웹 디자인을 할 때 제일 먼저 해야 하는 것은 그리드 설정입니다. 그러나 이 그리드를 포토샵이나 피그마에서 일일이 계산하고 그리는 것은 프로젝트 경험이 없는 신입 디자이너에게는 쉽지 않을 것입니다. 이럴 때를 위해 각각의 그리드 별로 칼럼 값과 마진 값을 자동으로 계산해서 보여주는 사이트를 소개하려고 합니다.
Grid.Guide — Pixel Perfect Grids
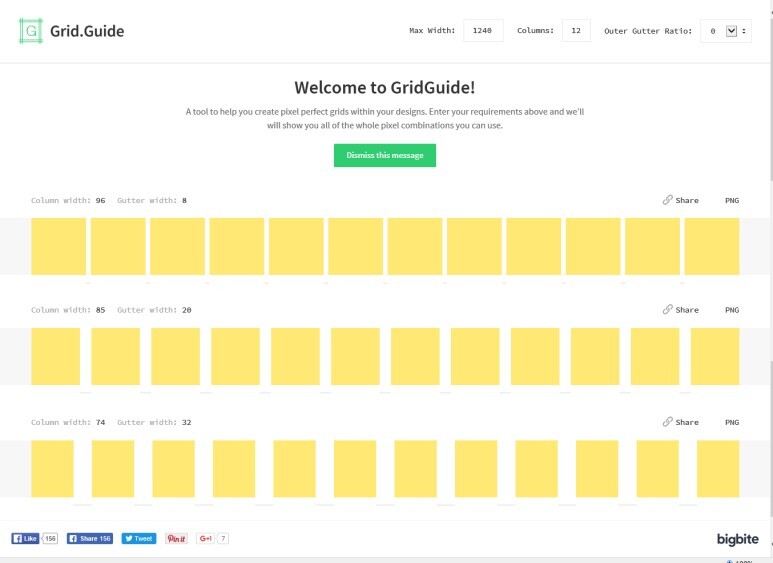
Welcome to GridGuide! A tool to help you create pixel perfect grids within your designs. Enter your requirements above and we’ll will show you all of the whole pixel combinations you can use. Dismiss this message
grid.guide

작업 속도가 더 빨라지겠죠?

작업할 웹사이트의 위드(넓이)를 입력하고 칼럼(단) 수를 입력합니다.
그러면 알아서 밑의 노란 그리드 이미지가 숫자에 맞춰 변경됩니다.
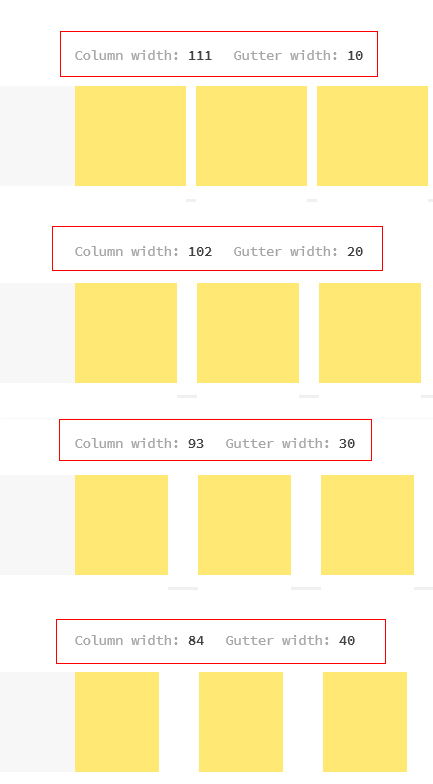
단과 단사이의 간격이 10배 수로 조정된 다양한 그리드가 나타납니다.
이 중에서 원하는 그리드를 파일로 다운로드하거나 복사해서 포토샵에 붙여 사용할 수 있습니다

* width : 디자인될 웹사이트의 가로 사이즈
* columns : 생성될 그리드의 갯 수
* outer gutter Ratio : 외곽에 마진을 얼마나 줄 것인지 설정 안 하면 자동 10의 배수
그리드 생성뿐만 아니라 그리드 시스템의 중요성과 피그마에서 그리드 설정을 하기 위한 옵션 값과 라이브러리에 등록하는 방법이 궁금하다면 아래 글을 참고해주세요
https://yeon-design.tistory.com/15
UIUX : 디자인에서 그리드 시스템의 중요성
디자인을 처음 시작할 때 가장 많이 하는 질문이 아래와 같은 그리드 시스템과 관련된 내용일 것이다 그리드 시스템은 왜 설정해야 하나요? 그리드 시스템은 어떻게 설정해야 하나요? PC/Mobile별
yeon-design.tistory.com
https://yeon-design.tistory.com/19
피그마(Figma) 꿀팁 : 그리드 설정 방법 및 스타일별 옵션 값 & 라이브러리 스타일로 지정하는 방법
디자인의 기본이자 가장 중요한 뼈대인 그리드, 이러한 그리드를 Figma로 쉽게 설정하고 라이브러리에 저장해서 언제든 꺼내서 사용할 수 있다는 것을 알고 계신가요? 특히나 그리드는 매번 변경
yeon-design.tistory.com
'디자인 TIP' 카테고리의 다른 글
| 상업용 무료 폰트 사용하기 - 눈누 (0) | 2022.08.07 |
|---|---|
| [무료 이미지 사이트] 저작권 걱정없는 사이트 PEXELS (0) | 2022.08.07 |
| 피그마(Figma) 꿀팁 : 유용한 단축키 및 설정 모음 (2) | 2022.08.07 |
| 피그마(Figma) 꿀팁 : 8배수(8px)로 이동 간격 조정하기_Nudge amount (0) | 2022.08.07 |
| 웹접근성 가이드 확인하기 Tip! (0) | 2022.08.07 |




댓글