디자인의 기본이자 가장 중요한 뼈대인 그리드, 이러한 그리드를 Figma로 쉽게 설정하고 라이브러리에 저장해서 언제든 꺼내서 사용할 수 있다는 것을 알고 계신가요?
특히나 그리드는 매번 변경하기보다는 특정 양식을 정해놓고 사용하는 경우가 많기 때문에 피그마를 통해서 그리드 레이아웃을 설정하고 라이브러리로 관리하면 정말 작업 시에 정말 편리합니다.
이번 포스팅에서는 피그마에서 그리드를 설정하고 변경하는 방법과 평소 실무에서 자주 사용하는 PC의 기본 그리드 스타일인 Container형과 Fullscreen형과 모바일의 기본 옵션 값을 공유하려고 합니다. 또 한 번 설정한 그리드의 옵션 값을 매번 다시 지정하지 않아도 되도록 개인 라이브러리로 지정해서 사용하는 방법도 함께 소대 해 드리려고 합니다.
아래에 소개해드리는 그리드의 옵션 값은 지극히 개인적인 경험에 의해서 정리된 옵션 값으로 맞은 프로젝트에 맞춰서 언제든 설정값을 변경해서 쓰셔도 무방합니다.
피그마에서 그리드를 설정하는 방법
1. 피그마에서 레이아웃을 적용할 프레임을 선택해 제작한다.

2. 새로운 프레임을 선택한 후 우측 패널 Layout grid에서 +버튼을 선택한다

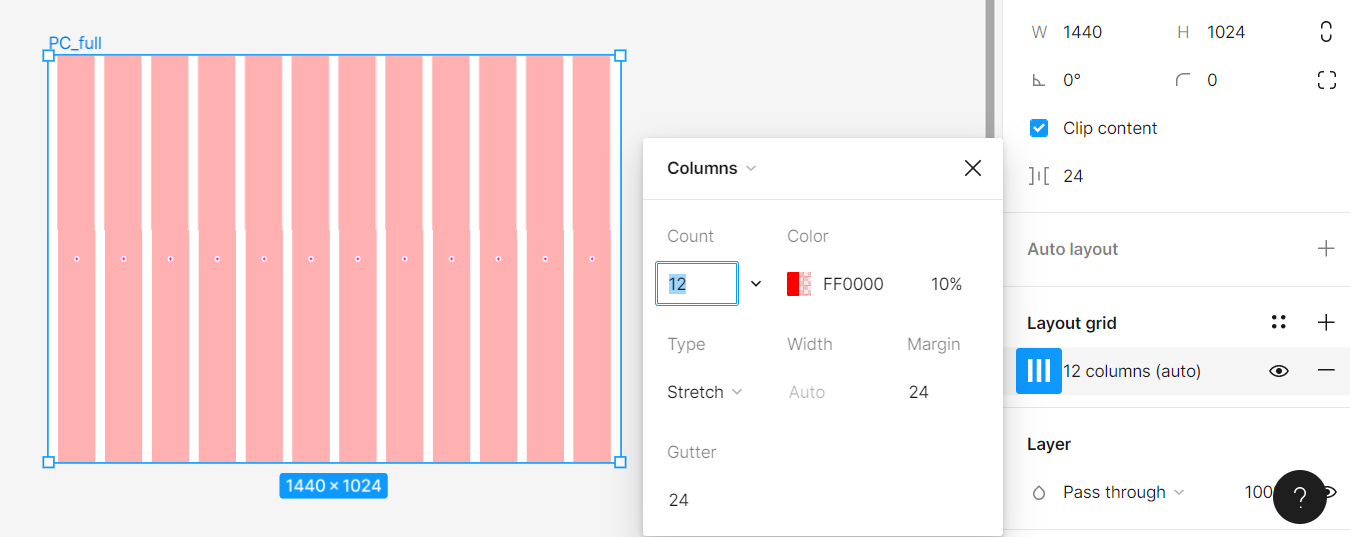
3. Layout grid옆 사각형 9개 아이콘을 클릭하여 그리드의 상세 옵션 메뉴를 활성화하고 Columns을 선택한다

4. 원하는 그리드 모양대로 Columns의 그리드 옵션을 설정한다

PC/Mobile 그리드 시스템별 자주 사용하는 기본 옵션 값
현재 포스팅에서는 피그마에서 Layout grid 기능을 활용해서 PC/Mobile별 그리드를 구현하기 위한 기본 옵션 값을 안내하려고 하는데요, 그리드 시스템의 중요성과 그리드 시스템별 용도를 확인하고 싶은 분들은 제가 포스팅한 글귀를 참고해주세요 →2022.11.07 - [UIUX 디자인] - UIUX : 디자인에서 그리드 시스템의 중요성
1. PC 그리드 시스템 : Container형

Container형을 구현하기 위한 기본 옵션 값은 Count: 12, Type: Center, width: 71, Offset: 0, Gutter: 24입니다.
2. PC 그리드 시스템 : Fullscreen형

Fullscreen형을 구현하기 위한 기본 옵션 값은 Count: 12, Type: Stretch, width: auto, Margin: 24, Gutter 24입니다.
3. 모바일 그리드 시스템

모바일 그리드 시스템을 구현하기 위한 기본 옵션값은 Count: 4, Type: Stretch, width: auto, Margin: 24, Gutter: 24입니다.
피그마에서 설정한 Layout grid의 그리드 시스템을 라이브러리 스타일로 등록하는 방법
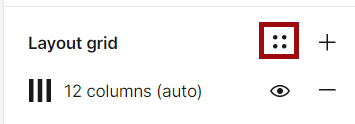
1. Layout grid에서 옵션 값을 설정한 후 옵션 버튼 (사각형 4개 아이콘) 선택합니다

2. 그리드 스타일 추가 +아이콘 버튼을 클릭하여 이름을 작성합니다

설정한 그리드 옵션을 라이브러리에 적용해 놓으면 새로운 화면을 구성할 때마다 적용할 수 있기 때문에 하나의 그리드 시스템 기준이 생긴다면 위에 방법처럼 피그마에 라이브러리로 적용해 놓으면 훨씬 더 편리하게 사용할 수 있습니다.
그리드 생성방법뿐만 아니라 그리드 시스템의 중요성에 대해서 구체적으로 알고 싶다면 아래의 UIUX : 디자인에서 그리드 시스템의 중요성 포스팅을 참고하면 좋을 것이다.
https://yeon-design.tistory.com/15
UIUX : 디자인에서 그리드 시스템의 중요성
디자인을 처음 시작할 때 가장 많이 하는 질문이 아래와 같은 그리드 시스템과 관련된 내용일 것이다 그리드 시스템은 왜 설정해야 하나요? 그리드 시스템은 어떻게 설정해야 하나요? PC/Mobile별
yeon-design.tistory.com
그리드를 적용할 때 참고할 반응형과 적응형 디자인의 차이점과 고려사항에 대해서 궁금하다면 아래 포스팅을 참고하면 좋습니다.
https://yeon-design.tistory.com/m/26
적응형과 반응형 디자인의 차이점과 제작시 고려사항
다양한 디바이스 환경에 맞춰 사이트를 디자인하는 방식에는 반응형과 적응형 크게 2가지가 있습니다. 둘은 언뜻 비슷해 보이지만 깊게 파고들면 완전히 다른 방식의 구현법입니다. 오늘른 반
yeon-design.tistory.com
그리드의 기본 개념과 설정시 고려사항은 아래 포스팅을 참고해주세요
2023.05.21 - [UIUX 디자인] - 웹디자인 기초 : 기본 그리드 설정방법과 제작시 고려사항
웹디자인 기초 : 기본 그리드 설정방법과 제작시 고려사항
이전 포스팅에서 반응형과 적응형 디자인의 차이점과 제작시 고려사항에 대해 알아보았습니다. 오늘은 반응형, 적응형 디자인을 위한 그리드 시스템의 설정방법과 그리드 시스템 설정시 고려
yeon-design.tistory.com
'디자인 TIP (KO)' 카테고리의 다른 글
| 피그마 (Figam) 기초 : 오토레이아웃(Auto layou) 정복하기 (2) | 2022.12.24 |
|---|---|
| 피그마(Figma) 꿀팁 : 피그마에서 Themer 플러그인으로 라이브러리 변환하기 (0) | 2022.12.11 |
| 피그마(Figma) 꿀팁 : 도형에 그라데이션 넣는 방법 (0) | 2022.11.11 |
| 브랜드 네임 제작시 주의할 점 (0) | 2022.08.08 |
| 상업용 무료 폰트 사용하기 - 눈누 (0) | 2022.08.07 |




댓글