예전에는 로딩아이콘을 만들 때 after effect를 활용해서 만든 후에 변환하는 번거로운 작업을 거쳐서 만들었습니다. 확인해 보니 figma를 통해서도 간단한 로딩아이콘 정도는 충분히 만들 수 있어서 편리한 팁으로 제작방법을 소개해 드리려고 합니다. :)
먼저 최종 결과물입니다 ㅎㅎ 간단하게 도형의 크기변형과 색상이 돌아가는 느낌을 주는 로딩아이콘을 만들어보았습니다. 아래 파일은 figma에서 작업 후 lottie 플러그인을 사용해서 gif로 추출한 이미지입니다. lottie로는 gif로도 할 수 있고 json파일로도 추출할 수 있어서 아주 유용합니다.

1. Figma로 로딩 아이콘 만들기

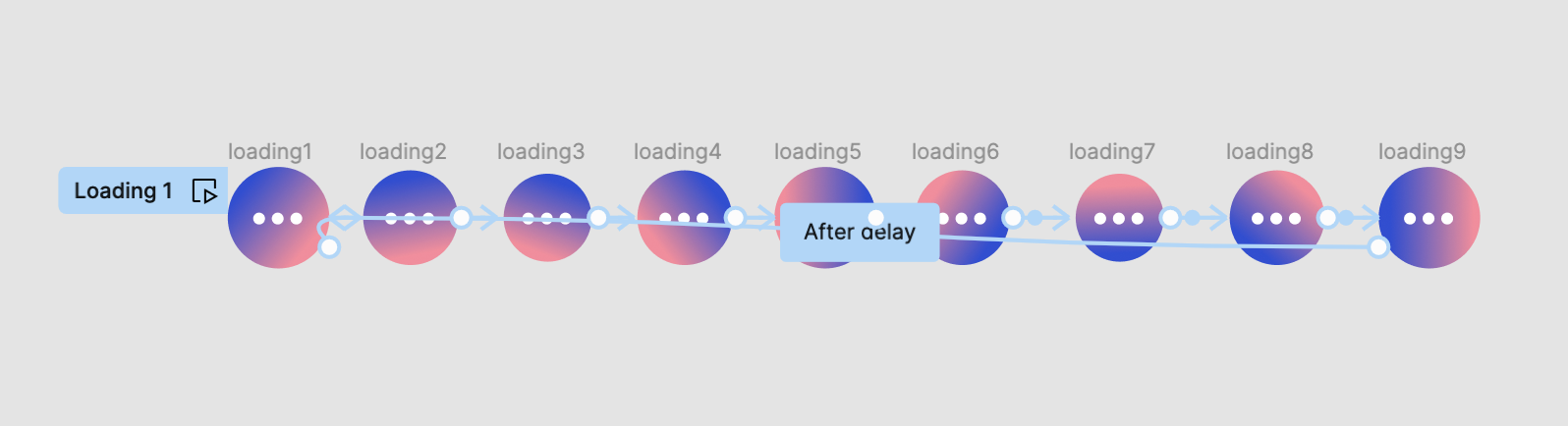
먼저 figma로 로딩으로 하고 싶은 모형을 프레임별로 나눠서 제작합니다.
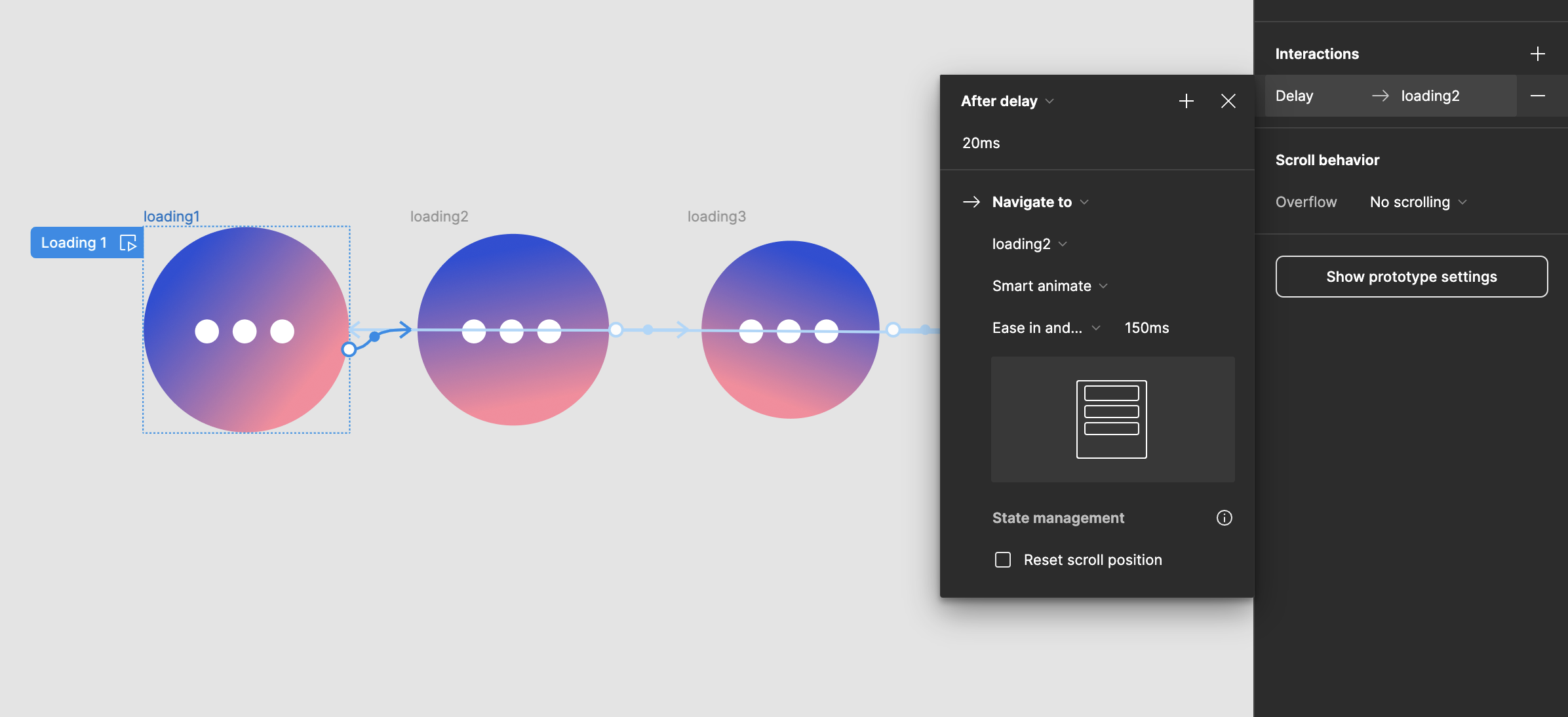
저는 after delay기능을 활용해서 몇 초가 지남에 따라 다음 화면으로 이동하도록 제작하였습니다.
맨 마지막 프레임을 다시 맨 처음 프레임으로 연결해 주면 무한루프의 로딩아이콘이 됩니다.

prototype 세팅은 위 이미지처럼 저는 20ms에 애니메이션 효과는 150ms정도로 초수를 세팅했습니다.
작업이 완료되고 나면 Flow Starting Point를 지정해 줍니다.
추후 lottie로 import 시킬 때 사용되니 꼭 지정해 주시는 게 좋습니다.
2. Plugin 검색해서 Lottie설치하기

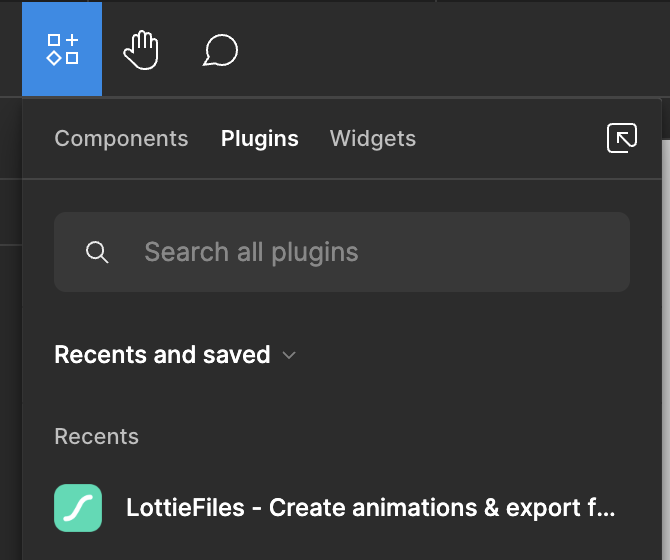
피그마 상단 plugin창에서 lottie를 검색하면 이미지와 같은 plugin파일이 나옵니다. Run을 눌러 설치해 주시면 됩니다.

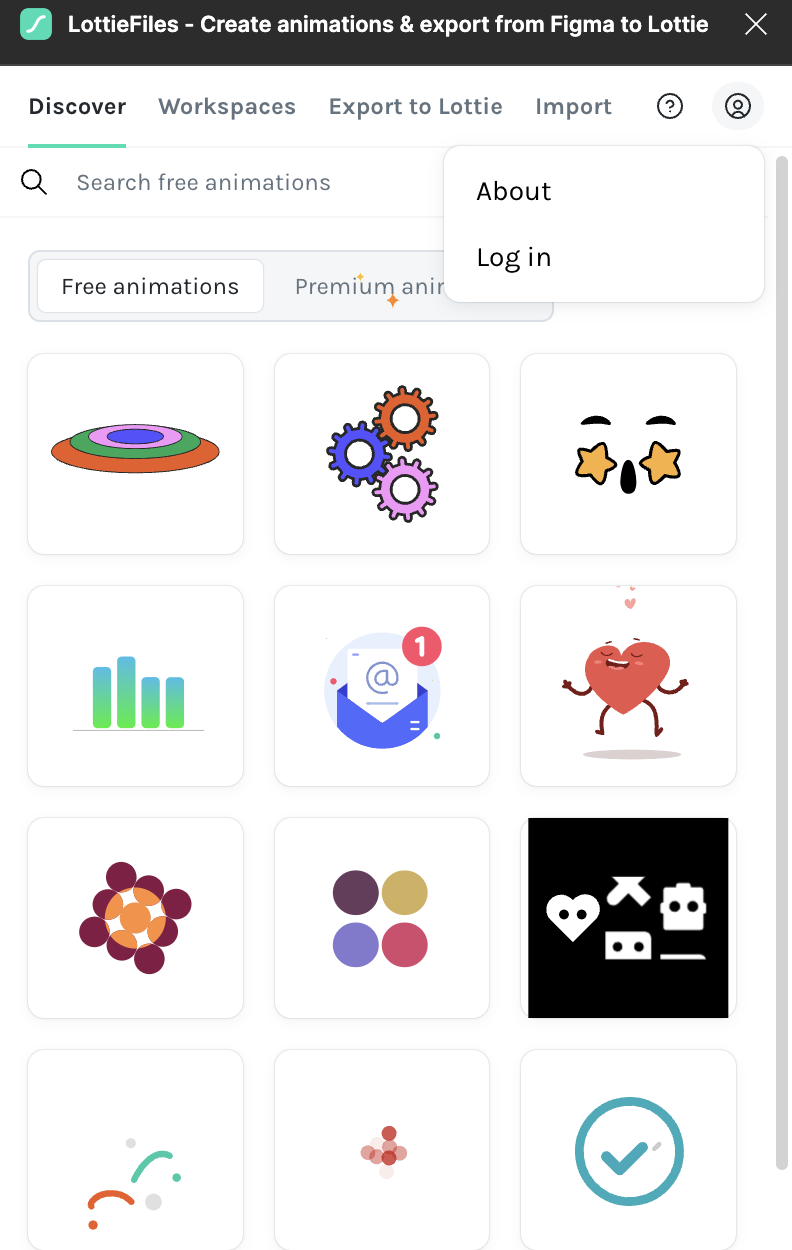
figma에서 실행을 해보면 이런 식으로 lottie자체에서 제공하고 있는 무료 인터랙션 이미지들도 확인할 수 있습니다.
저희는 만든 이미지를 import 할 것이기 때문에 먼저 상단 유저 이미지를 클릭해서 login을 먼저 진행해 줍니다.
저는 간단하게 소셜로 회원가입을 하고 바로 로그인을 진행했습니다.

가입과 로그인을 진행하고 나면 이런 식으로 figma access에 대한 버튼이 나오는데 가운데 allow access버튼을 클릭해 주세요
그러면 자동으로 figma 플러그인에서 로그인이 되어 있습니다. 한번 로그인하면 계속되어 있기 때문에 이 과정은 1번만 거치면 됩니다.
3. 작업 파일을 json, gif로 추출하기


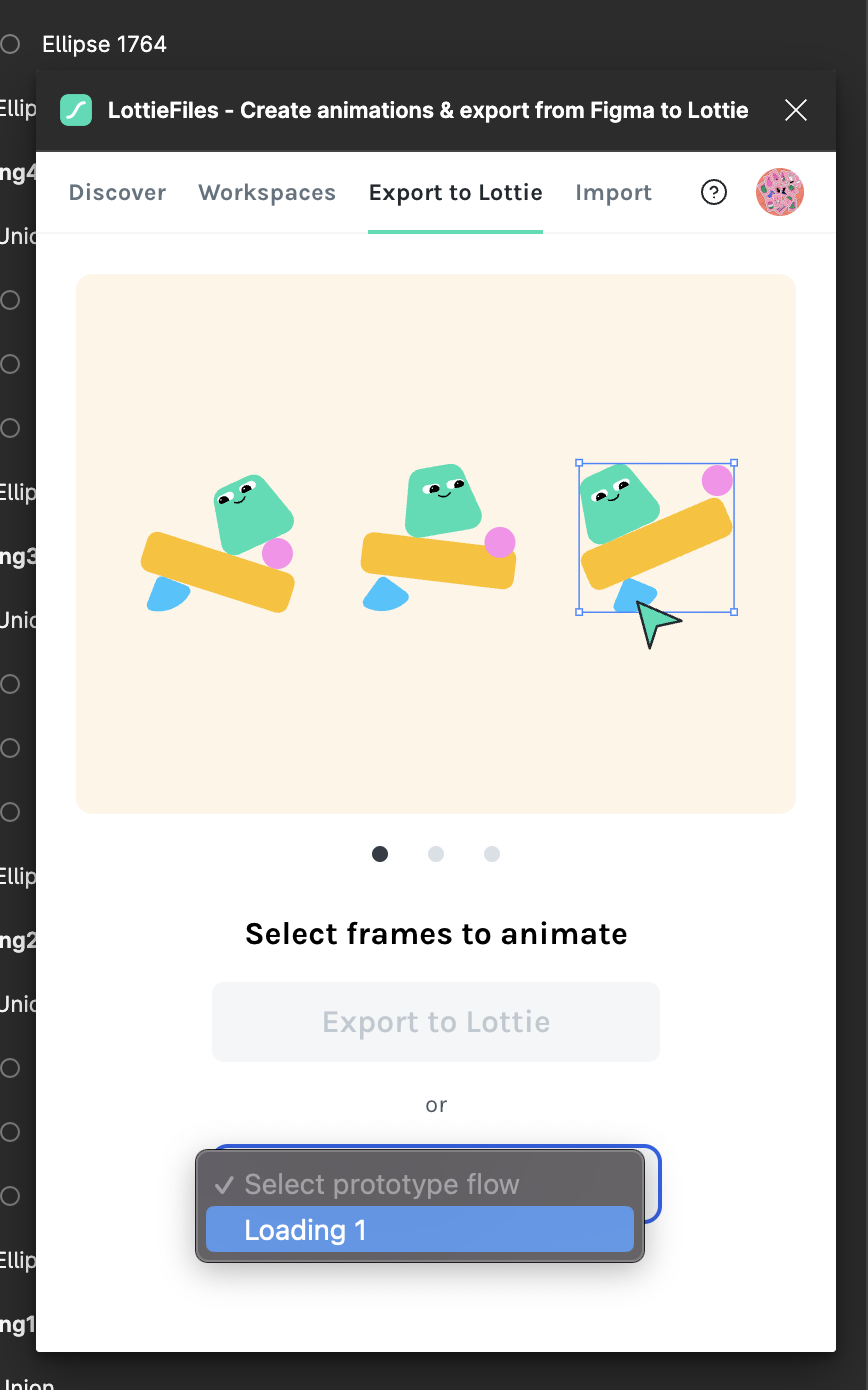
lottie 플러그인 상단에 Export to Lottie 탭을 선택합니다. 그러면 위 이미지와 같은 화면이 나옵니다.
거기서 하단 Select prototype flow 셀렉트 메뉴를 선택하고, 미리 지정해 둔 flow 이름을 선택해 줍니다.


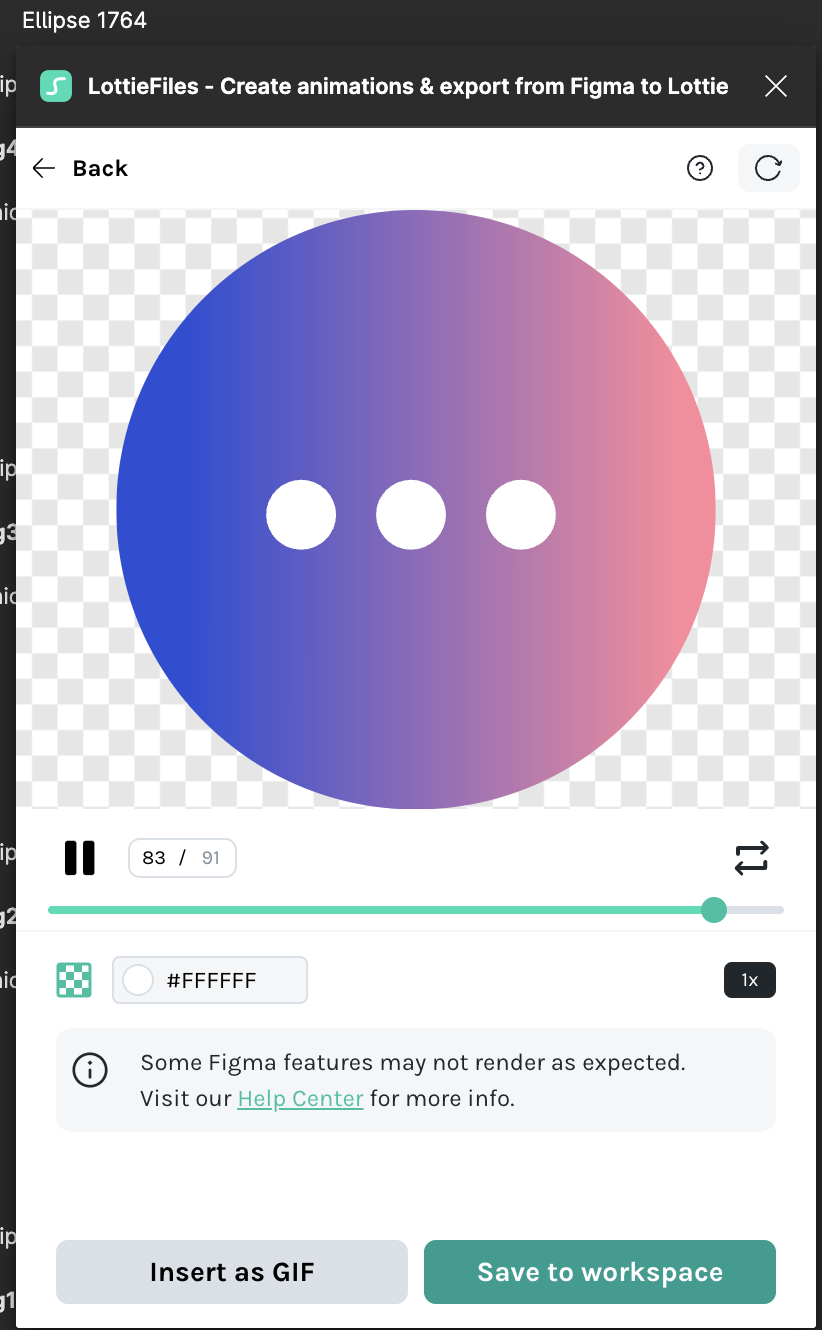
그러면 위의 이미지처럼 작업한 로딩아이콘이 반복재생되면서 보입니다.
여기서 속도도 조정할 수 있고 무한루프도 풀 수 있습니다.
이 상태로 피그마에 바로 gif를 넣고 싶다면 하단 Insert as GIF버튼을 넣으면 바로 해당 이미지가 gif파일로 추출돼서 피그마에 생성됩니다. 클릭 시 오른쪽 이미지처럼 팝업이 뜨고 기본적인 사이즈를 선택할 수 있습니다.
4. Workspace에서 json, gif로 추출하기


만약 외부로 공유할 수 있는 Json, GIF파일로 추출하고 싶다면 하단의 Save to workspace 버튼을 눌러줍니다.
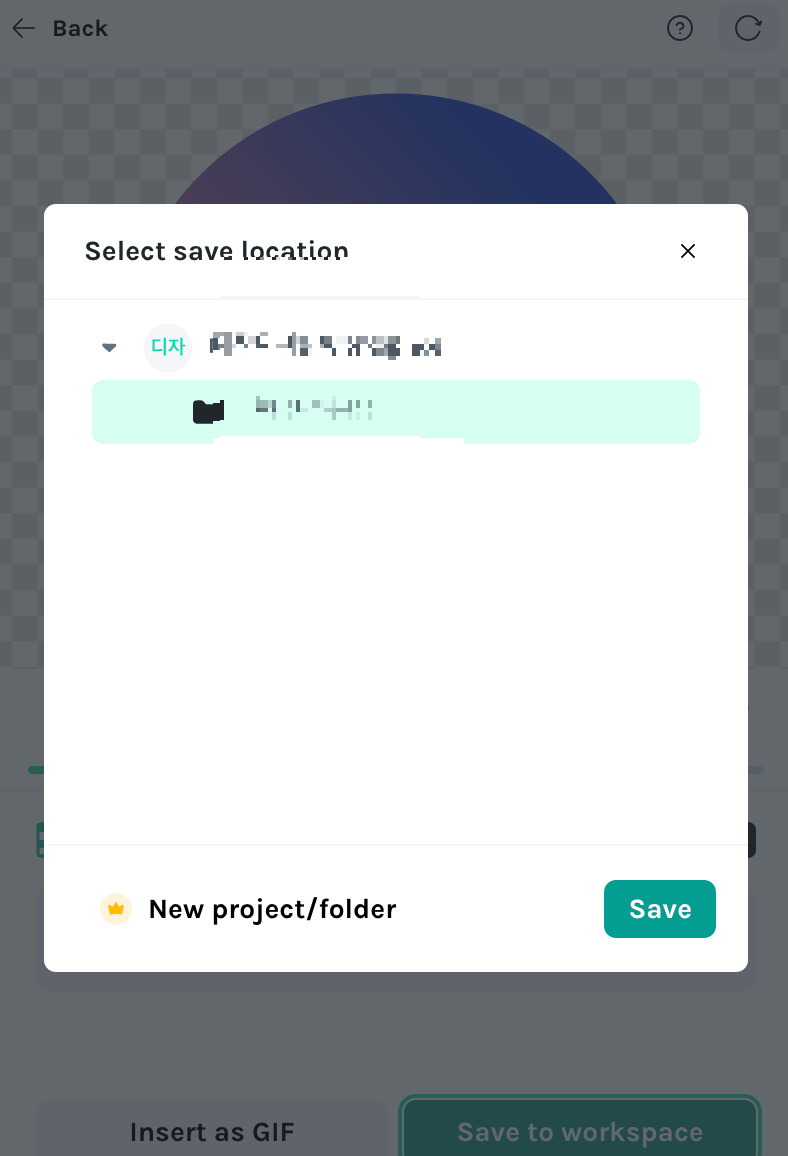
클릭하면 왼쪽 이미지처럼 팝업이 뜨는데요 자동으로 생성되는 폴더를 선택하고 하단 save 버튼을 누르면 됩니다.
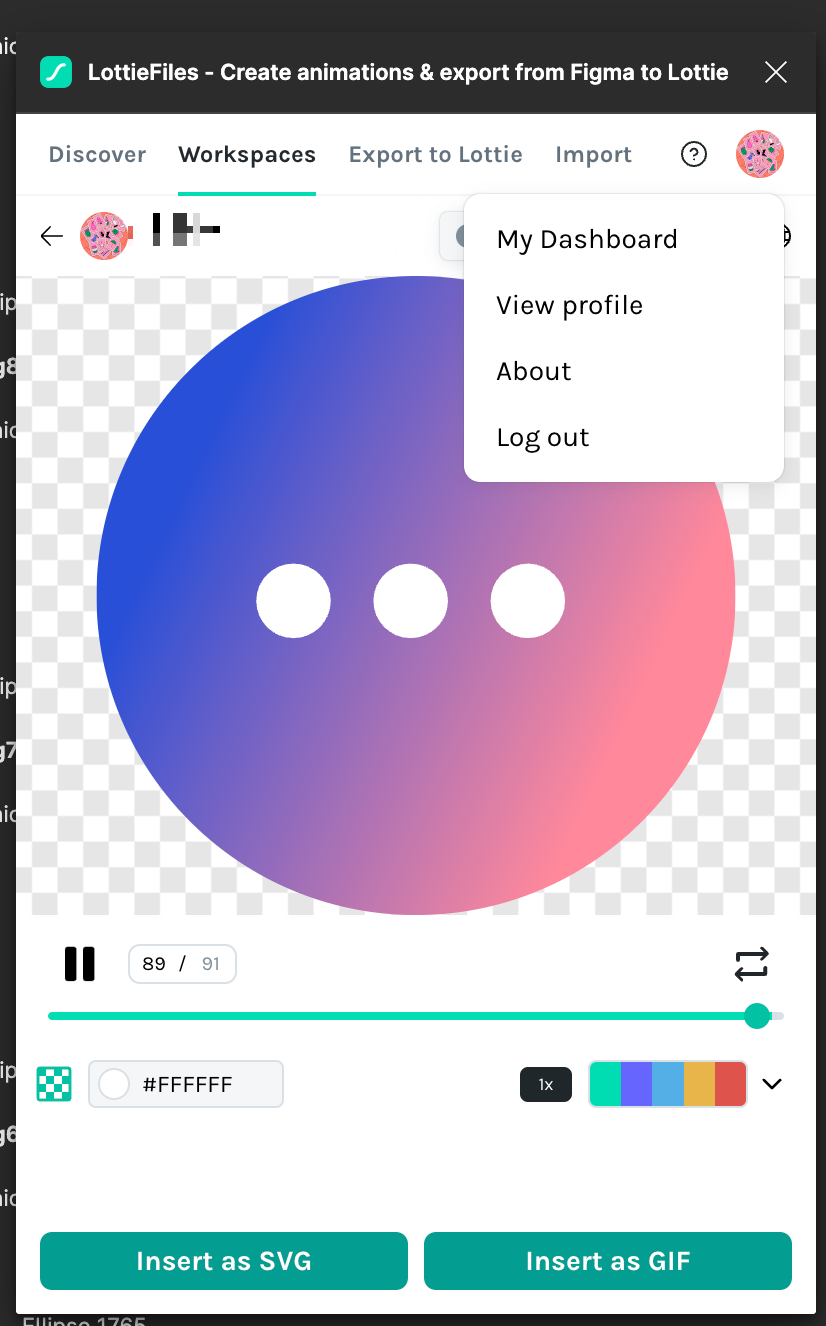
누르면 자동으로 오른쪽 이미지처럼 workspaces 탭으로 이동하게 되는데요 추출을 위해서 lottie 웹사이트로 이동해야하기 때문에 상단 유저 아이콘을 클릭해서 My Dashboard를 선택해서 웹 페이지로 이동해 주세요

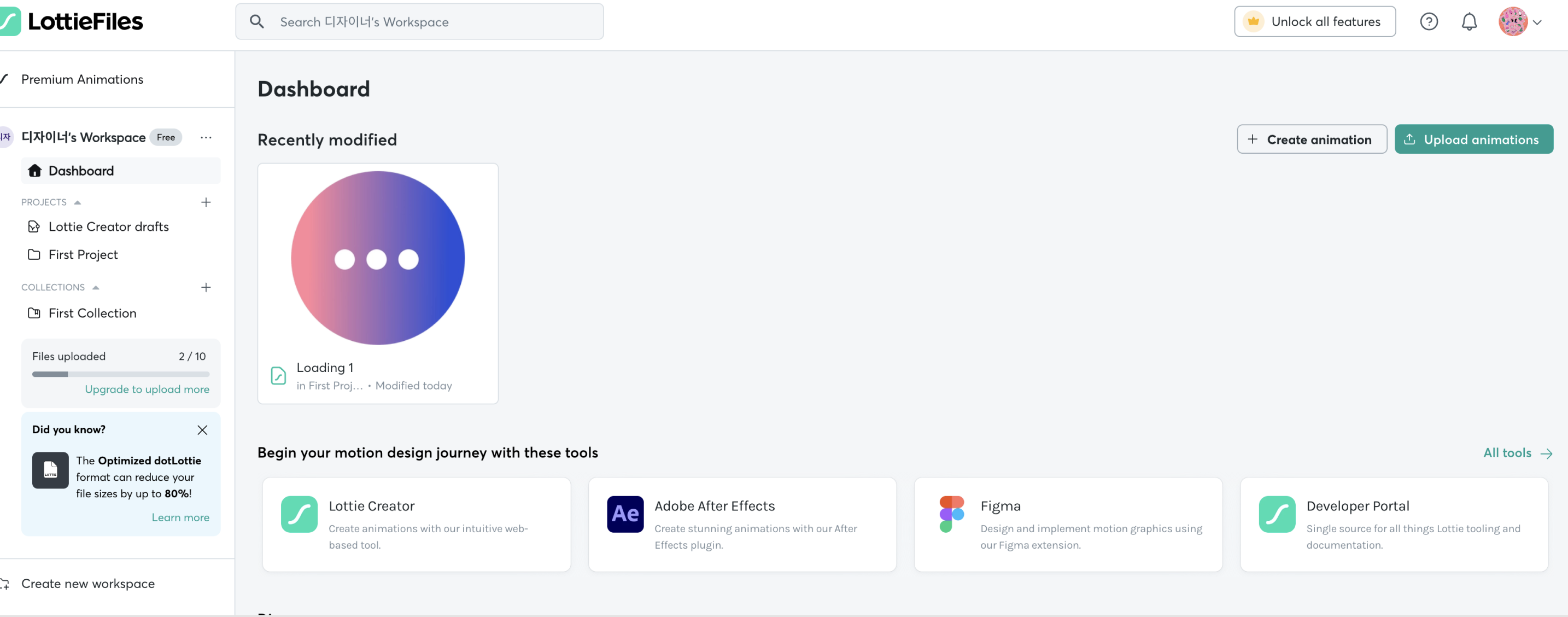
이동하면 위의 이미지처럼 Dashboard에 방금 생성한 파일이 있는 것을 확인할 수 있습니다.

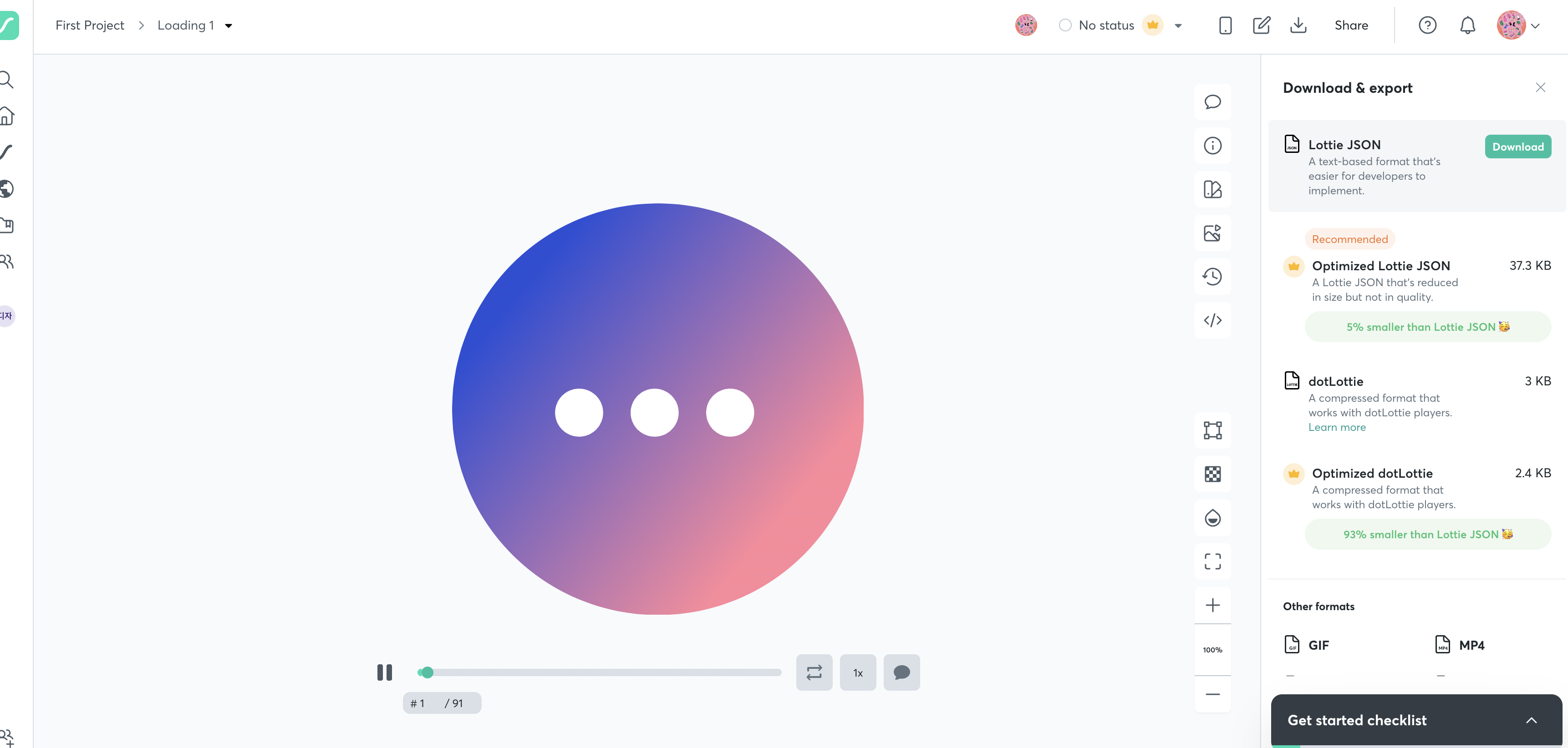
클릭해서 상세로 들어가면 오른쪽 패널에 추출하는 버튼들이 보입니다.
여기서 원하는 형식으로 추출하면 되는데, 보통 개발자에게 전달할 때는 Lottie JSON파일과 GIF를 많이 씁니다.
해당 영역에 마우스 오버를 하면 이미지처럼 Download 버튼이 생성되고 누르면 저장됩니다.

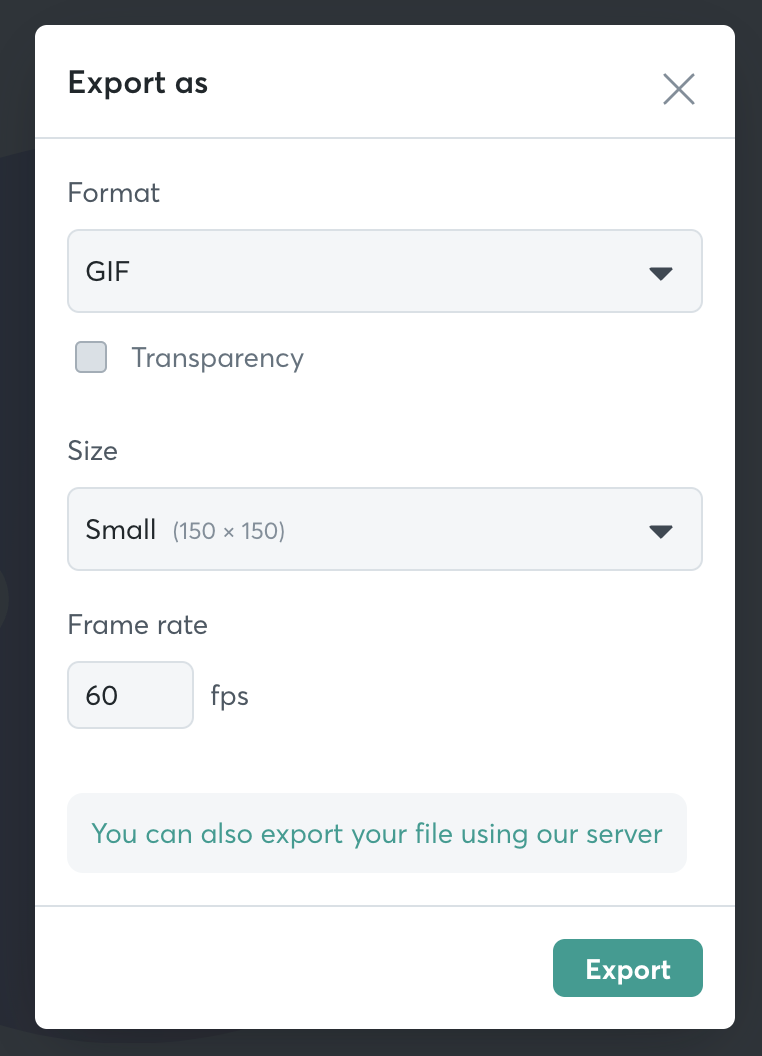
GIF의 경우 누르면 위의 이미지처럼 팝업이 뜨고 플러그인과 동일하게 기본적인 사이즈를 선택할 수 있는 팝업이 뜹니다.
Export버튼을 눌러서 추출하면 내 컴퓨터에 저장됩니다.
간단하게 Figma를 통해서 로딩아이콘을 만들고 Lottie플러그인 사용해서 Lottie JSON파일로 추출하거나 GIF이미지로 추출하는 법에 대해서 살펴보았습니다. 간혹 피그마에서 작업한 프레임에 도형들이 병합되어 있지 않으면 lottie 플러그인에 제대로 들어가지 않는 오류들이 발생합니다. 따라서 작업 전에 도형으로 만든 이미지들은 병합해서 사용하는 것을 추천드립니다.




댓글