이전 포스팅에서 반응형과 적응형 디자인의 차이점과 제작시 고려사항에 대해 알아보았습니다. 오늘은 반응형, 적응형 디자인을 위한 그리드 시스템의 설정방법과 그리드 시스템 설정시 고려사항에 대해 알아보려합니다.
1) 그리드 시스템의 설정방법
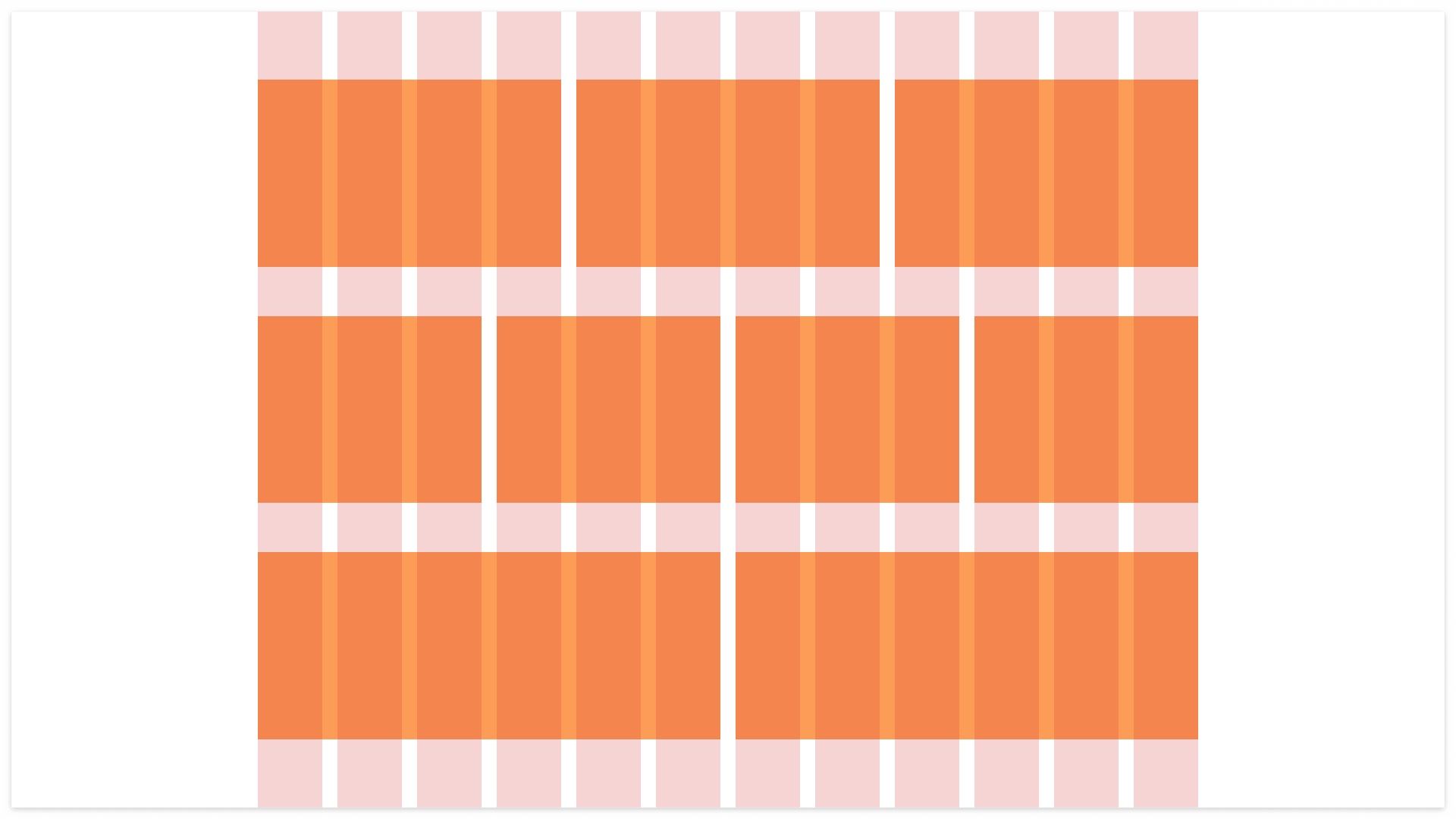
웹사이트의 뼈대 그리드 시스템을 만들 때는 크게 4가지를 고려해 제작합니다. 최대폭(max-width), 컨테이너(container), 단의 수(columns), 여백(gutter)입니다.

용어 설명
- 최대폭: 보통 퍼블리싱 구현시에 주로 설정하는 값으로 최대로 구현할 수 있는 넓이를 뜻함
- 컨테이너: 디자인 & 퍼블리싱 모두 설정하는 가이드로 실제 컨텐츠가 들어가는 공간(박스)
- 컬럼: 그리드 단의 수로 컨텐츠 배치를 위한 그리드 하나 하나를 의미함
- 여백: 단과 단사이, 그리드와 그리드 사이의 간격(여백)을 의미함
반응형과 적응형 사이트 모두 PC, Tablet, Mobile 이렇게 최소 3가지 시안을 작업하지만 때에 따라 적응형의 경우 디바이스별로 최적화된 사용자 경험을 제공하기 위해 위 3가지 이외에 추가로 제작하기도 합니다.
피그마를 사용해 그리드를 생성하는 방법은 아래 포스팅을 참고하면 좋습니다.
2022.11.20 - [디자인 TIP] - 피그마(Figma) 꿀팁 : 그리드 생성 방법 및 라이브러리 스타일로 지정하는 방법
피그마(Figma) 꿀팁 : 그리드 생성 방법 및 라이브러리 스타일로 지정하는 방법
디자인의 기본이자 가장 중요한 뼈대인 그리드, 이러한 그리드를 Figma로 쉽게 설정하고 라이브러리에 저장해서 언제든 꺼내서 사용할 수 있다는 것을 알고 계신가요? 특히나 그리드는 매번 변경
yeon-design.tistory.com

위 이미지와같이 그리드를 설정한 후에는 콘텐츠를 그리드에 맞춰 적절하게 배치합니다. 다만 유의할 점으로는, 특히 PC의 경우 그리드를 사용해 배치할 때, 단 1개에 대한 콘텐츠의 배치보다는 전체 영역과 콘텐츠의 양을 고려해 단을 3,4개씩 묶어서 사용하기 때문에 디자이너가 보유한 콘텐츠의 양과 사이트 속성에 맞는 단의 활용이 중요합니다.
2) 그리드 제작시 고려사항

1. 스크린 해상도
신입 디자이너들이 가장 많이 하는 실수 중에 하나가 스크린 해상도를 고려하지 않는 것입니다.
디자이너들은 보통 1920×1080의 고 해상도의 스크린을 사용합니다. 때문에 자신의 스크린에서 콘텐츠가 구현되는 방식을 기준으로 콘텐츠 가이드를 잡곤 합니다. 하지만 세상에 나와 있는 모니터는 모두 1920×1080 규격이 아닙니다. 사용자들이 사용하는 모니터 화면은 더 작기도 하고 더 크기도 합니다.
따라서 보통 실제 사이트를 퍼블리싱 할 때는 px단위보다는 rem이나 %를 많이 사용합니다. 때문에 디자이너는 이러한 구현 환경을 고려해 디자인해야합니다.

2. 사이트의 성격 및 타겟 유저
그리드를 설정할 때는 사실 정해진 가이드나, 정답이 있지는 않습니다. 다만 사이트의 성격과 타겟 유저의 특징에 따라 권장하는 방식이 있어 안내해 드리려합니다.
만약 런칭하려는 사이트가 브랜드의 이미지가 중요한 회사소개 페이지이거나 화보나 상품이 중요한 쇼핑몰이라면 화면 전체(1920)에 콘텐츠를 배치할 수 있는 full screen형식의 그리드 시스템을 적용하기를 추천합니다.
fullscreen 형식은 container형보다 비쥬얼이나 브랜드의 이미지를 전달하기에 더 적합한 그리드 시스템입니다.
(full screen과 container형 그리드 관련 설명은 아래 링크를 참고하세요)
또는 굳이 fullscreen이 아니더라도 더 넓은 스크린 해상도를 고려해 내부 컨테이너 크기를 1440까지 늘려서 사용해도 좋습니다.
하지만 타겟 유저의 폭이 넓고(10~60) 비주얼적인 무드의 전달 보다는 내용의 가독성이 중요하다면 1920 사이즈에 컨테이너는 1240으로 좁게 설정하는 것이 모든 스크린 해상도를 고려하는 측면에서 적합합니다.
특히나 나이대가 높은 유저들은 보통 디바이스를 잘 바꾸지 않기 때문에 상대적으로 적은 화면 해상도를 가지고 있을 확율이 높습니다. 따라서 타겟 유저의 나이가 광범위하다면 작은 화면 사이즈까지 고려해 콘텐츠가 들어갈 컨테이너를 설정하는 것이 좋습니다.
[함께 보면 좋은 링크]
2022.11.07 - [UIUX 디자인] - UIUX : 디자인에서 그리드 시스템의 중요성
UIUX : 디자인에서 그리드 시스템의 중요성
디자인을 처음 시작할 때 가장 많이 하는 질문이 아래와 같은 그리드 시스템과 관련된 내용일 것이다 그리드 시스템은 왜 설정해야 하나요? 그리드 시스템은 어떻게 설정해야 하나요? PC/Mobile별
yeon-design.tistory.com
2023.05.05 - [UIUX 디자인] - 적응형과 반응형 디자인의 차이점, 어떤 디자인을 선택해야할까?
적응형과 반응형 디자인의 차이점, 어떤 디자인을 선택해야할까?
다양한 디바이스 환경에 맞춰 사이트를 디자인하는 방식에는 반응형과 적응형 크게 2가지가 있습니다. 둘은 언뜻 비슷해 보이지만 깊게 파고들면 완전히 다른 방식의 구현법입니다. 오늘른 반
yeon-design.tistory.com
2022.11.20 - [디자인 TIP] - 피그마(Figma) 꿀팁 : 그리드 생성 방법 및 라이브러리 스타일로 지정하는 방법
피그마(Figma) 꿀팁 : 그리드 생성 방법 및 라이브러리 스타일로 지정하는 방법
디자인의 기본이자 가장 중요한 뼈대인 그리드, 이러한 그리드를 Figma로 쉽게 설정하고 라이브러리에 저장해서 언제든 꺼내서 사용할 수 있다는 것을 알고 계신가요? 특히나 그리드는 매번 변경
yeon-design.tistory.com
'UIUX 디자인 (KO)' 카테고리의 다른 글
| 상업적 사용 가능한 무료 아이콘 과 사용시 주의 사항 / 라이센스 확인 방법 (Feather icon - MIT 라이센스, Google Material icon - Apache 라이센스) (0) | 2023.11.23 |
|---|---|
| UIUX 일정관리 : 현업에서 일정관리하는 방법 WBS란? 필요 이유 및 작성방법 (0) | 2023.09.19 |
| 적응형과 반응형 디자인의 차이점과 제작시 고려사항 (2) | 2023.05.05 |
| UIUX : 앱 서비스 설계 - 정보구조 설계 (0) | 2022.12.18 |
| UIUX : 앱 서비스 설계 - 플로우차트 작성법 (0) | 2022.12.04 |




댓글