UI화면을 디자인하다보면 필연적으로 아이콘을 많이 사용하는데요. 규모가 큰 회사라면 아이콘을 전문적으로 그리는 담당 디자이너가 따로 있지만 규모가 작다면 UI 디자이너가 아이콘까지 다 그려야하는 경우가 많습니다. 아이콘이 작아 보이지만 사실 미세한 아이콘의 차이로 UI 화면의 퀄리티가 확 달라져 보일 때가 많습니다.
이럴 때 고민없이 완성도 높은 아이콘들을 활용하면 정말 편리한데요, 게다가 상업적으로 무료라면 사용하지 않을 이유가 없겠죠. 오늘은 피그마에서 상업 무료 아이콘을 사용할 수 있도록 도와주는 플러그인에 대해서 알아보고 사용방법을 살펴보려고 합니다.
상업적으로 무료로 사용 가능한 아이콘과 라이선스가 궁금하다면 아래의 포스팅을 참고해주세요
상업적 사용 가능한 무료 아이콘 과 사용시 주의 사항 / 라이센스 확인 방법 (Feather icon - MIT 라이
디자인 작업을 하다보면 아이콘을 사용할 일이 정말 많습니다. 그럴 때 규모가 큰 회사라면 아이콘을 전문으로 만드는 팀이 따로 있어서 괜찮지만 규모가 작거나 별도의 아이콘 제작 팀이 없다
yeon-design.tistory.com
Feather icons 플러그인
먼저, 피그마 메뉴에서 Resource를 선택 후 Plug인을 선택합니다. 그 후 검색창에 Feather Icons라고 검색하면 Feather Icons 플러그인이 나오는데요~ 바로 Run을 클릭하여 설치해주세요


그러면 이렇게 플러그인이 뜨는데요 Feather icons의 다양한 아이콘들을 클릭 하나로 바로 사용할 수 있습니다. Feather Icons의 장점이 활용성 높은 아이콘들이 많다는 점인데요. 검색으로 arrow를 검색하면 관련 아이콘들이 전체적으로 솔팅되서 사용하기 아주 유용합니다!

Mateiral Design Icons
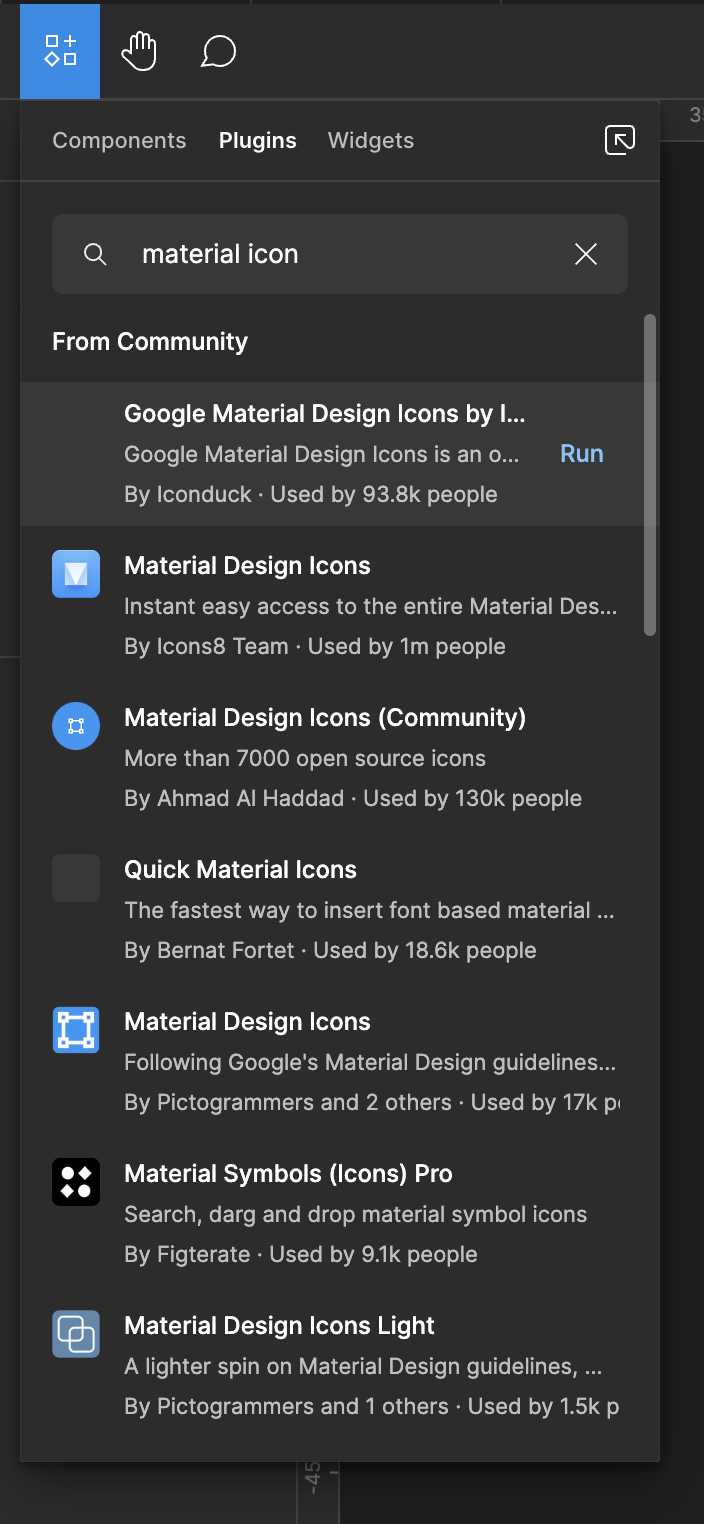
Feather icons와 마찬가지로 Plugins에 Material Design Icons을 검색해서 Run을 눌러서 설치해주세요


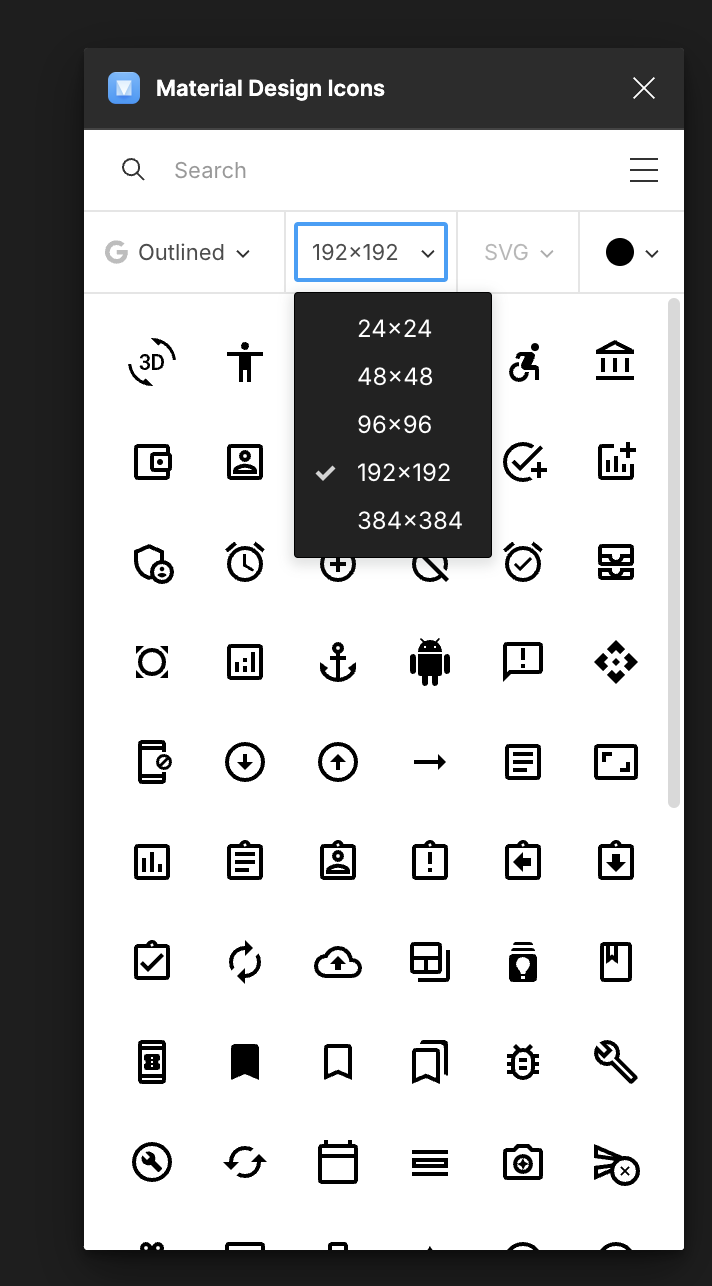
설치하고 나면 마찬가지로 Material Design Icons의 Plugin이 설치되고 플러그인 화면이 뜨는데요. 저는 개인적으로 Material Design Icons이 좋은 이유가 Filled, Outline 등 원하는 아이콘 스타일로 선태이 가능하고, 크기도 24x24부터 384x384까지 다양하게 선택할 수 있습니다. 게다가 컬러도 원하는 컬러를 지정해서 바로 추출해서 사용할 수 있기 때문에 활용도가 정말 높습니다.



이렇게 원하는 조건을 선택해서 클릭하면 바로 창에 아이콘이 생성되는 것을 확인할 수 있습니다.

저는 개인적으로 UI 화면을 그릴 때 필요시에 이렇게 플러그인을 활용해서 디자인 시간을 단축하고 있습니다. 혼자 작업하는 디자이너라면 유용한 도움이 될것이라고 생각합니다 :)
'디자인 TIP (KO)' 카테고리의 다른 글
| 피그마(Figam) 팁 : Figma로 Lottie활용해서 로딩 아이콘 만들고 파일 추출하는 방법 (0) | 2024.05.29 |
|---|---|
| 피그마(figma) 팁 : Autolayout 활용해서 인풋 콤포넌트 만들기 (Input, Label, Supporting text) (2) | 2024.01.05 |
| 피그마 (Figam) 기초 : 피그마 그룹핑 방법 (Group, Frame, Section, Autolayout) (0) | 2023.11.20 |
| 피그마 꿀팁: 'Mockup Library' 플러그인 사용해 피그마로 목업하기 (0) | 2023.05.13 |
| 피그마 (Figam) 꿀팁 : Absolute positioning 정복하기 (0) | 2023.04.02 |




댓글