UIUX 디자인 : 디자인 작업에 활용하기 좋은 디자인 원칙 3가지
UIUX 디자인은 미적인 완성도도 중요하지만 그보다 중요한 부분이 사용성입니다. 사용성이라는 측면이 어떻게 보면 되게 모호할 수 있기 때문에 디자인 원칙을 세워서 작업을 하면 확실히 도움이 되는 부분이 있습니다. 그래서 오늘은 실제 디자인 작업 시 활용하기 좋은 UX/UI 디자인 원칙에 대해서 소개하려고 합니다.
작업할 때 습관적으로 또는 느낌적으로 진행하던 부분을 명확하게 개념으로 정리해서 디자인 원칙을 세워 작업을 하다 보면, 자신의 디자인에 대한 근거도 더 명확해질 수 있습니다. 특히 UI/UX 분야에 막 관심을 갖기 시작했거나 이제 막 디자인을 시작하는 주니어 디자이너분들이 디자인을 할 때 참고하기 좋은 개념 같습니다.
1. 일관성의 원리
일관성의 원리는 UIUX 디자인 분야에서 가장 일반적으로 적용되는 기본 원칙 중 하나입니다. 일관성의 원리란 사용자가 제품을 사용할 때 편안함과 익숙함을 느낄 수 있도록 한결같은 환경을 제공하는 것을 의미합니다.
대표적인 예로는 앱 서비스에 적용된 일관된 헤더 타이틀, 예약 시 선택하는 옵션 버튼의 노출 방식, 메인 CTA 버튼의 스타일 등이 있습니다.

위의 이미지는 글로벌 플랫폼 에이비앤비의 예약 및 상세 페이지 화면입니다. 보면, 메인 cta 버튼과 옵션 버튼과 같이 특정 속성의 버튼의 경우 하는 버튼의 UI가 모든 페이지에서 동일한 스타일로 표현되는 것을 볼 수 있습니다.
이렇게 동일 속성은 일관되게 모든 페이지에서 보여줘야 사용자들이 직관적으로 어떤 기능의 버튼인지 인지할 수 있어서 편합니다.
이러한 일관성의 원리는 사용자 측면에서 굉장히 유용할 뿐만 아니라 사실 디자이너나 개발자의 입장에서도 굉장히 유용한 원리입니다. 동일한 속성의 버튼을 만들 때 매번 다르게 구현다면, 작업의 효율이 떨어지게 됩니다. 그러나 일관된 디자인 규칙을 적용해 UI를 구현하면 작업 효율이 올라 작업 시간도 단축될 뿐만 아니라, 팀 내의 다른 디자이너들도 동일한 규칙을 적용해 동일한 퀄리티의 UI를 사용할 수 있어서 편리합니다. 이러한 부분을 보통 디자인 시스템이라고 부릅니다.
2. 행동 유도성의 원리
행동 유도성의 원리(Principle of Affordance)는 주로 디자인과 인간-컴퓨터 상호작용(HCI) 분야에서 사용되는 개념입니다. 이 원리는 사용자가 특정 객체나 환경을 어떻게 사용할 수 있는지를 직관적으로 이해할 수 있도록 디자인하는 것을 목표로 합니다. 행동 유도성은 사용자가 객체의 기능을 쉽게 파악하고, 이를 통해 원하는 행동을 유도할 수 있도록 돕는 것을 의미합니다.

위의 이미지는 우리가 앱 서비스에서 흔히 볼 수 있는 카드 스와이프 이미지입니다. 두 번째 카드가 화면 끝에 살짝 걸쳐져 있는 모습과 인디케이터는 사용자로 하여금 자연스럽게 우측에서 좌측으로 화면을 쓸어서 두 번째 카드를 보는 행동을 유도합니다.
이 처럼 행동 유도성을 잘 활용하면 앱 서비스를 사용자가 좀 더 직관적으로 사용할 수 있도록 도와줄 수 있습니다.
3. 대응의 원리
대응원리란 제품이나 인터페이스를 사용할 때 사용자가 예측 가능하도록 사용자가 하는 행동과 조작 버튼, UI가 일치되게 디자인하는 것을 의미합니다. 즉, 시스템이나 구조 내의 요소들이 서로 어떻게 대응하고 사용자의 행동과 어떻게 상호작용하는지를 보여주는 것입니다. 이 원리는 특히 디자인, 교육, 심리학, 시스템 이론 등 여러 분야에서 중요한 역할을 합니다.


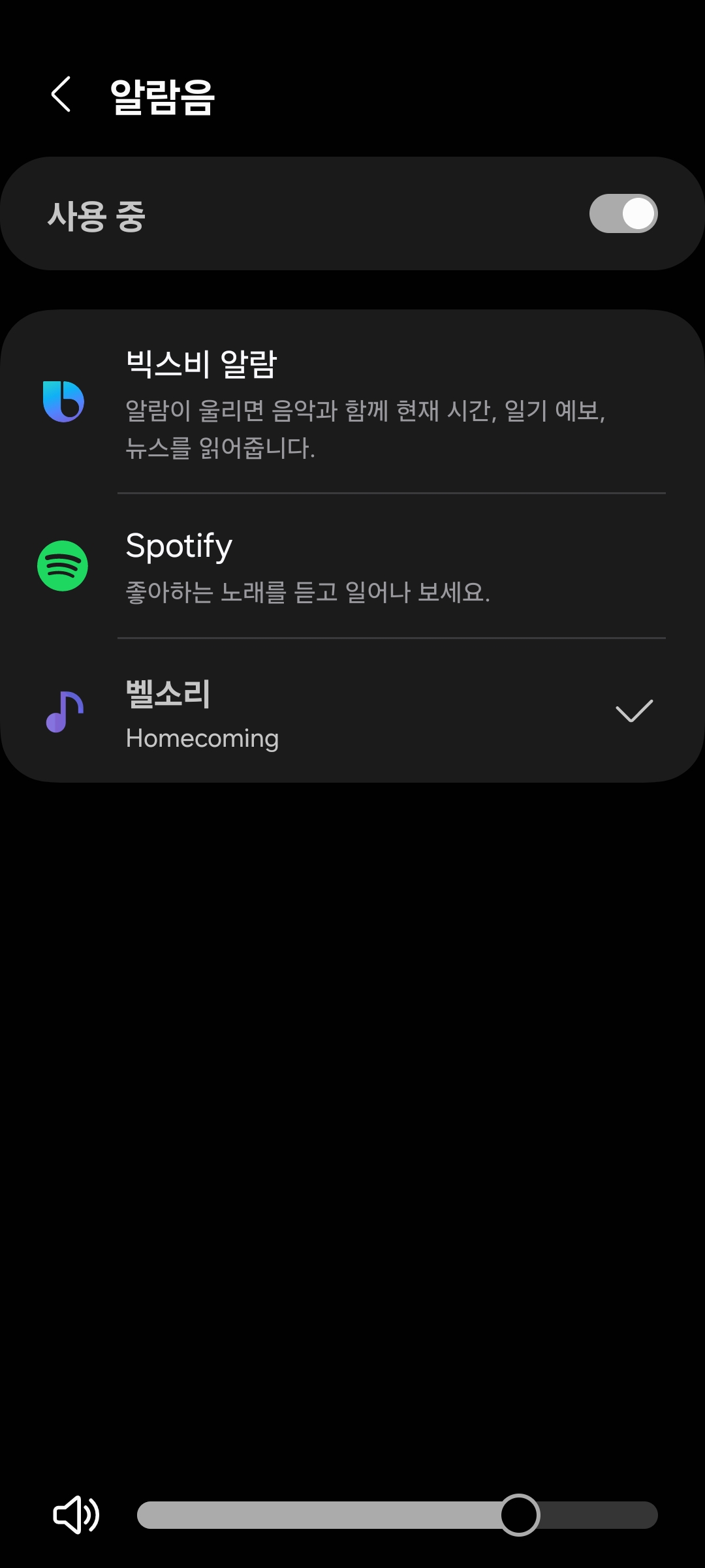
위의 이미지는 우리가 흔히 사용하는 갤럭시의 알람 설정 화면입니다. 시간을 설정할 때 사용자가 아래에서 위로 스크롤하면 시간이 커지고 반대로 할 경우 작아지는 방식으로 사용자의 행동과 실제 시간이 1대 1로 대응이 되고 있습니다. 또 다른 예시로는 우측 이미지처럼 볼륨 조절 버튼입니다. 볼륨을 키우고 싶다면 좌측에서 우측으로 줄이고 싶다면 우측에서 좌측으로 사용자의 손이 움직이면 이에 맞춰서 볼륨도 커지고 줄어듭니다.
이런 식으로 대응의 원리는 사용자가 하는 행동과 인터페이스가 매칭되어 사용자가 직관적으로 이해하고 사용할 수 있도록 도와줍니다.
위의 디자인 개념들은 제가 서비스 디자인 이론, 디자인 방법론 등 다양한 전문 지식과 실제 업무를 하면서 유용했던 내용들을 조합하여 정리한 내용입니다. 디자인 작업 시 참고로 봐주시면 감사하겠습니다.