이 필요합니다. 따라서 사이트 유지 관리에 디자이너의 많은 시간과 에너지가 소모됩니다.
3. 비싼 구축비용
위에 언급한 것처럼 유지관리가 복잡한 적응형은 반응형보다 더 많은 디자이너와 개발자를 필요로 합니다. 또한 적응형으로 디자인된 사이트는 여러 버전의 화면 디자인이 있기 때문에 링크 구축을 위해 리디렉션을 빌드해야 해서 상대적으로 구축비용이 비쌉니다.
그렇다면 언제 반응형과 적응형 디자인을 선택해야 할 까요? 아래 내용을 참고해서 본인의 상황과 맞는 디자인 방식을 성택하면 좋을 듯합니다
반응형이 더 좋은 경우
- 사업소개, 회사 소개와 같이 간단한 소개용 사이트를 구축한다면 간단하게 구축할 수 있는 반응형으로 디자인하는 것이 좋습니다.
- 예산과 인력이 부족하다면 반응형 디자인으로 구현하는 것이 유지보수에 적합합니다.
적응형이 더 좋은 경우
- 인력과 예산이 충분하고 사용자의 위치와 네트워크 기반으로 타겟팅된 사용자 경험을 제공하고 싶다면 적응형 디자인이 적합합니다.
- 여러 장치에서 사용자에게 전달되는 방식을 모니터링하고 빠른로딩을 통한 더 향상된 사용자 경험을 제공하고 싶다면 적응형 디자인이 좋습니다.
결론
반응형과 적응형은 언뜻 보기에는 다양한 화면을 대응한다는 면에서 비슷해 보입니다. 하지만 대응방식과 구현방식에서 차이점이 명확하기 때문에 이러한 특성을 제대로 이해하고 회사의 상황과 디자이너, 개발자의 인력을 고려해 선택하는 것이 좋습니다.




