피그마를 활용해서 처음 디자인을 진행하는 입문자들에게 가장 낯선 기능 중 하나가 오토레이아웃(Auto layout)이라고 생각한다. 나 역시 포토샵에서 홈페이지와 이벤트 프로모션 디자인을 하다가, 본격적으로 앱기반 UIUX를 디자인하면서 지금의 피그마로 디자인 툴을 변환할 때 가장 어색했던 기능이 오토레이아웃(Auto layout)이었던 것 같다. 이번 포스팅에서는 피그마 초심자분들이 오토레이아웃(Auto layout)의 개념을 쉽게 이해하고 사용할 수 있도록 오토레이아웃(Auto layout)의 역할과 구성요소 그리고 생성방법 및 요소 설정방법을 소개하고자 한다.
1. 오토레이아웃(Auto layout)의 역할
오토레이아웃은 하나의 컴포넌트를 구성하는 작은 요소라고 할 수 있는데 컴포넌트에는 작은 버튼부터 Bottomsheet까지 범위가 다양하지만 이러한 컴포넌트를 구성하기 위해서 필요한 요소를 만들 때 필요한 것이 오토레이아웃(Autolayout)이라고 할 수 있다.
2. 오토레이아웃(Auto layout) 구성요소
오토레이아웃(Auto layout)을 제대로 활용하기 위해서는 먼저 오토레이아웃(Auto layout)의 구성요소를 먼저 파악하는 것이 좋다. 구성요소는 크게 레이아웃 내부에 포함된 요소의 여백(Padding), 요소들 간의 간격(Gap), 요소의 정렬기준(Center, Start, End)이 있다. 이 구성요소들의 조합을 바탕으로 오토레이아웃을 생성한다.
3. 오토레이아웃(Auto layout) 생성방법 및 요소 설정 방법
오토레이아웃(Auto layout)은 주로 단축키를 사용해서 생성하는데 단축키는 말 그대로 작업의 속도를 단축시켜 주기 때문에 외워서 사용하는 것이 좋다.
오토레이아웃 단축키: Shift + A
요소 설정 과정 동영상
오토레이아웃(Auto layout) 생성과 여백, 간격, 정렬 기준을 다루는 전체 작업과정을 영상으로 찍어 아래에 업로드해 놓았으니 우측에 있는 오토레이아웃 패널을 조정하는 상세 방법이 알고 싶다면 참고하면 좋을 듯하다
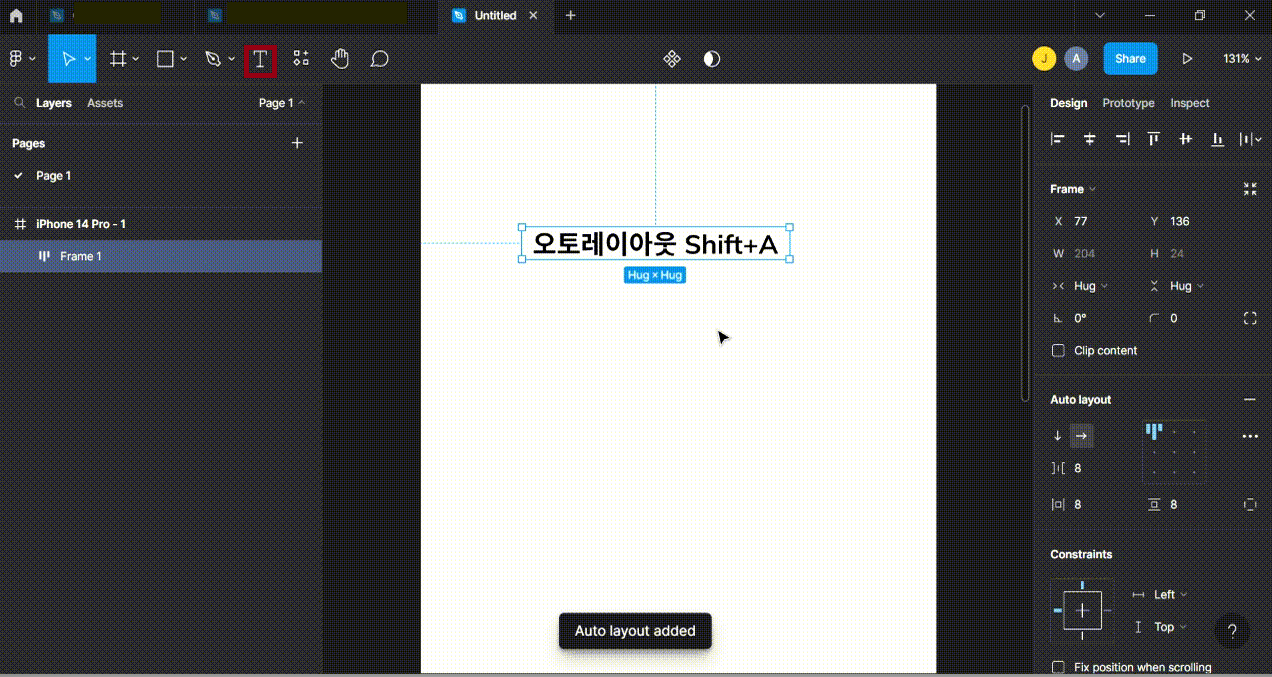
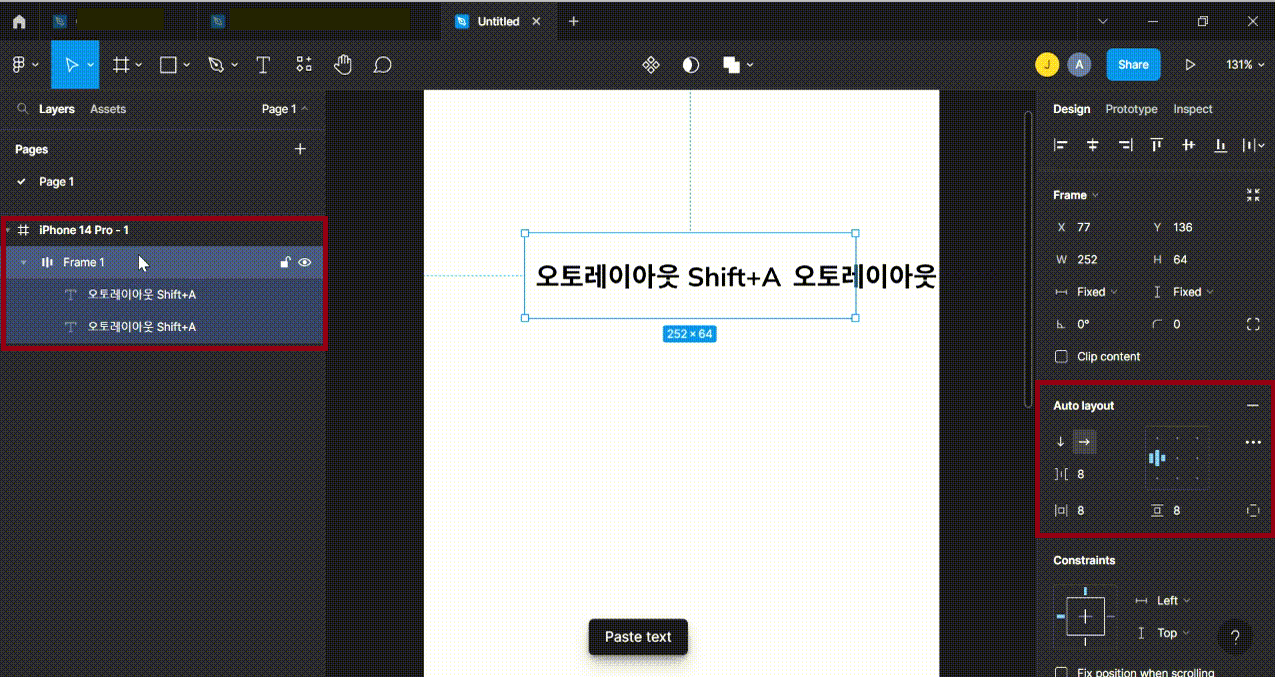
1. Text 툴을 선택해 텍스트를 생성하고 Shift + A로 오토레이아웃(Auto layout)을 생성한다.

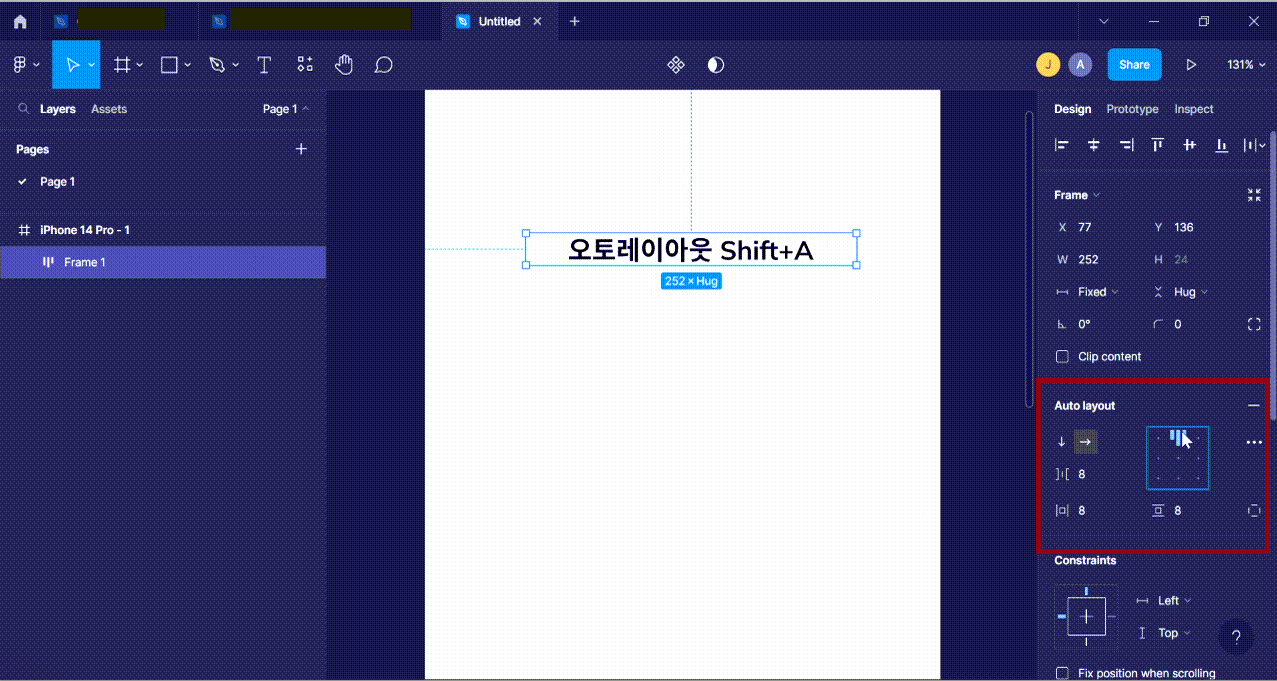
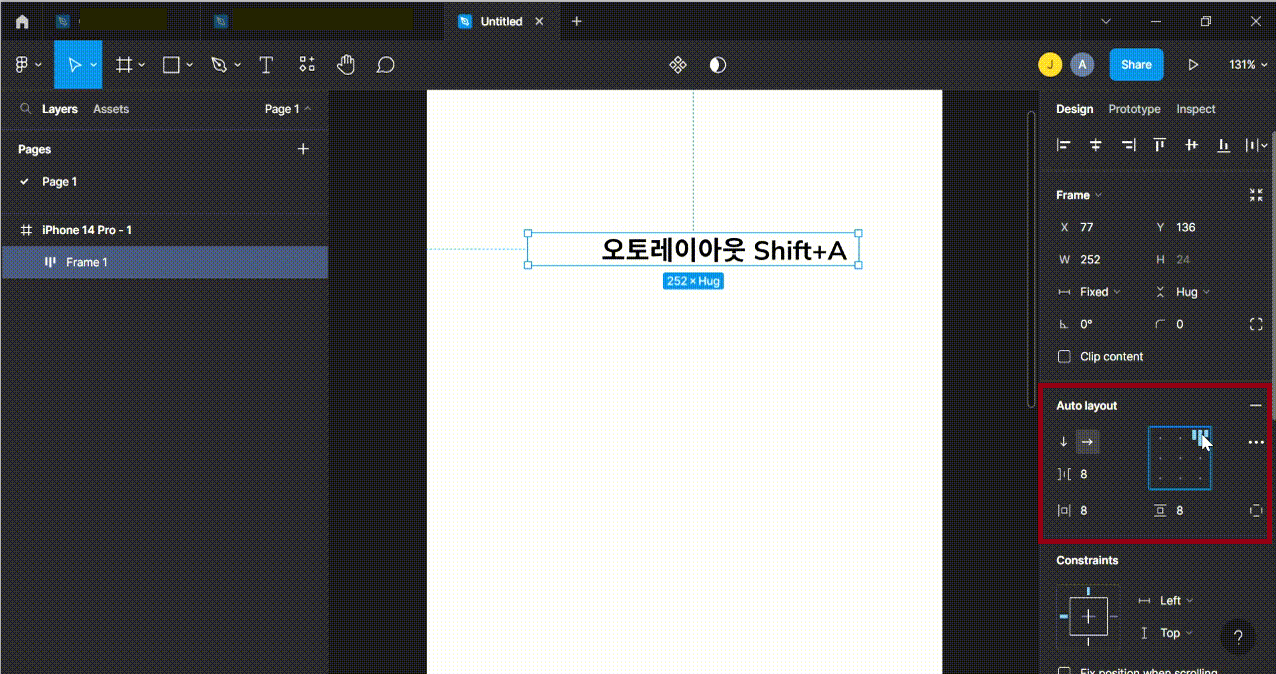
2. 1개의 요소 위치 정렬 : 우측 Auto layout패널에서 요소의 정렬 기준을 Center, Start, End 중에서 원하는 방식으로 조정한다. (Start가 기본)



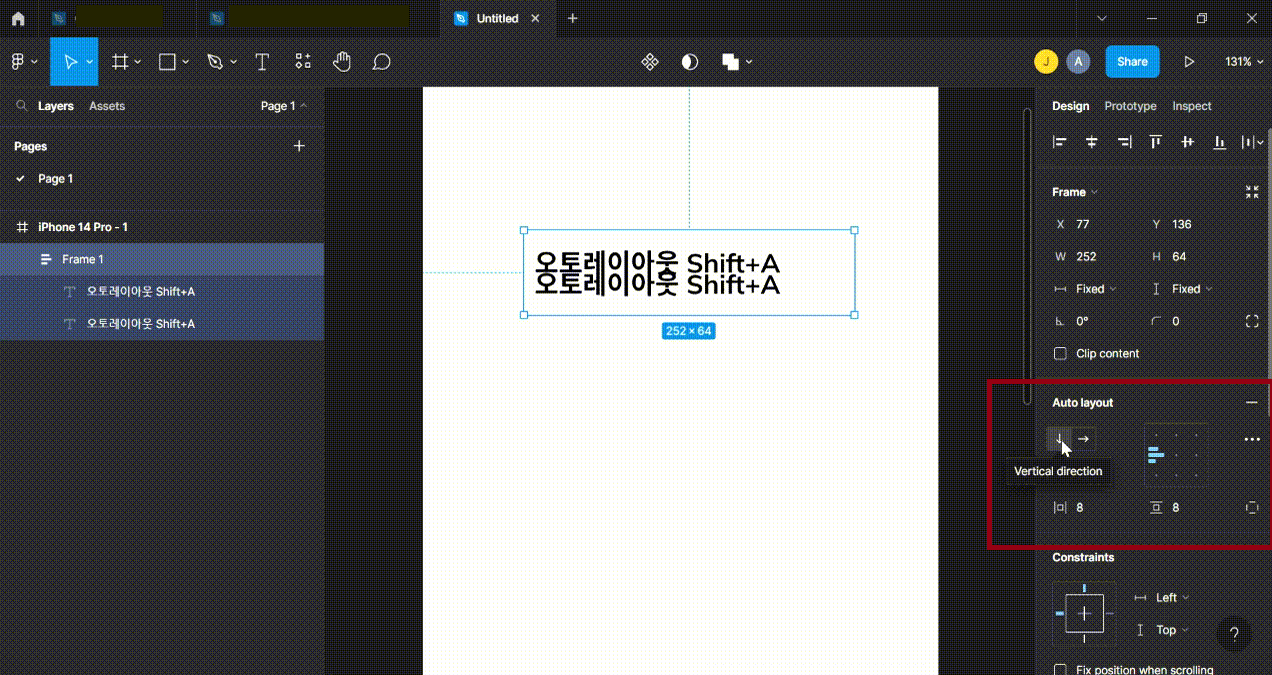
3. 2개 이상의 요소를 정렬하는 방법 : Auto layout패널에서 화살표 방향을 변경해 정렬 방향을 바꾼다 (→ / ↓)


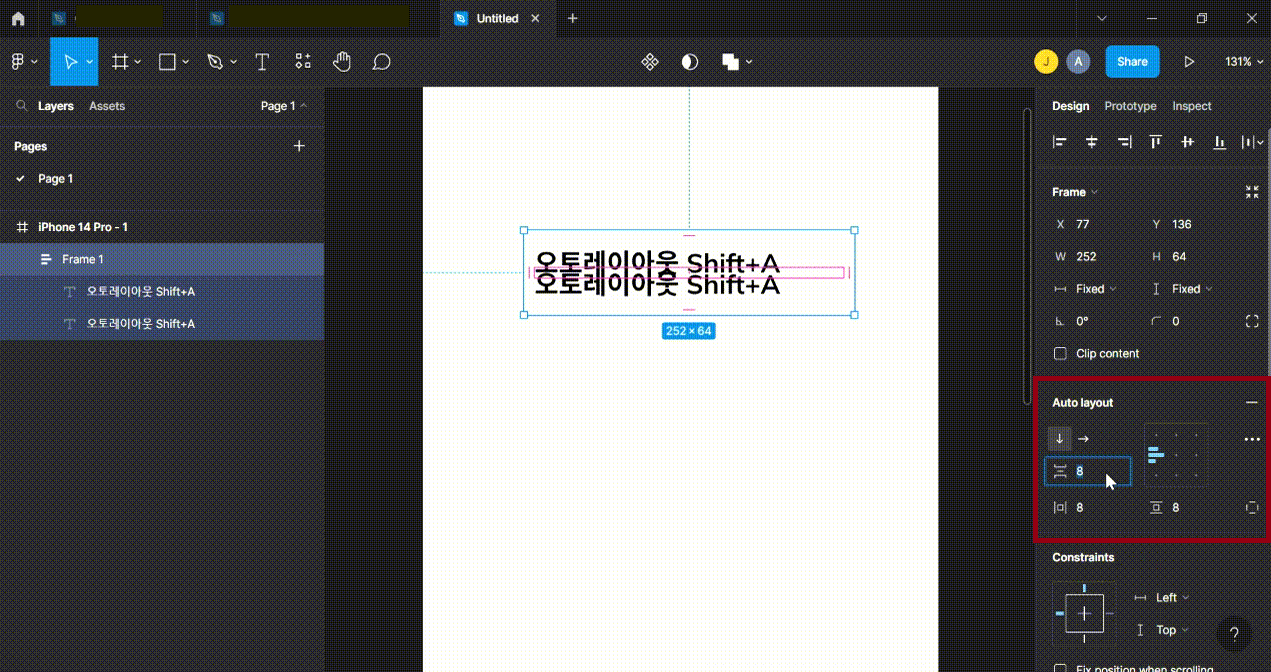
4. 요소 간격(Gap) 설정: Auto layout패널에서 Gap의 숫자를 지정해 요소 간의 간격을 조정한다.

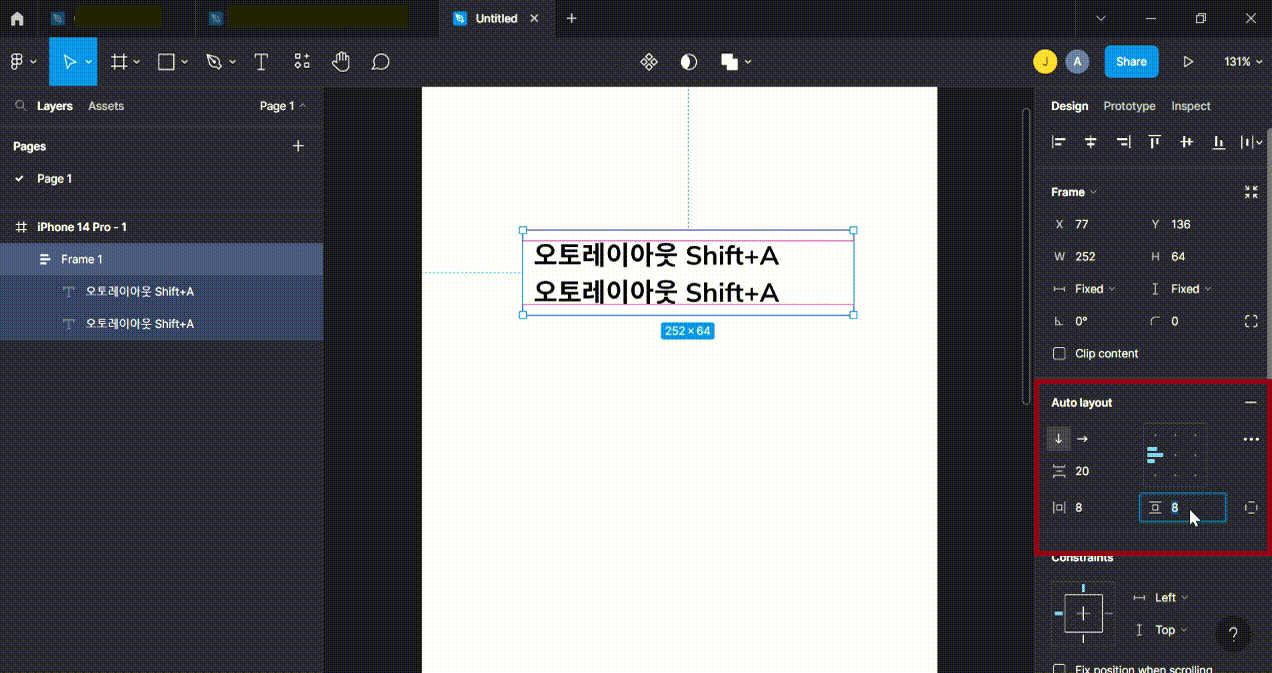
5. Frame의 여백(Padding) 설정: Auto layout패널에서 Padding의 숫자를 지정 (좌/우, 상/하)

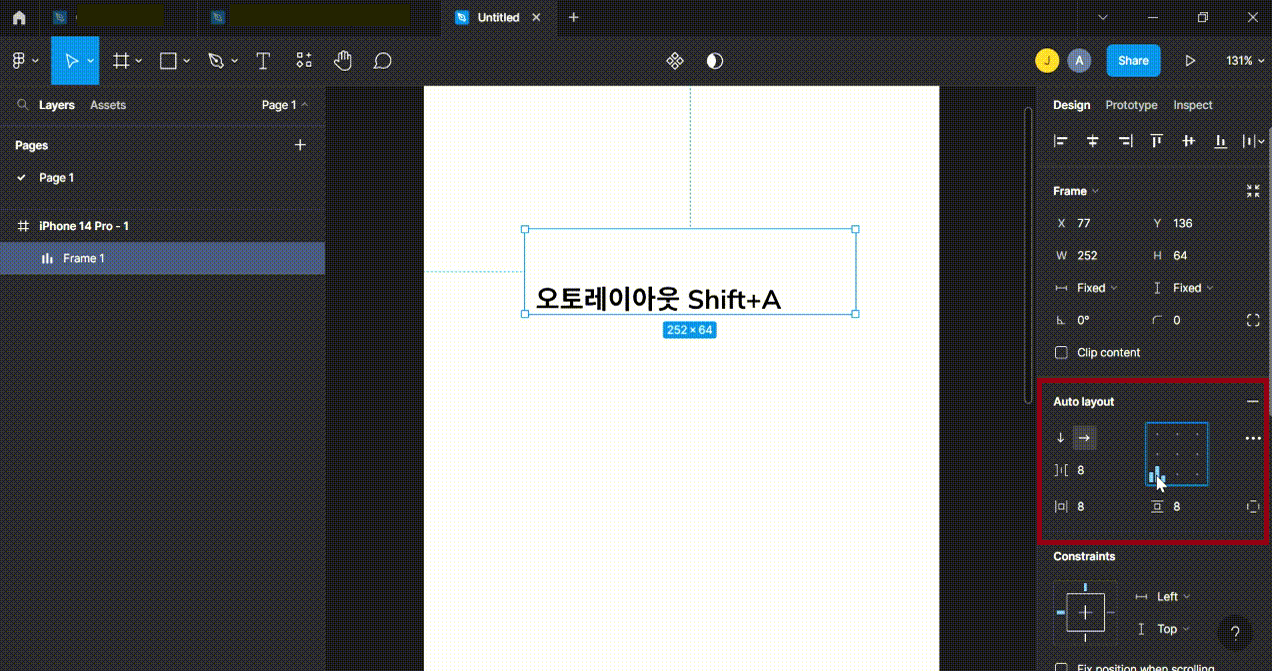
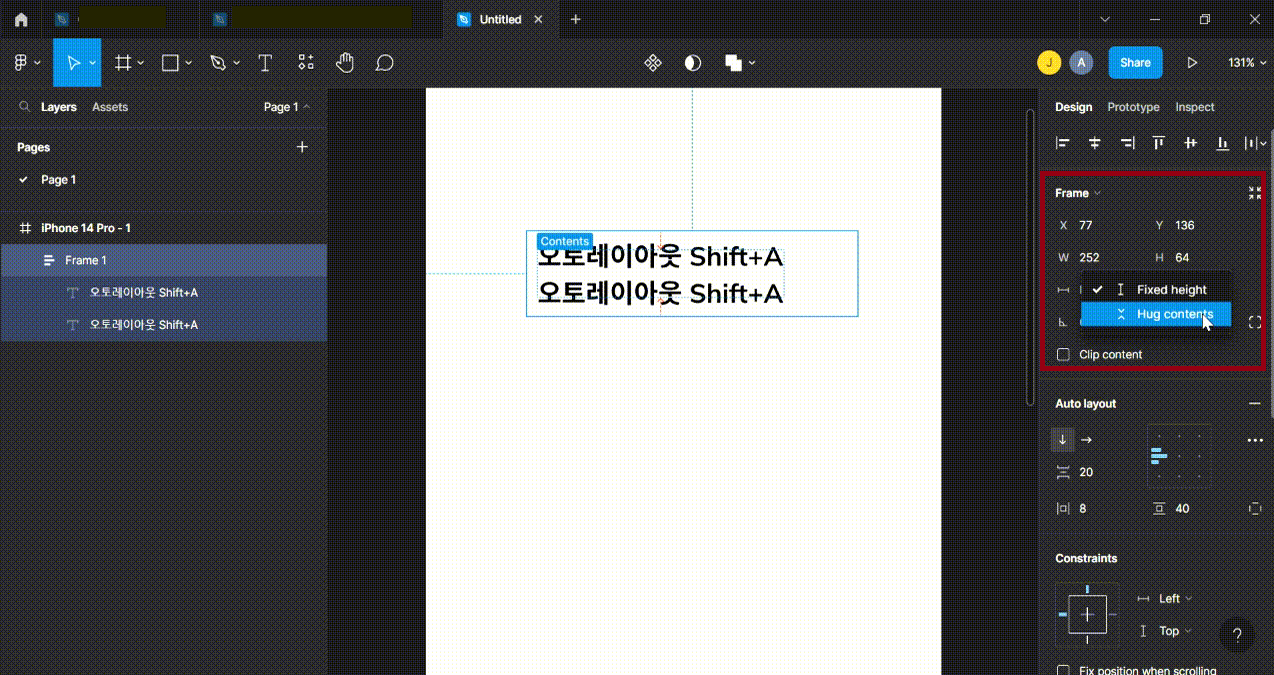
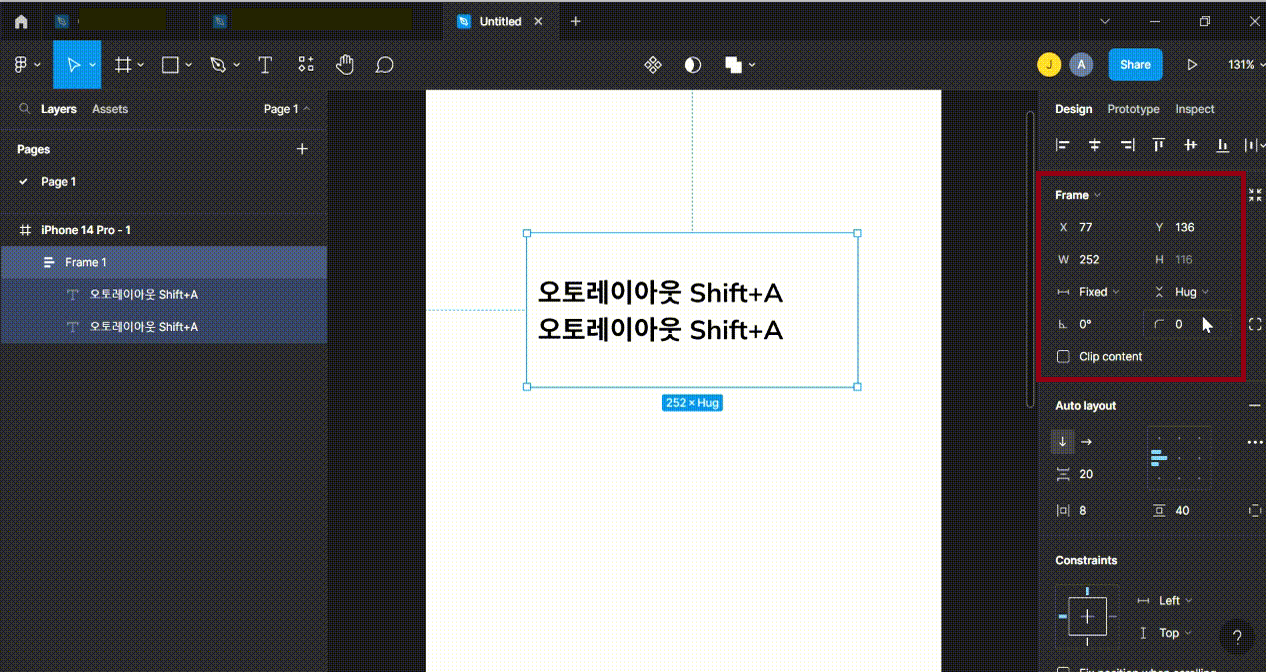
6. Frame의 높이 지정 방법(Fixed와 Hug)
Fixed: 정해진 높이값으로 프레임을 설정 / Hug: 지정한 간격(Gap)과 여백(Padding) 값까지 포함한 전체 값을 포함해 높이 값을 설정


지금까지 오토레이아웃(Auto layout)으로 디자인을 하기 위해 꼭 알아야 할 기본적인 역할과 구성요소, 생성방법에 대해서 알아봤다. 오토레이아웃(Auto layout)을 가지고 본격적으로 디자인 요소를 만들고 컴포넌트화 하는 방법에 대해서는 다음 포스팅에서 더 상세히 다뤄보려고 한다.
'디자인 TIP (KO)' 카테고리의 다른 글
| 피그마 꿀팁: 'Mockup Library' 플러그인 사용해 피그마로 목업하기 (0) | 2023.05.13 |
|---|---|
| 피그마 (Figam) 꿀팁 : Absolute positioning 정복하기 (0) | 2023.04.02 |
| 피그마(Figma) 꿀팁 : 피그마에서 Themer 플러그인으로 라이브러리 변환하기 (0) | 2022.12.11 |
| 피그마(Figma) 꿀팁 : 그리드 생성 방법 및 라이브러리 스타일로 지정하는 방법 (0) | 2022.11.20 |
| 피그마(Figma) 꿀팁 : 도형에 그라데이션 넣는 방법 (0) | 2022.11.11 |




댓글