요소끼리 위/아래로 겹쳐서 표현해야할 때 CSS에서 주로 Absolute Position을 많이 사용해서 구현합니다. 이러한 Absolute Position을 피그마에서도 구현할 수 있는데요~ 생각보다 디자인할 때 이곳 저곳에서 사용할 일이 많아 소개해드리려고합니다 :)
Absolute positioning
1.배경 요소에 Auto Layout 입히기
먼저 피그마에서 요소들을 Auto Layout (Shift + A)을 입혀줍니다. 특히 배경이되는 요소, 즉 아래에 깔릴 요소에는 무조건 오토레이아웃이 되어 있어야합니다. 하기 예시이미지에서는 Bar Graph BG가 배경이 되는 요소이고 Bar가 위에 띄울 요소입니다.

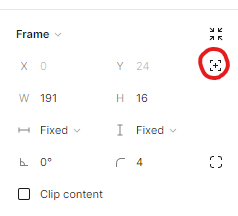
2. 피그마 우측 패널 상단에서 Absolute position 버튼 클릭
우측 패널에서 Absolute position 버튼을 클릭해서 해당 요소에 적용합니다. 그러면 오른쪽 이미지 처럼 화면에 안내가 뜨고 해당 요소의 위치를 자유롭게 지정할 수 있습니다.


3. 요소의 포지션 지정하기
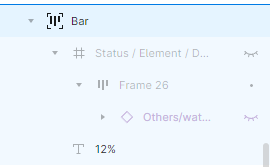
패널에서 Absolute position을 지정하면 이렇게 좌측 레이어 패널에서 요소의 레이어가 Absolute position이 입힌채로 표현됩니다.

위치를 다 지정하고 나서 패널과 화면을 살펴보면 아래와같이 잘 적용된 모습을 확인 할 수 있습니다


Absolute Position은 실제 차트, 다양한 UI를 구현할 때 많이 사용되기 때문에 확인하시고 개념을 익혀가시면 요소를 구현하실 때 도움이 되실 듯합니다.
'디자인 TIP (KO)' 카테고리의 다른 글
| 피그마 (Figam) 기초 : 피그마 그룹핑 방법 (Group, Frame, Section, Autolayout) (0) | 2023.11.20 |
|---|---|
| 피그마 꿀팁: 'Mockup Library' 플러그인 사용해 피그마로 목업하기 (0) | 2023.05.13 |
| 피그마 (Figam) 기초 : 오토레이아웃(Auto layou) 정복하기 (2) | 2022.12.24 |
| 피그마(Figma) 꿀팁 : 피그마에서 Themer 플러그인으로 라이브러리 변환하기 (0) | 2022.12.11 |
| 피그마(Figma) 꿀팁 : 그리드 생성 방법 및 라이브러리 스타일로 지정하는 방법 (0) | 2022.11.20 |




댓글