피그마 이용 꿀팁 중에 하나인 이동 간격을 조정하는 법을
공유해 드리겠습니다~!

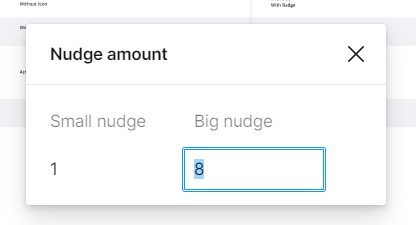
피그마 화면에서 아래 경로로 들어가서 이동 간격을 조정해 주시면 됩니다!
F > Preferences > Nudge amount

기본 설정은 10으로 되어있는데 8로 바꿔주세요~!
그 이유는 보통 모바일 UI는 2, 4, 8배 수로 디자인 작업이 됩니다.
그렇기 때문에 Shift + 방향키로 크게 이동할때
기본 2의 배수인 8배 수로 설정을 해놓으면 계산하기 훨씬 수월하기 때문입니다.
이상, 유용하게 쓰이는 피그마 꿀팁이었습니다.
반응형
'디자인 TIP (KO)' 카테고리의 다른 글
| [무료 이미지 사이트] 저작권 걱정없는 사이트 PEXELS (0) | 2022.08.07 |
|---|---|
| 웹 디자인 그리드 생성 사이트 - Grid.Guid (1) | 2022.08.07 |
| 피그마(Figma) 꿀팁 : 유용한 단축키 및 설정 모음 (2) | 2022.08.07 |
| 웹접근성 가이드 확인하기 Tip! (0) | 2022.08.07 |
| 모바일 UI 폰트 최소 크기 (0) | 2022.08.07 |




댓글