신규 앱 서비스를 기획한다면 제일 먼저 하는 일은 요구사항 정의와 이를 해결하기 위한 기능 명세서를 작성하는 것일 것이다. 이 두가지 작업이 완료되면 본겨적인 서비스 개발을 위해서 사용 동선을 설계해야하는데 이러한 작업을 플로우차트(Flow Chart)라고 한다.
플로우차트란?
플로우차트란 서비스를 사용하기 위해 수행하는 일련의 단계와 결정을 한눈에 파악할 수 있도록 도와주기 위해 시각적으로 표현한 자료이다. 각 단계는 정해진 다이어그램 기호에 맞춰 표현하며 진행 순서는 왼쪽에서 오른쪽으로 위에서 아래로 화살표를 이용하여 표현한다. 플로우차트는 다이어그램을 활용해 복잡한 프로세스를 이해하기 쉽도록 문서화하기 위해 주로 사용된다.
플로우차트가 필요한 이유는 크게 3가지 정도로 나눌 수 있는데,
첫 번째는, 기획서를 보는 개발자나 팀원들이 전체 구조를 빠르게 파악할 수 있다는 것이며
두 번째는, 위의 과정에서 프로세스 상에서 발생할 수 있는 문제를 미리 파악하고 누락된 프로세스는 없는지 사전에 체크가 가능하다는 것이다.
마지막으로는 프로세스상의 사용자 UX를 한 번 더 점검할 수 있다는 것이다. 예를 들어 하나의 Task를 수행할 때 8단계를 거쳐야한다면 사용자 이탈율이 높을 수 있기 때문에 이러한 점을 미리 점검하여 사용성 측면에서 단계를 줄이거나 조절할 수 있다.
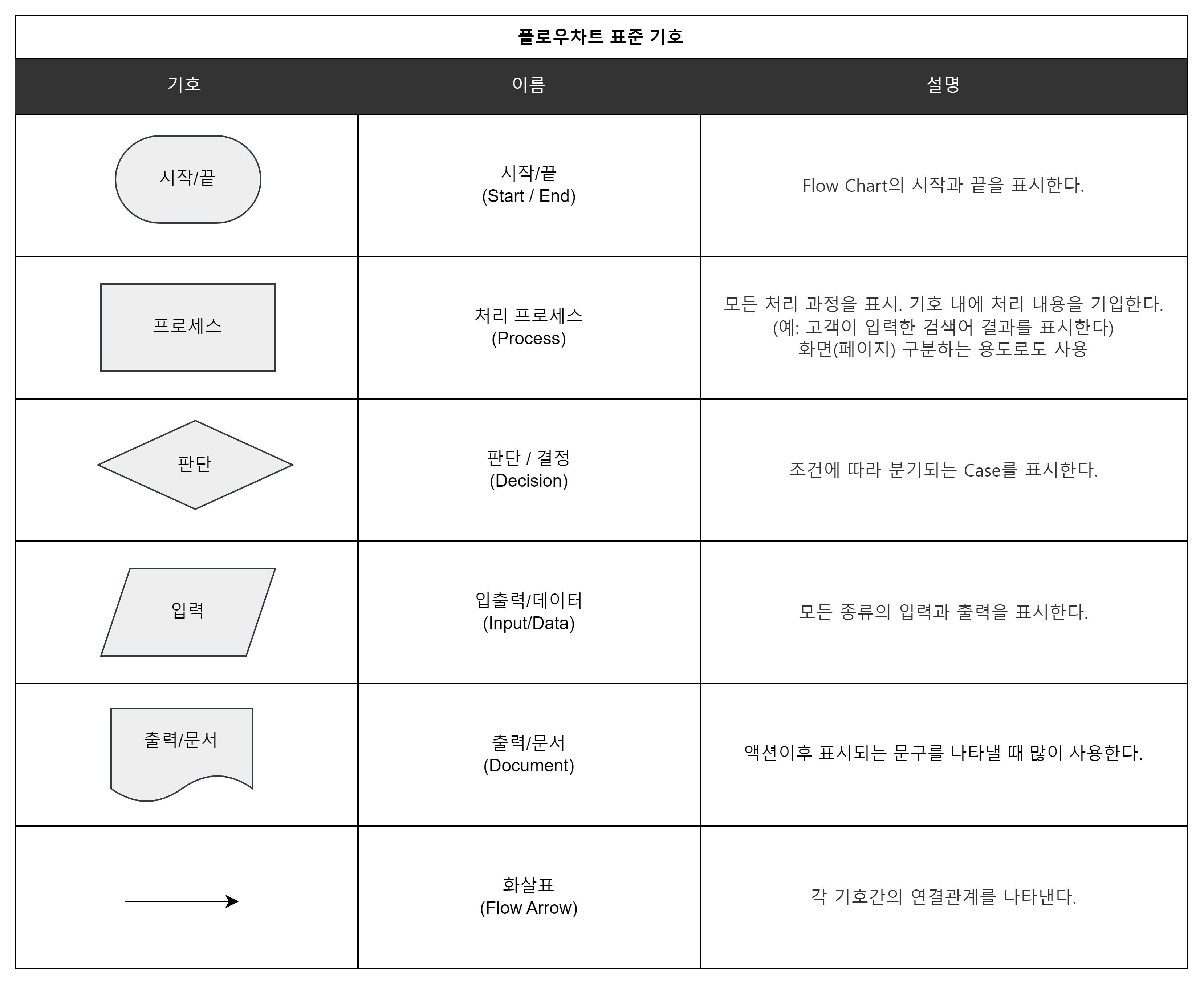
플로우차트 표준 기호
플로우차트를 그릴 때 사용하는 기호는 사실 엄청 다양하다. 특히 개발자들의 경우 더 많은 기호를 사용해 정밀한 플로우차트를 그린다. 하지만 이번 포스팅에서 살펴볼 플로우차트는 서비스 설계시에 많이 사용하는 대표적인 기호들만 정리해 알아보려한다.

이 외에 더 다양한 기호들의 이름과 의미에 대해 알 고 싶다면 아래 URL을 참고하면 좋을 듯하다.
https://www.smartdraw.com/flowchart/flowchart-symbols.htm
Flowchart Symbols
Let's go over each flowchart symbol individually.
www.smartdraw.com
플로우차트를 그리는 방법
플로우차트는 단순히 프로세스를 그리기만 한다고 되는 것이 아니다. 정해진 기호를 규칙에 맞게 작성해야만 목적에 맞는 이해하기 쉬운 플로우 차트를 그릴 수 있게 된다. 이러한 규칙은 보통 팀내 정해진 규칙이 있다면 이에 맞춰 그려야하고 없다면 표준 규칙을 따르는 것이 좋다. 플로우차트를 그릴 때는 사용자의 UX를 고려하여 진행되는 프로세스를 그리는 것이 좋다. 결국 우리가 플로우차트를 그리는 이유는 사용자의 사용편의성(UX)을 더 좋게 개선하기 위해서이기 때문이다. 사용자의 입장에서 필요한 화면이 합리적인 순서대로 노출되고 있는지 불필요한 프로세스는 없는지 지속적으로 점검하는 것이 좋다. 이를 위해서는 1차 초안을 팀원들에게 즉시 공유하고 서로 의견을 나누며 지속적으로 발전시켜 나가는게 좋다. 특히 개발자의 경우 플로우차트를 서비스 로직이 합리적이게 작동하는지를 위주로 보기 때문에 이러한 로직적인 오류를 잡기 위해서도 프로젝트 팀원들끼리 서로 공유하고 의견을 나누는 작업은 플로우차트에서 중요하다.
플로우 차트를 그리는 기본 규칙
1. 다이어그램의 정해진 용도에 맞춰 작성한다
2. 순서는 왼쪽에서 오른쪽 위에서 아래로 하며 별도의 케이스가 있다면 화살표를 통해 순서를 표시한다.
3. 취소 케이스의 경우 구분이 가도록 아래쪽으로 그리는 것이 좋다.

플로우차트 그리기 좋은 앱
Draw.io (https://app.diagrams.net/)
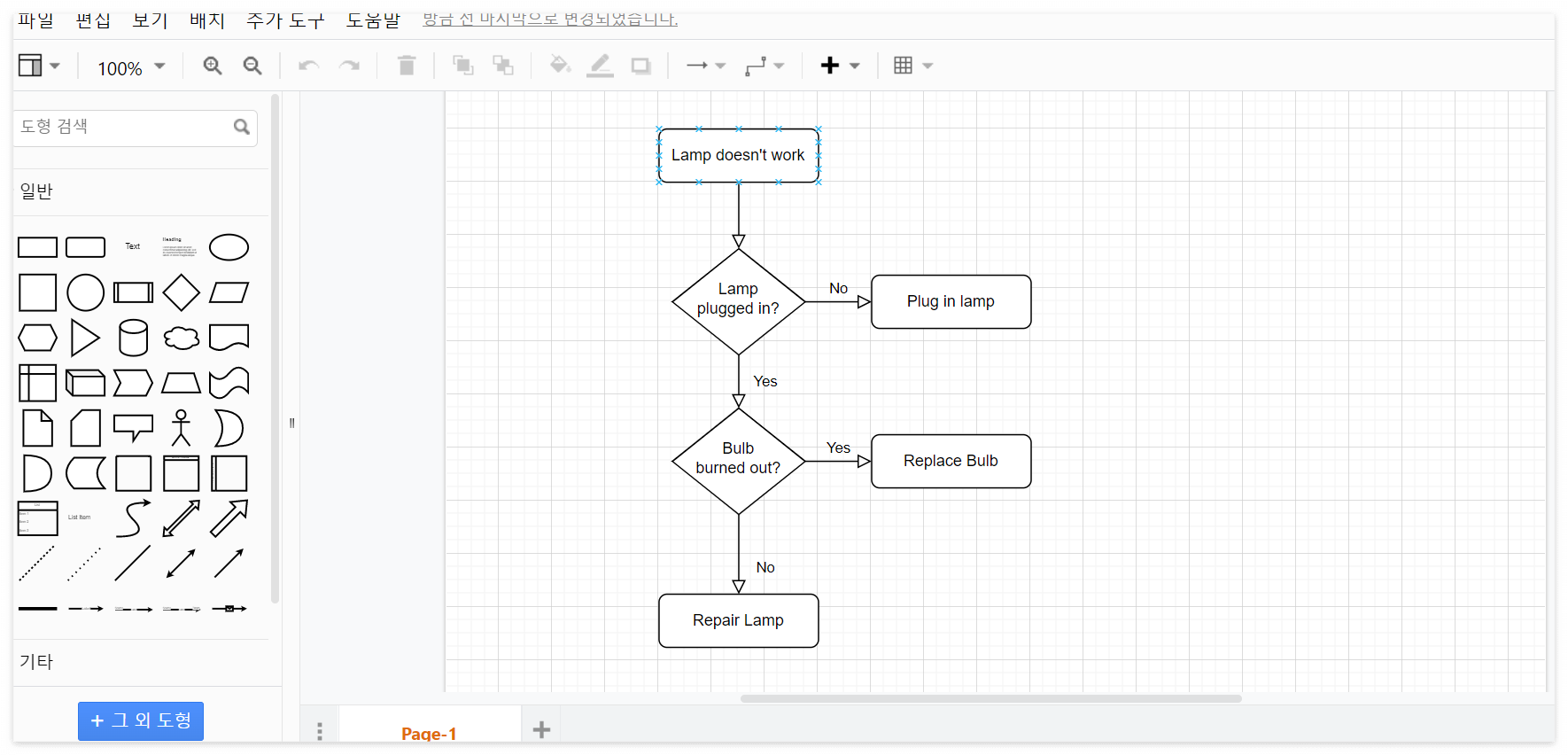
Draw.io는 크롬에 연결해서 무료로 사용할 수 있는 대표적인 플로우 차트를 그리는 앱이다. 아래는 크롬에 Draw.io를 추가해 플로우차트를 그리는 방법이다.
1.크롬 새로만들기 버튼 > 더보기 > 연결할 앱 더보기 클릭

2. draw.io 검색 및 설치

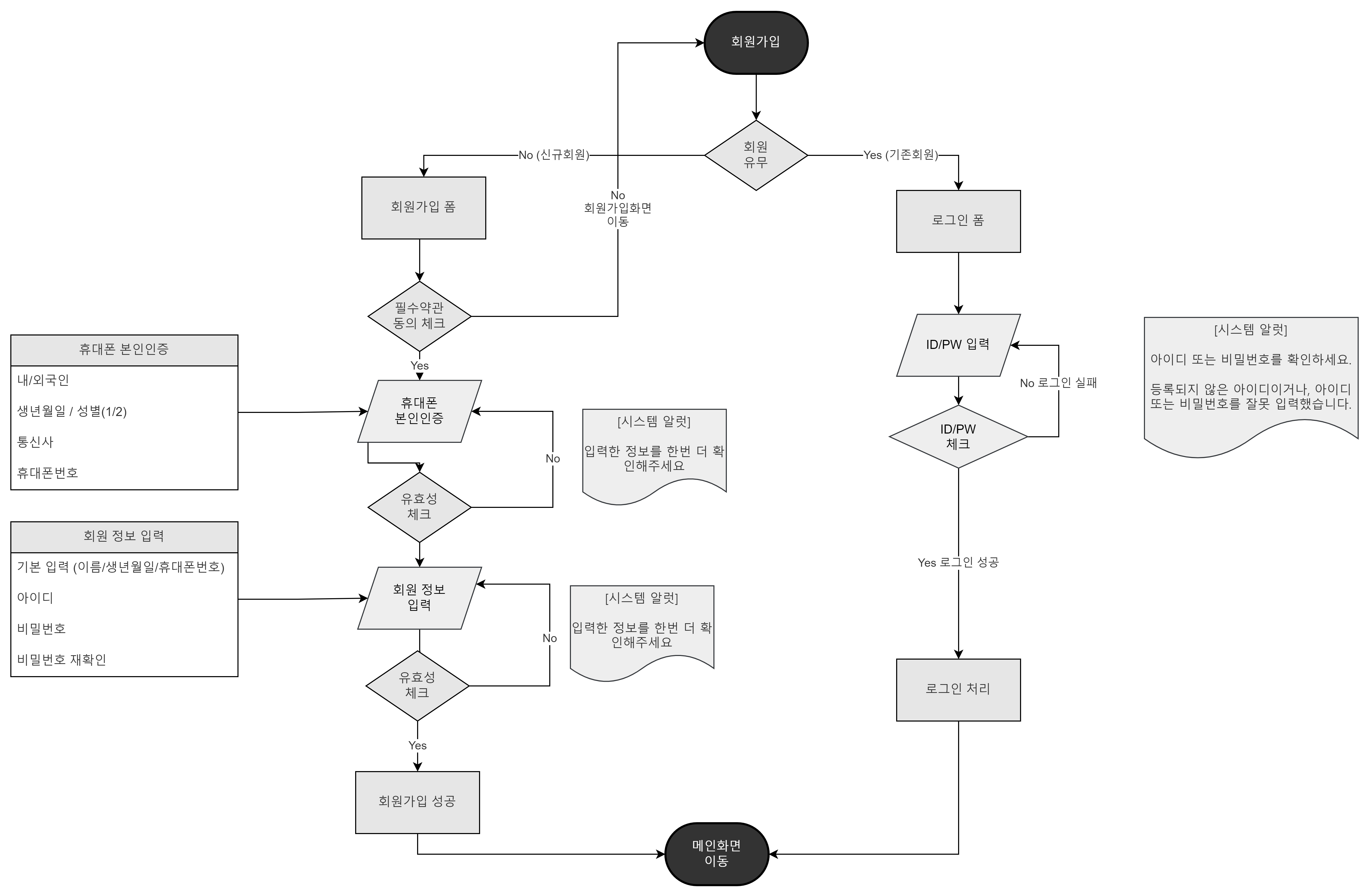
3. 템플릿을 활용해 플로우차트를 그린다.

위의 예시에서는 간단한 회원가입 플로우만 그렸지만, 전체 서비스 플로우차트는 보통 기획서의 맨 앞에 위치시켜 전체 흐름을 먼저 공유하는 것이 좋다.
https://yeon-design.tistory.com/m/44
UIUX: App Service Design – How to Create a Flowchart
When planning a new app service, the very first steps are usually defining requirements and drafting a functional specification to address them. Once these two steps are complete, the next big task is designing the user flow — and this is where the flowc
yeon-design.tistory.com
'UIUX 디자인 (KO)' 카테고리의 다른 글
| 적응형과 반응형 디자인의 차이점과 제작시 고려사항 (2) | 2023.05.05 |
|---|---|
| UIUX : 앱 서비스 설계 - 정보구조 설계 (0) | 2022.12.18 |
| UIUX : 다크모드 UI 디자인 원칙 및 적용 가이드 (0) | 2022.11.26 |
| UIUX : 터치 제스처의 중요성과 종류 (0) | 2022.11.12 |
| UIUX : 디자인에서 그리드 시스템의 중요성 (0) | 2022.11.07 |




댓글