디자인을 하고 있는 분들이라면 한 번쯤 다크 모드에 대해서 고민을 해보셨을 것이라고 생각합니다. 다크 모드를 단순히 디자인의 영역으로 생각할 수도 있지만 저는 디자인적인 영역뿐만 아니라 사용자의 UX측면에서도 다크 모드의 제공이 중요하다고 생각합니다.
이번 포스팅에서는 크게 3가지 측면에서 다크모드에 대해서 알아보려고 합니다.
첫 번째는 다크모드는 무엇이며 도대체 이걸 왜 해야 하는지, 또 요즘 대부분의 메이저 앱에서 다크 모드를 병행해서 제공하고 있는 이유를
두 번째는 다크모드의 대표적인 가이드를 확인하며 구현 시 고려사항과 이를 내 디자인에 적용하기 위한 디자인 가이드 제작 방법에 대해서
세 번째는 위에서 확인한 가이드를 피그마에서 실제로 적용하는 방법에 대해서 알아보려고 합니다.
1. 다크모드는 무엇이며 왜 적용해야 하는가?
다크 모드란 일반적으로 흰 배경에 콘텐츠를 올리는 컬러 모드와는 반대로 검은색 배경에 콘텐츠를 제공하는 컬러 모드를 의미한다.
단순히 검은배경에 콘텐츠를 제공하는 디자인 모드를 왜 적용해야 할까? 대표적인 다크 모드의 장점은 아래와 같다.
1) 사용자 측면
- 눈의 피로도 감소를 통한 시력보호
- 저시력자를 위한 접근성 향상
- 개인화의 고급화 (선호도에 따른 선택)
2) 사용자의 환경
- 취침 전 등과 같은 어두운 환경에 적합
- 콘텐츠 주목도 및 가독성 향상
이러한 장점들이 있는 다크모드는 무조건 만들어야 할까?
사실 위에서 언급한 장점들은 다크모드뿐만 아니라 다크 한 UI를 만들어서 해결할 수도 있는 것들이다. 그럼에도 불구하고 다크 모드를 만들어야 하는 이유를 나는 크게 2가지로 생각해 보았다.
1) 사용자 디바이스 환경과의 동일화
요즘 대부분의 스마트폰과 PC에서는 사용자의 시력보호를 위해 라이트모드와 다크 모드를 동시에 제공하고 있어 사용자가 어두운 공간에서 화면을 볼 때는 자동으로 다크 모드가 OS 내부에서 실행되기도 한다. 이러한 OS 환경에 익숙해진 사용자에게 동일한 환경을 제공해 주며 이질감을 최소화하기 위해서이다.
2) 다크모드는 선택 옵션이 아닌 트렌드
위에서도 말하고 있듯 대부분의 모바일과 PC에서 다크 모드를 지원하고 있으며, 새롭게 론칭되는 서비스들 역시 대부분 다크 모드를 지원하고 있다. 꼭 트렌드에 편승해야만 하는 것은 아니지만 경쟁이 치열한 시장일수록 트렌디한 것들은 선택이 아닌 필수가 되어간다. 새롭게 론칭되는 서비스라면 더욱더 다크 모드는 설계 초기단계에서부터 고려해야 한다.
2. 다크모드 적용 시 고려사항과 적용 가이드
다크 모드는 단순히 컬러를 변경해 새롭게 제작하는 것이 아니라 디자인 시스템 구축 초기부터 고려하여 1대 1 매칭을 해야 한다. 구축 초기부터 1대 1 매칭을 하면, 디자인 변환 적용도 용이하지만 무엇보다 개발할 때 큰 공수가 들지 않고도 다크 모드 구현이 가능하기 때문이다.
대표적인 다크모드 가이드에는 구글 Material과 Apple의 HIG가 있다. 구체적인 가이드라인 내용은 아래 링크를 참고하거나 Material의 경우 피그마 라이브러리를 제공하고 있기 때문에 직접 다운로드하여서 살펴보면 참고가 많이 될 것이다.
https://m2.material.io/design/color/dark-theme.html#usage
Material Design
Build beautiful, usable products faster. Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences.
m3.material.io
https://developer.apple.com/design/human-interface-guidelines/foundations/dark-mode
Dark Mode - Foundations - Human Interface Guidelines - Design - Apple Developer
Dark Mode Dark Mode is a systemwide appearance setting that uses a dark color palette to provide a comfortable viewing experience tailored for low-light environments. In iOS, iPadOS, macOS, and tvOS, people often choose Dark Mode as their default interface
developer.apple.com
2-1. 다크 모드 설계 시 고려사항
1) 컬러 시스템의 1대 1 매칭 (Semantic 컬러)
라이트 모드의 디자인 컬러 시스템을 다크 모드에 맞춰서 변환시키려면 특히나 컬러 시스템의 1대 1 매칭이 필수적이다. 컬러 시스템의 매칭이란 Hex 컬러 값으로 매칭 하는 것이 아니라 해당 컬러가 사용된 UI와 목적에 따라 네이밍을 정해 시스템화하는 것이다.

예를 들어 라이트 모드 시스템 가이드만 있을 때는 #FFFFFF를 White라는 이름으로 매칭 해서 사용했는데, 다크 모드를 동시에 고려해야 한다면 White가 아닌 Background로 네이밍을 변경하여 라이트 모드에서는 #FFFFFF로 다크 모드에서는 #121212 컬러로 지정하여 매칭 하는 방식이다.
2) Elevated UI의 고려
Elevated UI란 두가지 레이어가 중첩되는 형식의 UI로 기본 배경 위에 올려지는 Bottom Sheet 같은 UI를 의미한다. 보통 라이트 모드에서는 이럴 경우 그림자를 통해 표현하였지만 다크 모드의 경우 배경이 어둡기 때문에 그림자의 표현으로는 이러한 UI 느낌을 살릴 수가 없기 때문에 다른 방식이 필요하다.

그래서 다크모드에서는 Elevated UI를 설정하기 위해 배경보다 한 단계 더 밝은 색을 위의 레이어에 적용하고 있다. 2개 이상의 레이어가 겹치는 상황을 대비해 최소 3가지 이상의 Elevated UI 컬러를 지정해 놓으면 편리하다. 이 경우도 마찬가지로 라이트 모드와 매칭 되도록 네이밍은 Background level 1,2와 같은 방식으로 지정하는 것이 좋다.
구글 Material 가이드 다크모드 Figma 라이브러리 다운 url
https://www.figma.com/community/file/787036571667088922
Material Dark Theme Design Kit | Figma Community
Figma Community file - Create your own dark theme Material layouts with this component library for Figma.
www.figma.com
3. 피그마에서 다크모드 적용하는 방법
피그마에서 다크모드를 적용하는 방법은 크게 2가지가 있다. 자체 라이브러리를 활용해 스와이프 시키는 방법과 Themer 플러그인을 활용하는 방법이다. 두 가지 모두 일반 라이트 모드의 디자인 컬러 체계를 다크 모드로 변경해주는 것은 같지만 차이점은 라이브러리는 파일 내의 모든 프레임을 적용하는 방식이고 Themer는 선택된 부분/프레임만 개별적으로 적용이 가능하다.
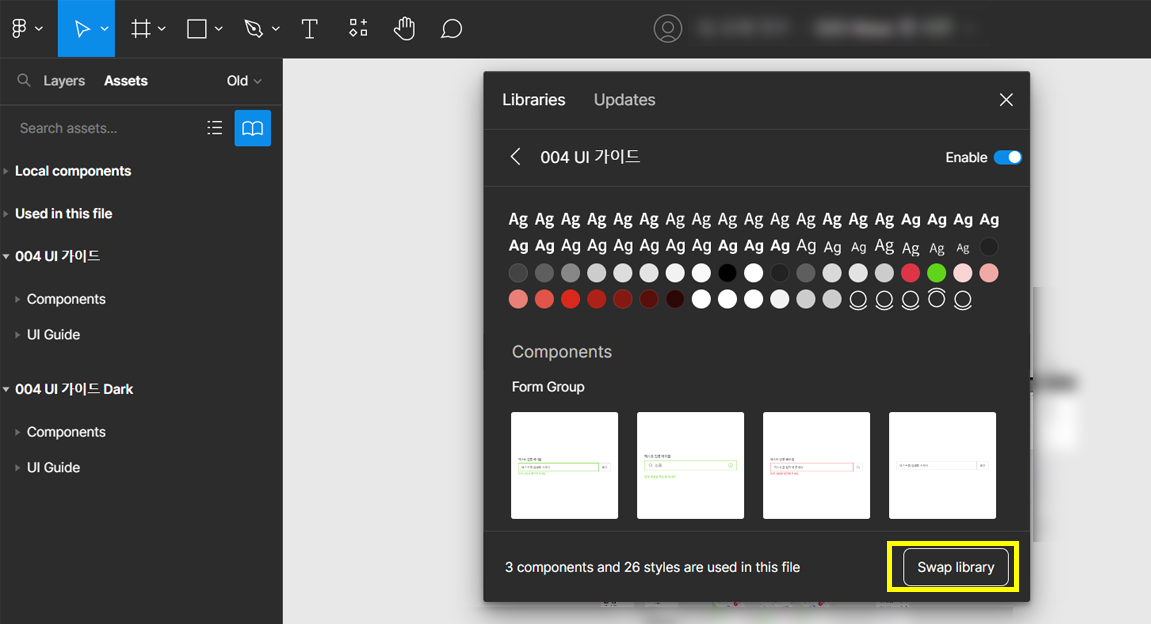
1) 라이브러리 스와이프 : 피그마에 라이트와 다크모드 UI 라이브러리를 만들어 퍼블리싱한 후 해당 페이지에 있는 모든 프레임의 컬러 모드를 변경하는 방식




2) 플러그인 Themer : JSONBIN을 활용해 API를 생성하여 업로드된 라이브러리를 Them으로 만들어 선택한 프레임이나 영역에 원하는 컬러 모드를 적용할 수 있도록 도와주는 플러그인 Themer를 사용하는 방법은 생각보다 복잡하기 때문에 아래 별도의 포스팅 url을 참고하는 것이 좋다.

피그마에서 Themer 플러그인을 활용해 라이브러리 모드를 변환하는 방법은 아래 포스팅에서 상세히 다루고 있으니 아래 포스팅에서 확인하시기 바랍니다.
https://yeon-design.tistory.com/22
피그마(Figma) 꿀팁 : 피그마에서 Themer 플러그인으로 라이브러리 변환하기
보통 스타일 가이드는 1개만 있을 것이라고 생각하지만, 작업을 하다 보면 프로젝트의 성격에 따라 스타일 가이드가 1개 이상이 되기도 한다. 특히 라이트 모드와 다크 모드를 모두 고려해 프로
yeon-design.tistory.com
'UIUX 디자인 (KO)' 카테고리의 다른 글
| UIUX : 앱 서비스 설계 - 정보구조 설계 (0) | 2022.12.18 |
|---|---|
| UIUX : 앱 서비스 설계 - 플로우차트 작성법 (0) | 2022.12.04 |
| UIUX : 터치 제스처의 중요성과 종류 (0) | 2022.11.12 |
| UIUX : 디자인에서 그리드 시스템의 중요성 (0) | 2022.11.07 |
| UIUX : 모바일 앱의 종류 (0) | 2022.09.11 |




댓글