보통 스타일 가이드는 1개만 있을 것이라고 생각하지만, 작업을 하다 보면 프로젝트의 성격에 따라 스타일 가이드가 1개 이상이 되기도 한다. 특히 라이트 모드와 다크 모드를 모두 고려해 프로젝트를 진행한다면 스타일 가이드는 자연스럽게 라이트 모드와 다크 모드로 2개가 생성된다. 보통 라이트 모드 스타일 가이드를 활용해 먼저 디자인을 하고 다크 모드로 변환하는 작업을 진행하게 되는데 이때 컬러부터, 폰트 스타일 등을 일일이 변경해야 한다면 사실상 또 다른 하나의 프로젝트를 진행하는 것과 다를 바가 없을 것이다.
이를 위해서 피그마에는 라이브러리 스와이프 기능이 있지만, 이 기능은 한 번에 모든 프레임의 컬러를 다 변환해 버리기 때문에 한 프레임씩 감도를 맞추며 작업하기에는 적합하지 않다. 이럴 때를 위해서 초기에 한 프레임씩 또는 하나의 컴포넌트별로 선택해서 모드를 변환 적용할 수 있도록 도와주는 무료 플러그인 Themer를 소개하려고 한다.
Themer 회원가입 및 플러그인 설치하기
Themer 플러그인은 필수적으로 JSONBIN가입이 필요한데, Github이나 구글, 페이브스북, 트위터를 사용하고 있다면 편하게 연계해 로그인할 수 있다. https://jsonbin.io/
1. JSONBIN 가입 및 로그인하기

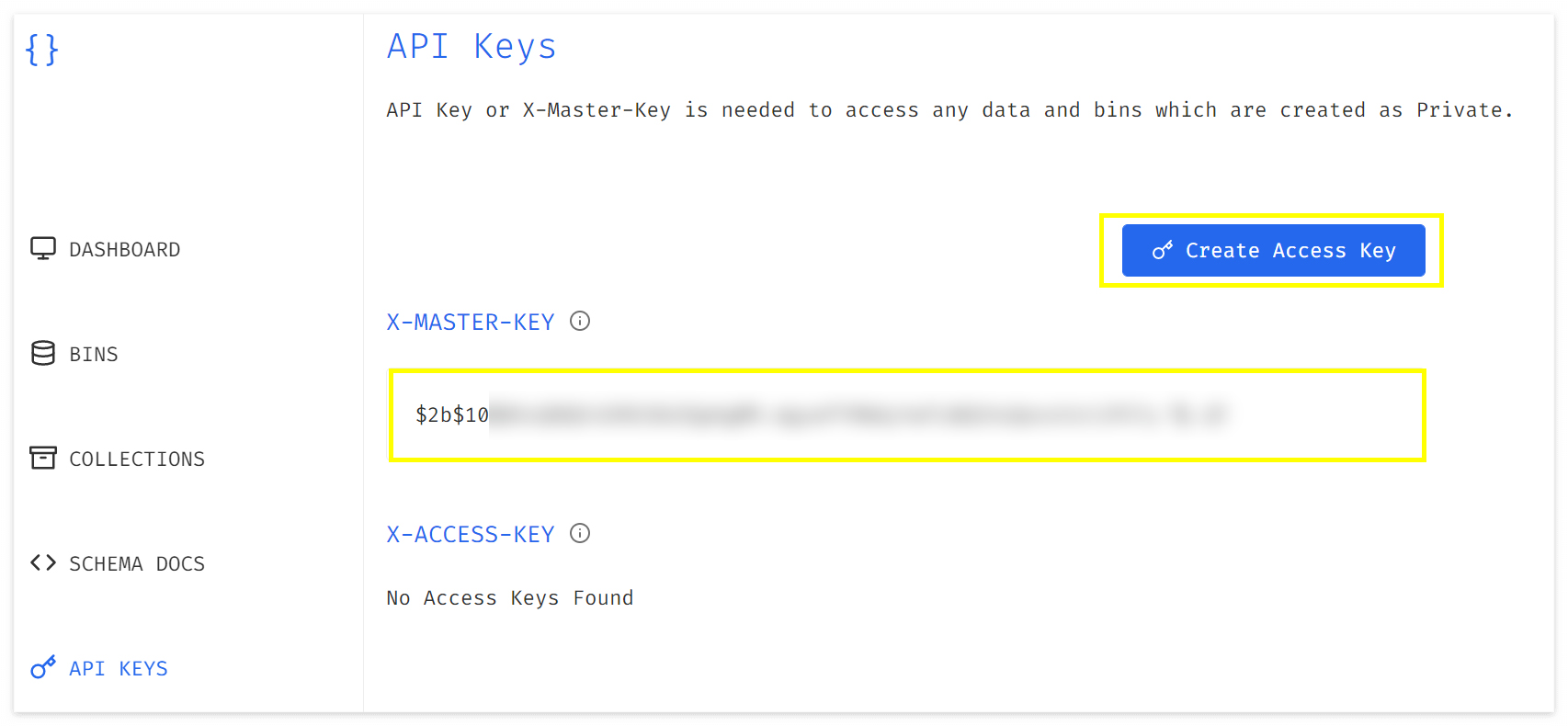
2. 로그인 후 API Keys를 클릭 후 Create Access Key버튼을 눌러 생성하고 생성된 X-MASTER-KEY에 있는 번호 복사하기

JSONBIN가입을 완료했다면 이제 피그마에서 Themer 플러그인을 추가해야합니다
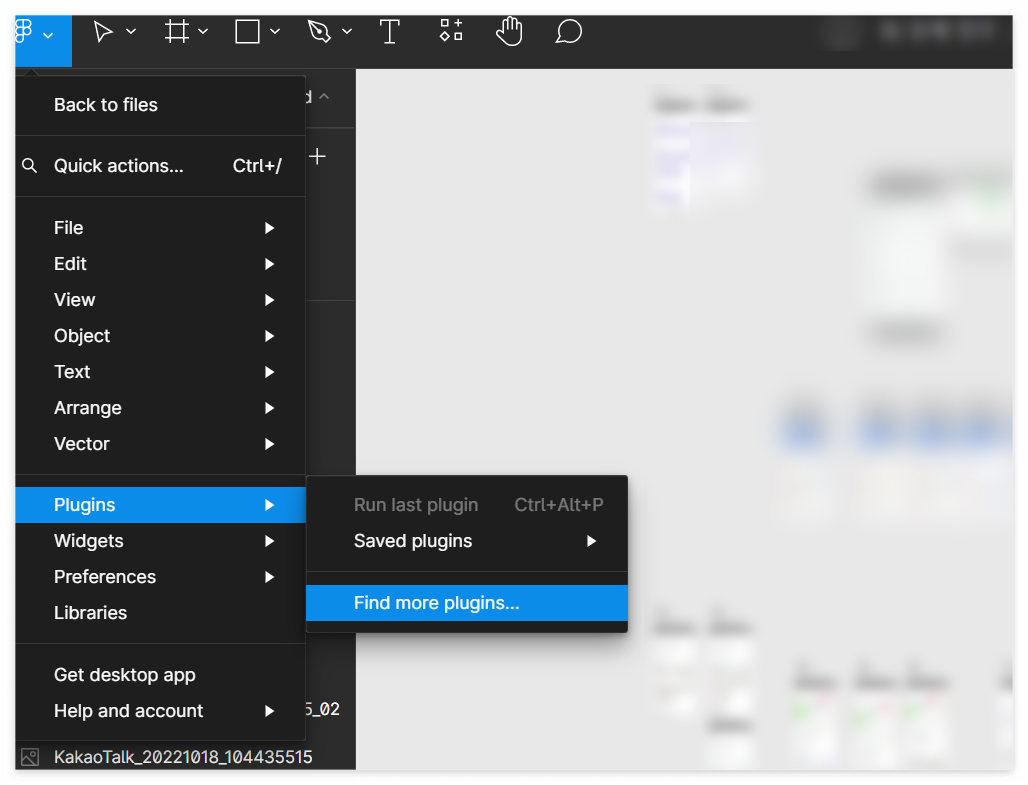
3. 피그마에서 Plugins를 클릭 후 Find more plugins를 선택해 들어간다

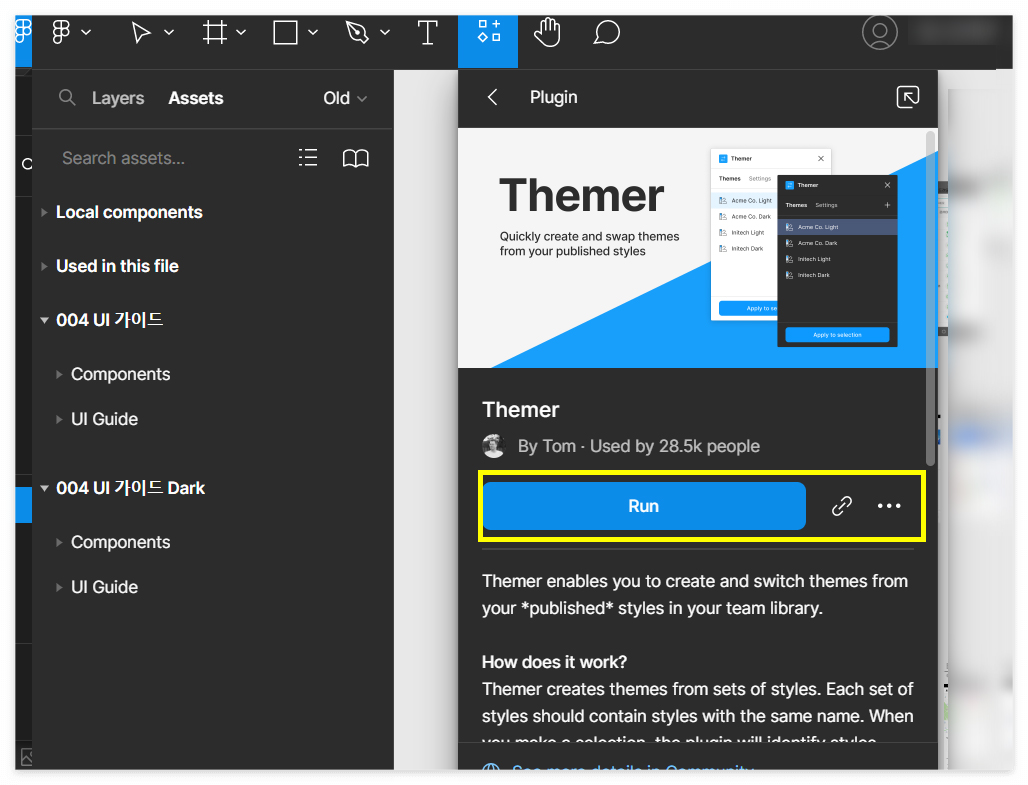
4. Themer 플러그인을 검색 후 Run버튼을 눌러 설치한다

5. Settings에서 API Key영역에 JSONBIN에서 복사한 API Key를 붙여 넣기 하고 Save 한다.

기본 세팅이 완료되었다면 디자인 가이드를 라이브러리에 Publish 한 후에 아래 방법을 참고해 Themer로 Light / Dark를 각각 생성해서 컴포넌트에 적용하면 된다.
작업한 스타일 가이드를 Themer로 생성하기
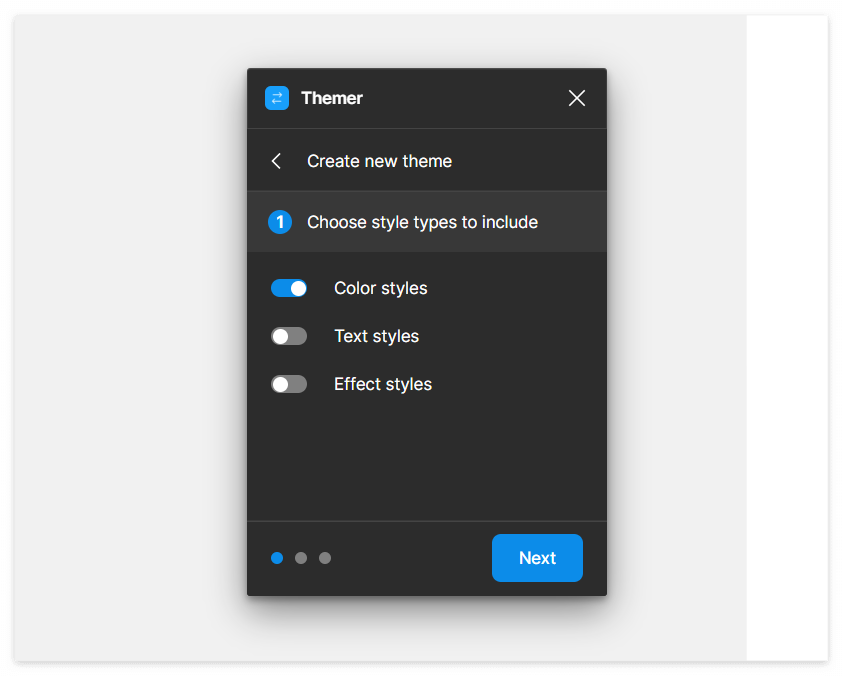
1. 첫 번째 스타일 가이드 파일에 들어가서 Create a theme 버튼을 선택하여 새로운 스타일 모드를 생성한다.

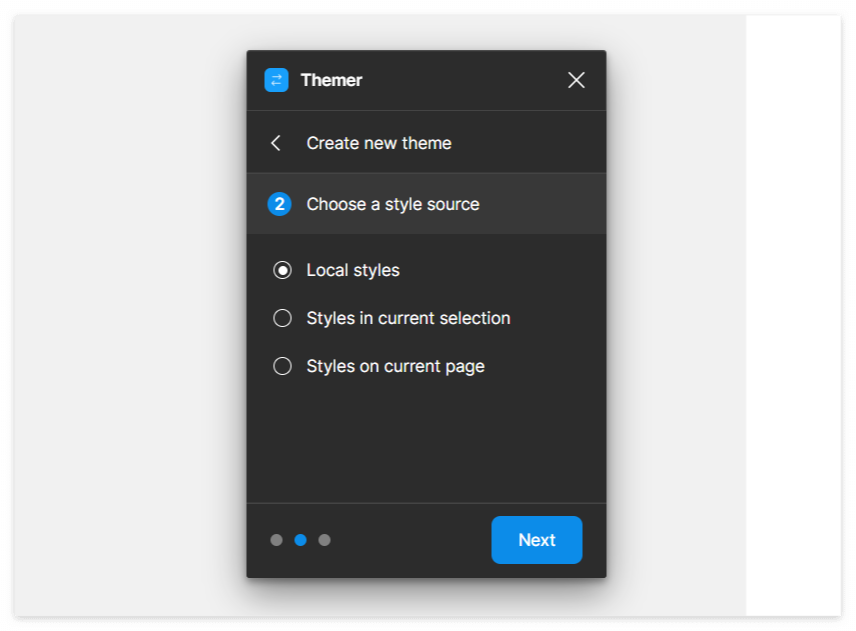
2. 단계에 맞춰 상세 옵션을 선택하고 이름을 생성해 Creat Theme 버튼을 클릭해 생성한다.




주의 사항: 스타일 가이드 파일에서 Themer로 생성할 때는 모든 라이브러리가 Publish가 완료된 상태에서 진행해야 합니다. 왼쪽 이미지처럼 Publish를 해야 하는 내용이 있는 상태로 Theme을 생성하면 마지막 단계에서 Theme 생성되지 않는다. 오류가 난다면 라이브러리의 모든 변경사항이 Publish 되었는지 확인해야 한다.
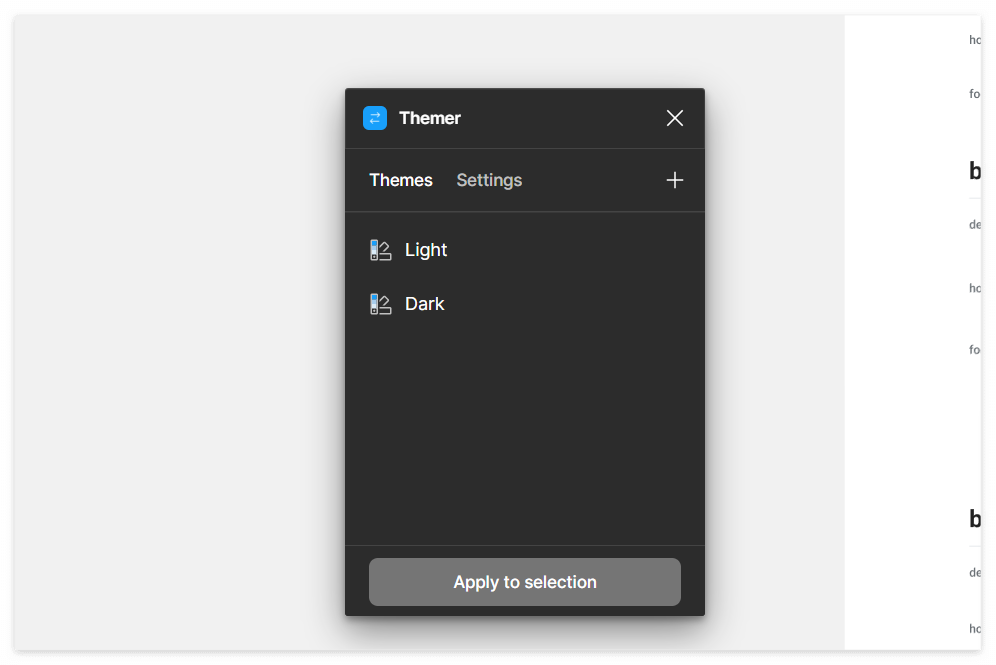
3. 두 번째 스타일 가이드 파일에 들어가서 Themer 플러그인을 오픈 후 +버튼을 눌러 다시 한번 Theme을 생성한다.

4. 모든 Theme을 생성했다면 아래 이미지처럼 두 가지 Theme이 생성된 모습을 확인할 수 있다.

Themer를 활용해서 원하는 디자인 가이드를 Theme으로 만들었다면 이제 컬러 모드나 스타일 가이드를 변경하고 싶은 디자인 파일에 들어가서 Themer를 활용해 변경하면 된다.
디자인 파일에서 Themer를 활용해 컬러모드 변경하기
1. 디자인 가이드를 변경하고 싶은 디자인 파일에서 피그마 좌측 패널 라이브러리에서 적용하기 원하는 모든 스타일 가이드를 적용해준다. (이를 먼저 선행해야만 Thmer로 생성한 컬러 모드를 적용해 변경할 수 있다)

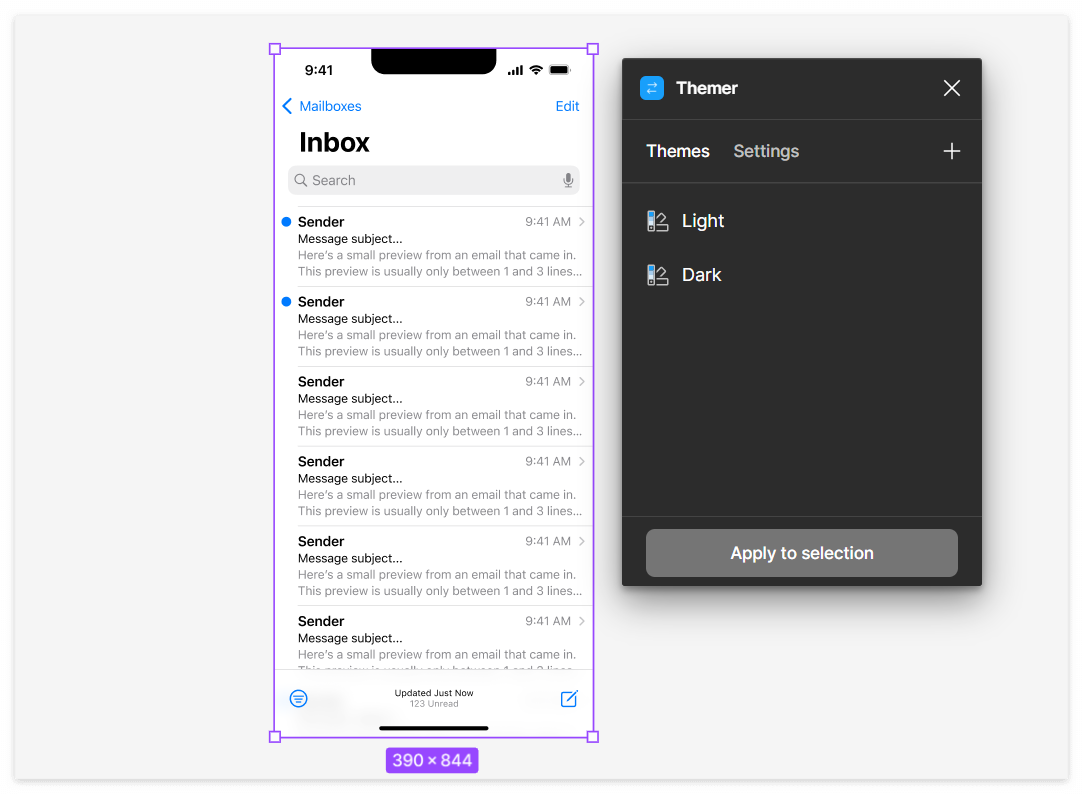
2. Themer 플러그인을 오픈하고 원하는 프레임 파일을 선택한다.

3. Themer에서 변경하고 싶은 모드를 선택해 Apply to selection 버튼을 눌러 적용한다.

Themer를 활용해서 스타일 가이드를 변경할 때는 반듯이 디자인 시스템 네이밍의 매칭이 필수적이다. 특히 라이트/다크 모드를 적용할 때는 컬러 시스템의 매칭이 필수적이다. 디자인 시스템 매칭과 관련된 구체적인 방법을 확인하고 싶다면 아래 다크 모드 UI 디자인 원칙 및 적용 가이드를 확인하시기 바랍니다.
https://yeon-design.tistory.com/20
UIUX : 다크모드 UI 디자인 원칙 및 적용 가이드
디자인을 하고 있는 분들이라면 한 번쯤 다크모드에 대해서 고민을 해보셨을 것이라고 생각합니다. 다크모드를 단순히 디자인의 영역으로 생각할 수도 있지만 저는 디자인적인 영역뿐만 아니
yeon-design.tistory.com
'디자인 TIP (KO)' 카테고리의 다른 글
| 피그마 (Figam) 꿀팁 : Absolute positioning 정복하기 (0) | 2023.04.02 |
|---|---|
| 피그마 (Figam) 기초 : 오토레이아웃(Auto layou) 정복하기 (2) | 2022.12.24 |
| 피그마(Figma) 꿀팁 : 그리드 생성 방법 및 라이브러리 스타일로 지정하는 방법 (0) | 2022.11.20 |
| 피그마(Figma) 꿀팁 : 도형에 그라데이션 넣는 방법 (0) | 2022.11.11 |
| 브랜드 네임 제작시 주의할 점 (0) | 2022.08.08 |




댓글