서비스 기획이 어느 정도 완료가 된 후, 본격적인 애플리케이션 기획 전에 가장 먼저 하는 것이 바로 정보구조 설계(IA)이다. 정보구조 설계는 앱의 뼈대로 서비스 전체의 흐름을 결정하는 정보 구조이다. 따라서 사용자가 원하는 정보를 빠르게 파악할 수 있도록 서비스에 맞는 정보구조를 설계하는 것이 가장 중요하다. 사용자에게 필요한 콘텐츠와 이용방식은 서비스별로 모두 다르다. 그렇기 때문에 정보구조를 설계할 때는 사용자의 입장에서 정보구조를 설계하는 것이 중요하다. 이번 포스팅에서는 정보구조를 설계하는 방법과 정보구조를 설계하기 위해 필요한 설계 방법들에 대해 알아보려 합니다.
정보구조 설계란 무엇인가
정보구조를 설계하기 위해서는 먼저 서비스가 가진 모든 기능과 정보를 나누고 배치할 위치를 정해야 한다. 그리고 각 메뉴의 이름을 정하고 이 메뉴들이 어떻게 이동할지를 사용자 입장에서 설계하는 과정이다. 이 모든 과정이 포함된 것이 정보구조 설계이다.
정보구조 설계 방법
정보구조(Information Archtecture / IA)에는 크게 엑셀 형식의 '정보구조 정의서'와 전체 구조를 가시적으로 보여주는 '트리구조'가 있다. 최근에는 모바일 플랫폼을 기반으로 한 애플리케이션이 늘어나면서 모바일만의 정보구조도가 새롭게 생겨났다. 대표적인 모바일 정보구조에는 '허브 앤 스포크(Hub&Spoke)'와 '탭 패턴(Taps Pattern)'그리고 '중첩 인형(Nested doll)'이 있다.
정보구조 정의서

IA의 가장 기본적이고 보편적인 형태의 문서이다. 정보구조 정의서는 전체 계층구조뿐만 아니라 각 화면에 필요한 관련 화면과 관리 기능의 필요 여부, 파일명 등을 함께 기입하여 기획자, 디자이너, 개발자가 함께 보면서 프로젝트를 진행하기 위한 모든 정보가 들어간다. IA 정보구조는 정해진 포맷이나 내용이 있는 것이 아니기 때문에 회사와 현업 부서의 상황에 맞춰 사용하는 것이 좋다.
※용어설명
Depth : 페이지를 구성하는 단계로 4 depth이상 들어가는 것은 비효율적이다.
관련화면: 해당 페이지 구성에 필요한 속성정보
관리기능: 해당 페이지 구성을 위한 관리 기능이 필요한지 확인하는 부분
설명: 페이지 구성 내용에 대한 대략적인 설명이 들어가는 부분
Directory: 해당 페이지 파일이 위치함 그룹 폴더명
파일명: 해당 파일의 이름
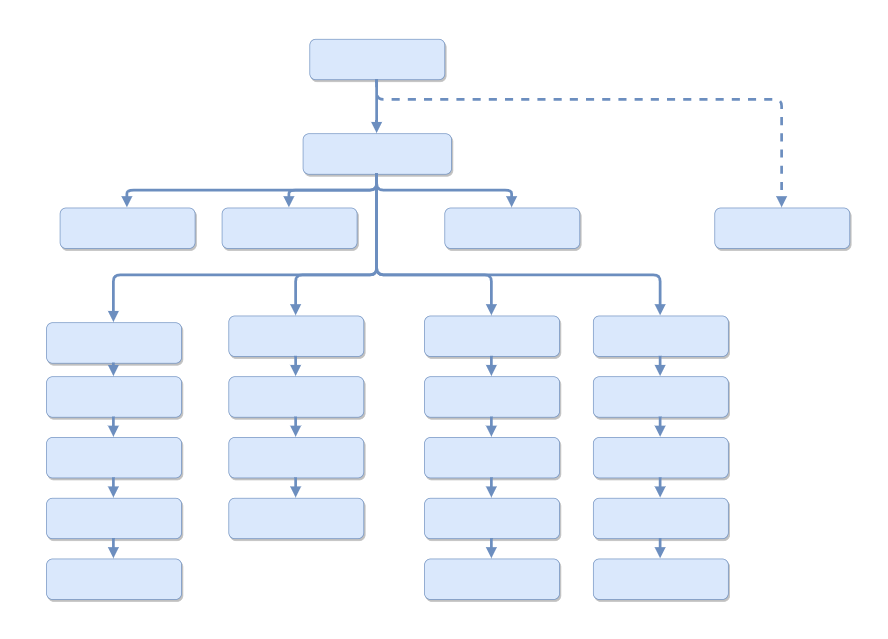
계층구조, 트리 구조

계층구조는 하향식 트리구조로 정보구조에서 익숙한 웹서비스 형태이다. 홈 인텍스 페이지와 하위 서브 페이지를 가지고 있어서 페이지별 위계를 가지고 있는 것이 특징이다. 논리적 계층구조가 필요한 웹 사이트에 가장 적합한 형태이지만 콘텐츠의 양이 지나치게 많을 경우 탐색을 번거롭게 해 적합하지 않을 수 있다.
모바일 정보구조
허브 앤 스포크 (Hub & Spoke)

허브 앤 스포크에서 허브는 나무의 줄기, 스포크는 잎으로 비유할 수 있는데 사용자가 정보를 탐색할 시에는 허브를 거쳐 스포크로 이동하게 된다. 허브 앤 스포크는 멀티 태스킹 작업에는 적합하지 않지만 하나의 태스크를 수행할 때 효과적인 탐색을 도울 수 있어 복잡한 구조 속에서 사용자가 뚜렷한 탐색 목적을 가지고 있을 때 사용하기 좋다.
탭 패턴 (Taps Pattern)

탭 패턴은 현재 모바일 사용자들에게 가장 친숙한 패턴이다. 탭 패턴은 탭 메뉴와 연결된 섹션의 모음으로 사용자가 탭의 기능을 빠르게 파악하고 이해할 수 있도록 도와준다. 멀티 태스킹 작업에 적합하나 콘텐츠 구조가 복잡할 때는 사용하기 어려울 수 있다.
중첩 인형 (Nested doll)

중첩 인형은 선형적 탐색 방식으로 더 상세한 콘텐츠로 이동하는 방법이다. 이 방식은 앞 뒤로 이동하기 때문에 사용자가 현재 위치를 쉽게 파악할 수 있다. 중첩 인형은 다른 정보구조의 하위 패턴으로 활용도가 높지만 다른 섹션끼리 빠른 전환이 어려울 수 있다.
다양한 정보구조 설계 방법을 소개했지만 사실 한 서비스에 하나의 설계 방법만 적용되지는 않는다. 설계하려는 서비스의 디바이스 환경, 기능에 따라서 위의 소개된 설계 방법들을 유기적으로 결합하여 설계하기 때문에 전체 개념을 이해하고 프로젝트의 성격에 맞춰 사용하는 것이 좋다.
'UIUX 디자인 (KO)' 카테고리의 다른 글
| 웹디자인 기초 : 기본 그리드 설정방법과 개념 및 제작시 고려사항 (0) | 2023.05.21 |
|---|---|
| 적응형과 반응형 디자인의 차이점과 제작시 고려사항 (2) | 2023.05.05 |
| UIUX : 앱 서비스 설계 - 플로우차트 작성법 (0) | 2022.12.04 |
| UIUX : 다크모드 UI 디자인 원칙 및 적용 가이드 (0) | 2022.11.26 |
| UIUX : 터치 제스처의 중요성과 종류 (0) | 2022.11.12 |




댓글