디자인 TIP
피그마(Figma) 꿀팁 : 유용한 단축키 및 설정 모음
디자인.연
2022. 8. 7. 11:43
자꾸 까먹지만 유용한 피그마 단축키와 피그마 설정 TIP모음
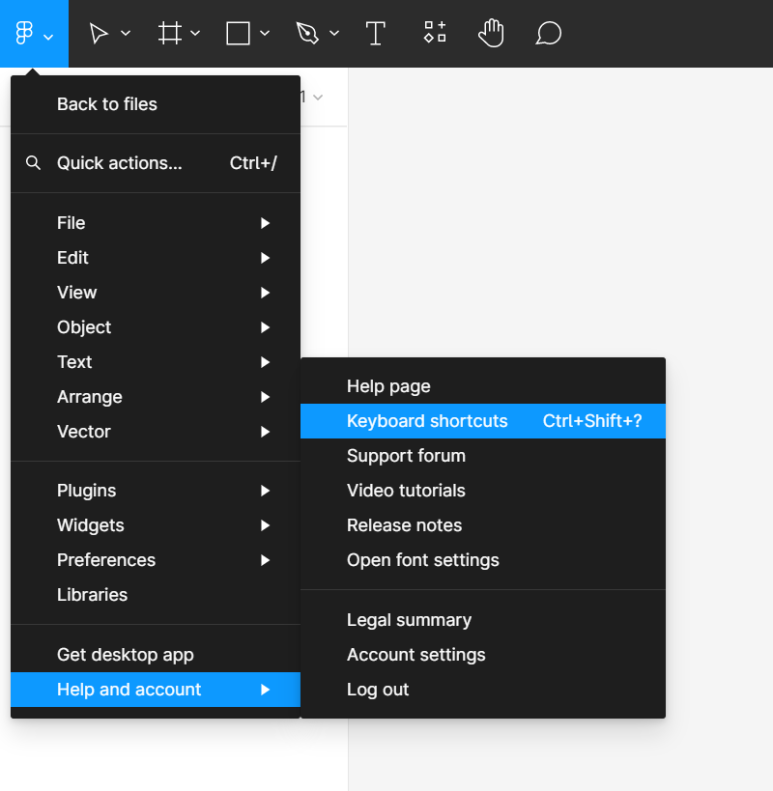
피그마 전체 단축키 보는 법

레이어
레이어 전체 닫기 : Alt + L
화면
확대 : Ctrl +
축소 : Ctrl -
10px 이동 : Shift + 방향키
객체 생성 활성화
R - 사각형 생성 활성화
L - 라인 생성 활성화
F - 프레임 생성 활성화
T - 텍스트 생성 활성화
p - 펜툴 활성화
기타탄축키
타이핑 완료 : Ctrl + 우측 Enter ( 텍스트 타이핑 완료)
모양&변형
가로 뒤집기 : Shift + v
세로 뒤집기 : Shift + h
아웃라인깨기 : Ctrl + Shift + o
그리드
그리드 보기 : Ctrl + Shift + 4
컴포넌트
컴포넌트 만들기 : Ctrl + Alt + K
컴포넌트 찾기/삽입 : Ctrl + I
인스턴스 깨기 : Ctrl + Alt + B
오토레이아웃 생성 : Shift + A
오토레이아웃 제거 : Alt + Shift + A
객체를 컴포넌트화 하기 : Ctrl + Alt + G ('Ctrl + G'는 그냥 그룹생성)
컴포넌트 요소 상세 선택 : Ctrl + Alt + 마우스클릭
반응형