모바일 UI 폰트 최소 크기
모바일을 사용하는 사용자가 점점 늘어나면서 이제 Mobile first는 너무나도 당연해 졌다.
처음 모바일 디자인을 하면, 가장 기본이지만 가장 난감하고 애매한 부분이 폰트 사이즈일 것이다.
너무 기본이라 누군가 명확하게 알려주지는 않지만 신경쓰이는 폰트사이즈 가이드.
예전에는 픽셀기반의 Photoshop으로 UI/UX 디자인을 진행하다보니 스크린 크기에 맞춰 폰트나
아이콘 등을 일일이 대응해야 했다. 하지만 최근에는 Figma 등 백터기반으로 환경이 변화하다보니
추출과정에서 2배수, 3배수 처럼 선택하면 끝나기 때문에
하나의 스크린 화면의 디자인을 만들면 모든 스크린 사이즈를 대응할 수 있다.
그러다보니 더더욱 폰트 사이즈 가이드를 중요하게 생각하게 되는 것 같다.
사실 모두가 공통으로 쓰는 명확한 가이드는 존재하지 않지만
통상적으로 사용하는 적절한 폰트사이즈를 확인하고 싶다면 IOS, Android 디자인 키드를
다운받아서 확인하거나 각각의 디자인 가이드 사이트에서 최소/최대 크기를 확인하면 좋다.
IOS = Apple에서 제공하는 디자인 가이드
https://developer.apple.com/design/human-interface-guidelines/foundations/typography
Typography - Foundations - Human Interface Guidelines - Design - Apple Developer
Typography In addition to ensuring legible text, your typographic choices can help you clarify an information hierarchy, communicate important content, and express your brand. Best practices Strive to maintain a minimum font size that most people can read
developer.apple.com
내용을 살펴보면 기본값으로 설정해서 봤을 때
Body영역에 들어가는 최소 크기는 17pt이고 Caption의 경우 최소 11pt 까지 사용하는 것을 권장하고 있다.

Android = Google Material 디자인 가이드
https://m3.material.io/styles/typography/overview
Typography – Material Design 3
The Material Design type scale includes a range of contrasting styles that support the needs of your product and its content.
m3.material.io
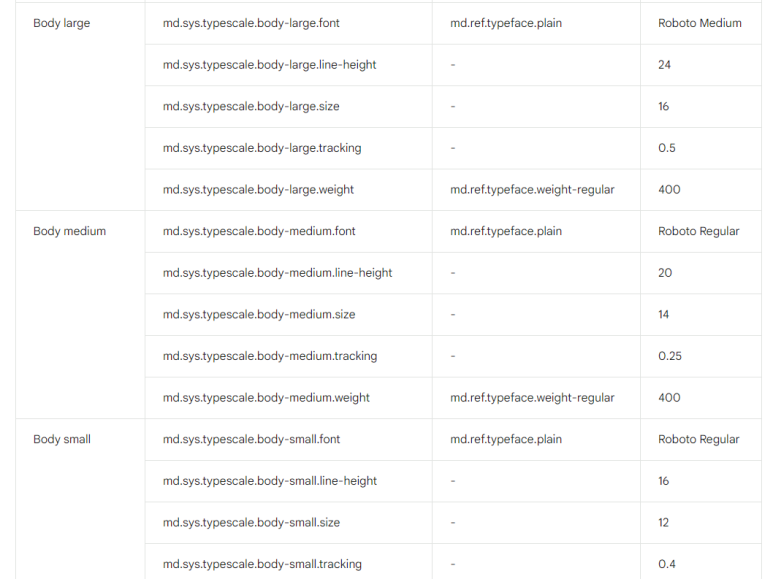
Material에서는 Body의 최대는 16, 최소는 12로 권고하고 있다.

더 자세한 사이즈과련 내용이나 가이드는 해당 url로 들어가면
더 자세히 확인 할 수 있으며, 위의 두 디자인 가이드를 확인하면 가장 표준화되고 적절한
폰트사이즈 뿐만아니라 아이콘의 크기, 화면과 버튼들의 크기 등을 확인할 수 있다.
이부분은 절대적인 것이 아니라 해당 크기를 준수 했을 때
가장 적절하다는 권장사항으로 처음 디자인을 하거나 가이드를 잡기 어려울때
키트를 받아서 참고하면 좋을 것이다.
