UIUX 디자인을 하면 기본적으로 가장 많이 듣게 되는 용어가 UI화면의 기본 요소인 component입니다. 이러한 component를 만들 때 유용하게 참고할 수 있는 게 아토믹 디자인 시스템입니다. 오늘은 이러한 아토믹 디자인 시스템이 무엇인지 그리고 어떻게 사용할 수 있는지에 대해서 확인해 보도록 하겠습니다.
토믹 디자인 시스템이란

아토믹 디자인 시스템은 화면을 이루는 요소들을 작게 쪼개서 구분하고 필요시에 조합을 해서 사용할 수 있도록 하는 디자인 방법론입니다. UI를 레고 조각처럼 각각의 조각들로 만들고 조립해서 하나의 완성품을 만드는 것이라고 이해하시면 됩니다.
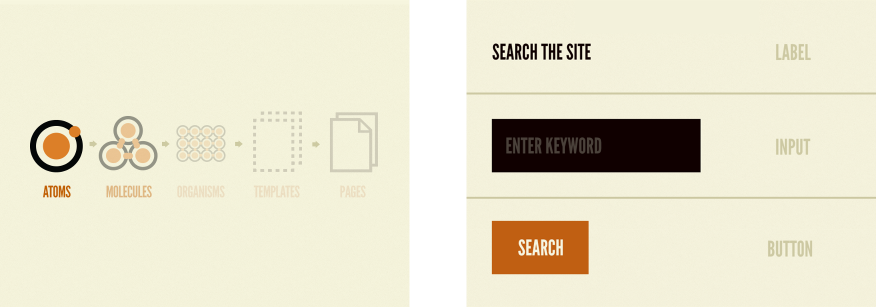
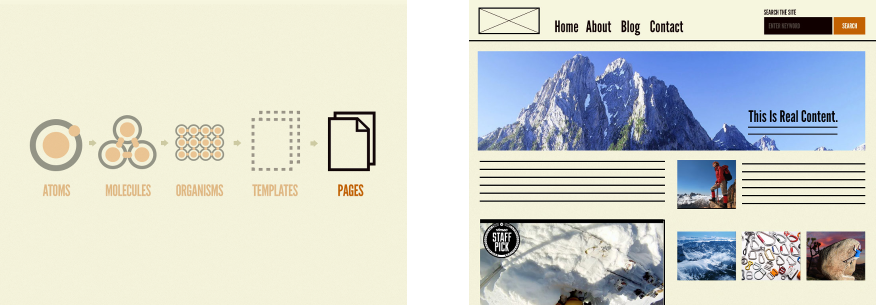
이렇게 설명하면 대부분 아토믹 디자인 시스템이 작은 단위부터 큰 페이지로 가는 선형 프로세스라고 생각하시는 분들이 많은데요 아토믹 시스템은 선형이 아닌 유기적 프로세스로 atom > molecule > organism 이렇게 스텝 별로가 아닌 Page까지 완성하면서 UI 패턴을 제작하고 수정/보완하는 비선형적 프로세스입니다.
즉 한 페이지를 구성하면서 Atoms로 구성할 요소들을 활용도에 따라서 찾고, 이후에 Atoms로 지정한 Component를 수정/보완하는 방식입니다.
Atoms 원자

Atoms는 가장 작은 Core Elements입니다. label, Input, button과 같은 기본 요소부터 타이포그래피, 컬러, 레이아웃과 같은 추상적 요소도 포함해서 만듭니다.
Atom은 다른 Atom과 결합 하거나 Molecule, Organism단위에서 여러 단위와 결합하여 유용하게 사용될 수 있는 기본요소로 독립성과 목적성이 없는 기본 요소라, 재사용성이 가장 높습니다.



Molecules 분자

Molecule은 여러 개의 Atom을 결합해서 만든 요소로 고유한 특성을 가지고 있습니다. Molecule의 중요한 점은 한 가지 일을 하는 것으로 SRP(Single Responsibility Principle) 원칙에 따라 재사용이 가능합니다.


위의 예시 이미지처럼 레이블, 인풋, 버튼이라는 각가의 Atom을 결합하여 form 전송을 위한 Molecule을 생성할 수 있습니다.
Organisms 유기체

Organism은 서비스에서 표현될 수 있는 명확한 영역과 콘텍스트를 가집니다. Atom, Molecule을 포함하여 구성할 수 있는 여러 목적을 가진 요소들의 조합입니다.
Atom, Molecule에 비해 더 구체화되었지만 상대적으로 재사용성이 낮아집니다.


위의 예시 이미지처럼 Header라는 콘텍스트(Organism)에는 logo(atom), navigation(molecule), search form(molefule)이 포함되는 개념입니다.
Templates 템플릿

Template는 실제 콘텐츠가 없는 레이아웃이 적용된 화면으로 여러 목적을 가진 Organism, Molecule의 조합으로 구성됩니다. 실제 컴포넌트를 레이아웃에 배치하고 구조를 잡는 와이어프레임의 형태라고 생각하시면 됩니다.

위의 예시 이미지처럼 헤더, 카드 UI 등 각각의 Organisms을 페이지에 배치해서 Templates를 구성합니다.
Pages 페이지

위에서 구성한 Atom, Molecule, Organism, Template의 조합으로 실제 완성된 화면과 가장 흡사한 화면입니다.

디자인을 하면서 구성해 온 모든 요소들의 집합으로 우리 사이트의 최종 UI 화면이 됩니다.
지금까지 디자인 시스템을 구성하는 방법으로 아토믹 디자인 시스템을 살펴보았습니다. 간단하게 설명하면 Atoms는 피그마에서 디자이너들이 구성하는 가장 작은 단위의 Components입니다. 이러한 Compoents들이 모여서 헤더를 이루고 카드 UI를 만들고 이 요소들이 모여서 하나의 Page를 만든다고 생각하시면 됩니다.
디자이너마다 작업 방식은 다르겠지만 제가 추천하는 방식은 pages까지 다 만든 후에 재 사용이 가능할 것 같은 요소들을 Atoms로 선별해서 Components로 만들고 다른 화면에도 활용하는 것을 추천드립니다.
'UIUX 디자인' 카테고리의 다른 글
| UIUX 디자인 : 디자인 작업에 활용하기 좋은 디자인 원칙 3가지 (0) | 2024.07.07 |
|---|---|
| UIUX 디자인 컴포넌트 : 스낵바, 팝업, 바텀시트 모달 알림 종류별 특성 및 상황별 선택 가이드 (0) | 2024.05.23 |
| 상업적 사용 가능한 무료 아이콘 과 사용시 주의 사항 / 라이센스 확인 방법 (Feather icon - MIT 라이센스, Google Material icon - Apache 라이센스) (0) | 2023.11.23 |
| UIUX 일정관리 : 현업에서 일정관리하는 방법 WBS란? 필요 이유 및 작성방법 (0) | 2023.09.19 |
| 웹디자인 기초 : 기본 그리드 설정방법과 개념 및 제작시 고려사항 (0) | 2023.05.21 |




댓글