피그마로 디자인을 하다보면 일러스트나 포토샵과는 조금 달라서 당황할 때가 있는데 그 중에 하나가 바로 그라데이션을 넣는 방법이였다. 일러스트나 포토샵은 그라데이션 기능이 별도로 나와 있어서 직관적으로 찾을 수 있었는데, 이미 어도비 프로그램에 익숙해진 후라 조금 해맸던 기억이 있다. 알고나니 굉장히 쉽게 그라데이션을 설정할 수 있었다.
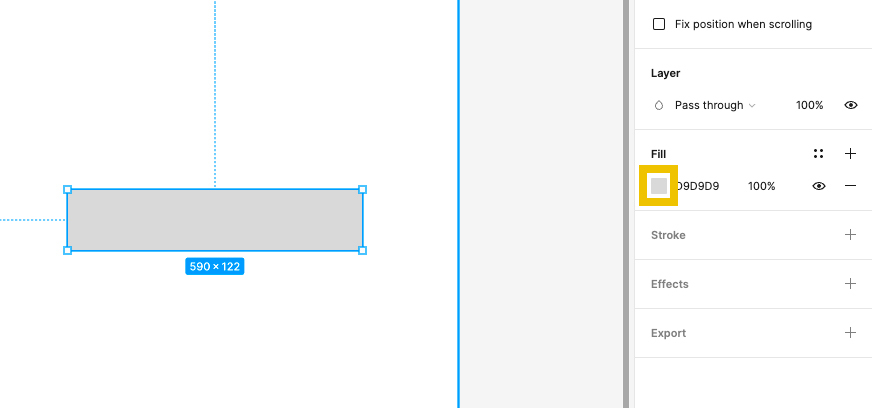
1. 먼저 프레임안에 도형을 하나 그려주고 Fill값을 채워준다.

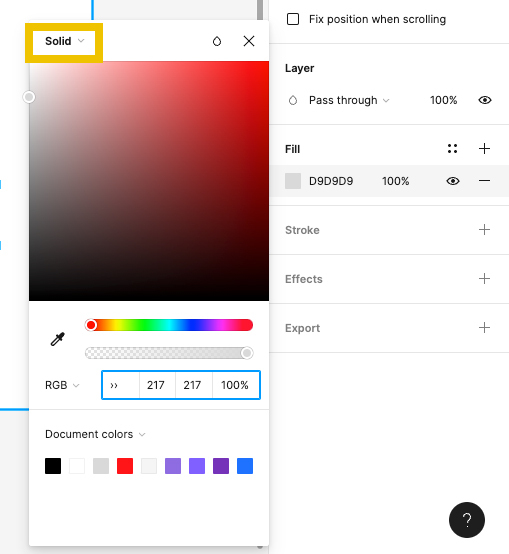
2. Fill값으로 들어 있는 컬러(네모 사각형 모양)을 클릭해 상세 컬러 지정 옵션을 열고 상단 Solid라는 옵션을 클릭한다.

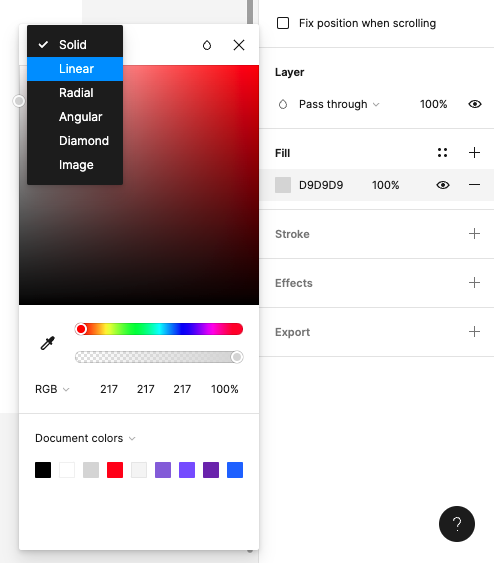
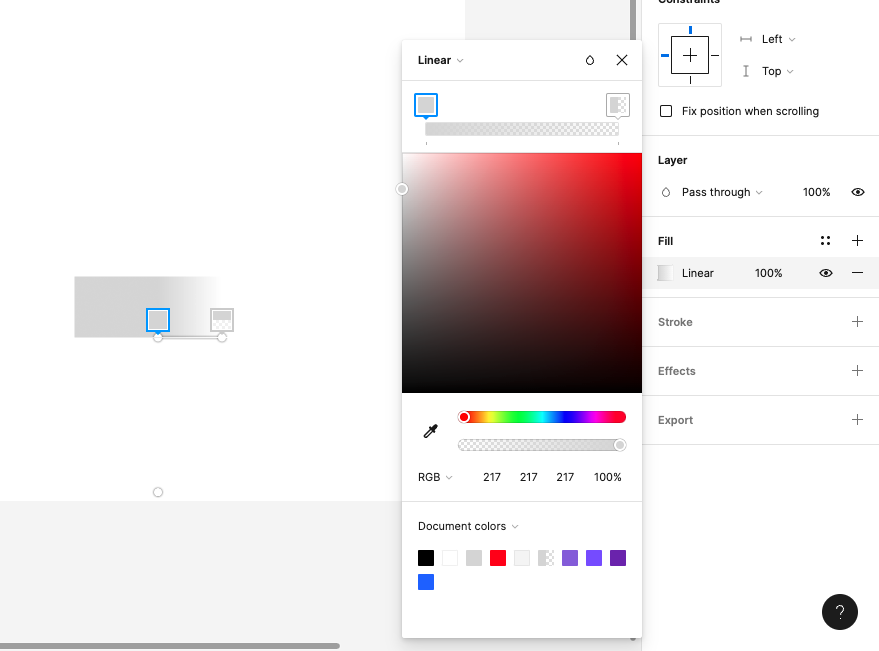
3. Solid를 선택해보면 다양한 옵션들이 있는데 그 중에서 가장기본 그라데이션인 Linear을 선택한다.

(Linear - 일반적인 선형 그라데이션, Radial - 동그란 형의 그라데이션) Angular, Diamond 등 다른 옵션들은 눌러보면서 하나씩 경험해 보는 것도 좋다.
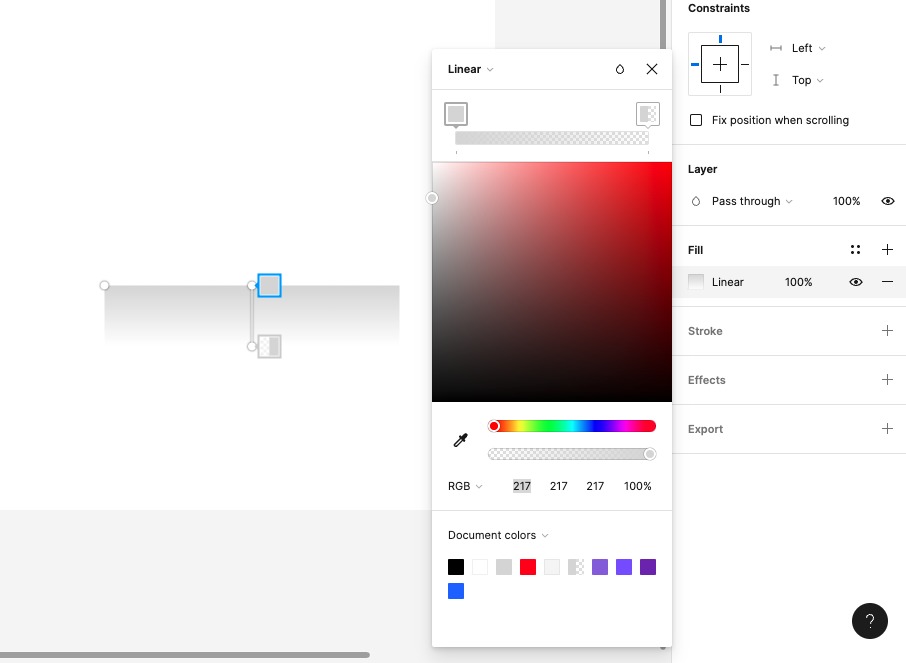
4. 처음 그라데이션을 누르면 기본적으로 왼쪽 대지화면처럼 위에서 아래 방향으로 그라데이션 방향이 설정된다.

4-2. 기본 설정된 그라데이션 방향을 바꾸는 법은 일러스트, 포토샵과 동일하게 해당 도형에서 원하는 방향으로 드래그를 하면 방향이 변경된다.

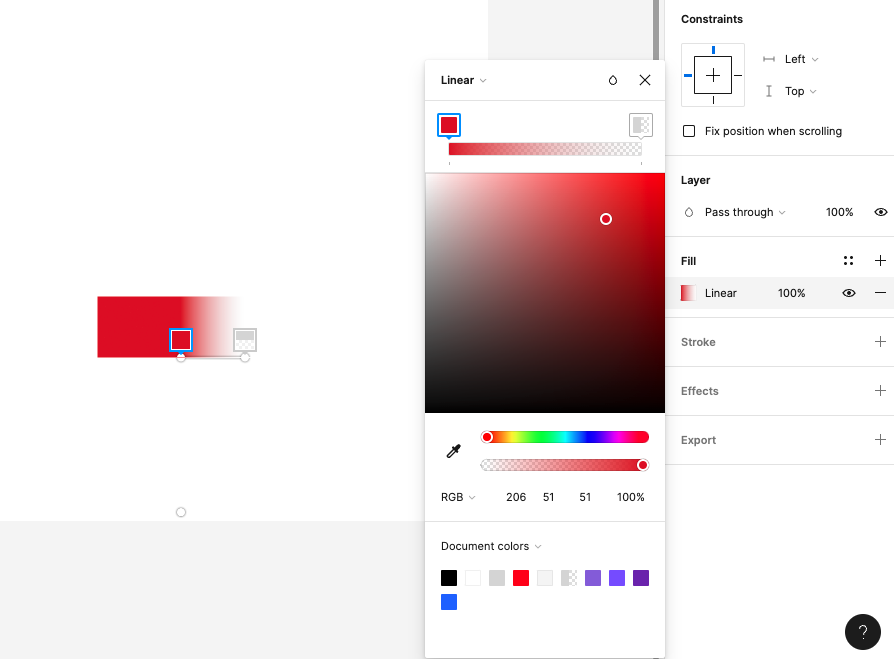
5. Linear를 클릭하고 나니 아래 그라데이션의 색상과 정도를 조절하는 옵션이 생긴 것을 볼 수 있는데, 먼저 첫번째 컬러박스를 선택해 컬러를 지정해준다

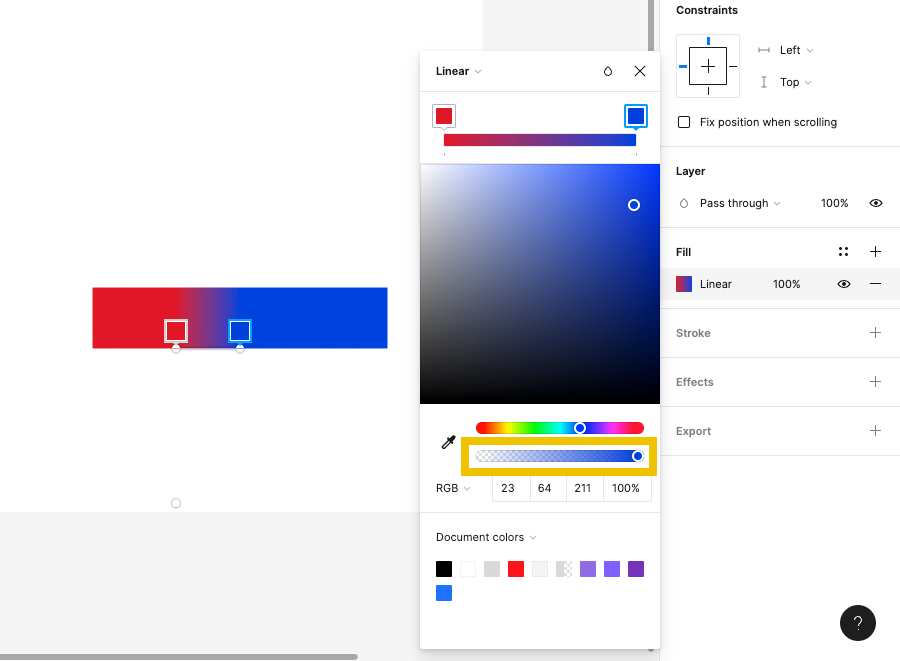
5-2. 마찬가지로 뒤에 오는 컬러도 색상을 지정해주면 원하는 컬러로 그라데이션이 구현되는 것을 볼 수 있다.

이제 그라이데이션을 활용해서 자유롭게 원하는 디자인을 구현해보면 될 것 같다.
'디자인 TIP' 카테고리의 다른 글
| 피그마(Figma) 꿀팁 : 피그마에서 Themer 플러그인으로 라이브러리 변환하기 (0) | 2022.12.11 |
|---|---|
| 피그마(Figma) 꿀팁 : 그리드 생성 방법 및 라이브러리 스타일로 지정하는 방법 (0) | 2022.11.20 |
| 브랜드 네임 제작시 주의할 점 (0) | 2022.08.08 |
| 상업용 무료 폰트 사용하기 - 눈누 (0) | 2022.08.07 |
| [무료 이미지 사이트] 저작권 걱정없는 사이트 PEXELS (0) | 2022.08.07 |




댓글