디자인 컴포넌트를 만들고 제일 중요하지만 귀찮은 부분이 사실 디자인 가이드를 만드는 부분이라고 생각합니다. 이 작업을 쉽게 해주는 플러그인이 있어서 피그마에서 쉽고 편하게 디자인 가이드를 만들 수 있는 유용한 플러그인을 소개해 드리려고 합니다.
덧붙여서 디자인 가이드 생성 후 컴포넌트 별로 디자인 가이드를 연계하여 관리하는 방법까지 함께 소개해 드리겠습니다.
1. UI Stories

장점 : 생성된 디자인 가이드를 별도 페이지에 생성할 수 있음
단점 : Varient 유형까지만 간단하게 표현 됨
[사용방법]
1. 디자인 가이드를 제작하고 싶은 컴포넌트를 선택하고 UI Stories 플러그인을 실행합니다. (Generate on new page 선택 : 새 페이지에 디자인 가이드가 생성됨)

2. Figma Pages 패널 최 하단에 생성된 페이지를 확인하면 생성된 디자인 가이드를 확인할 수 있습니다.

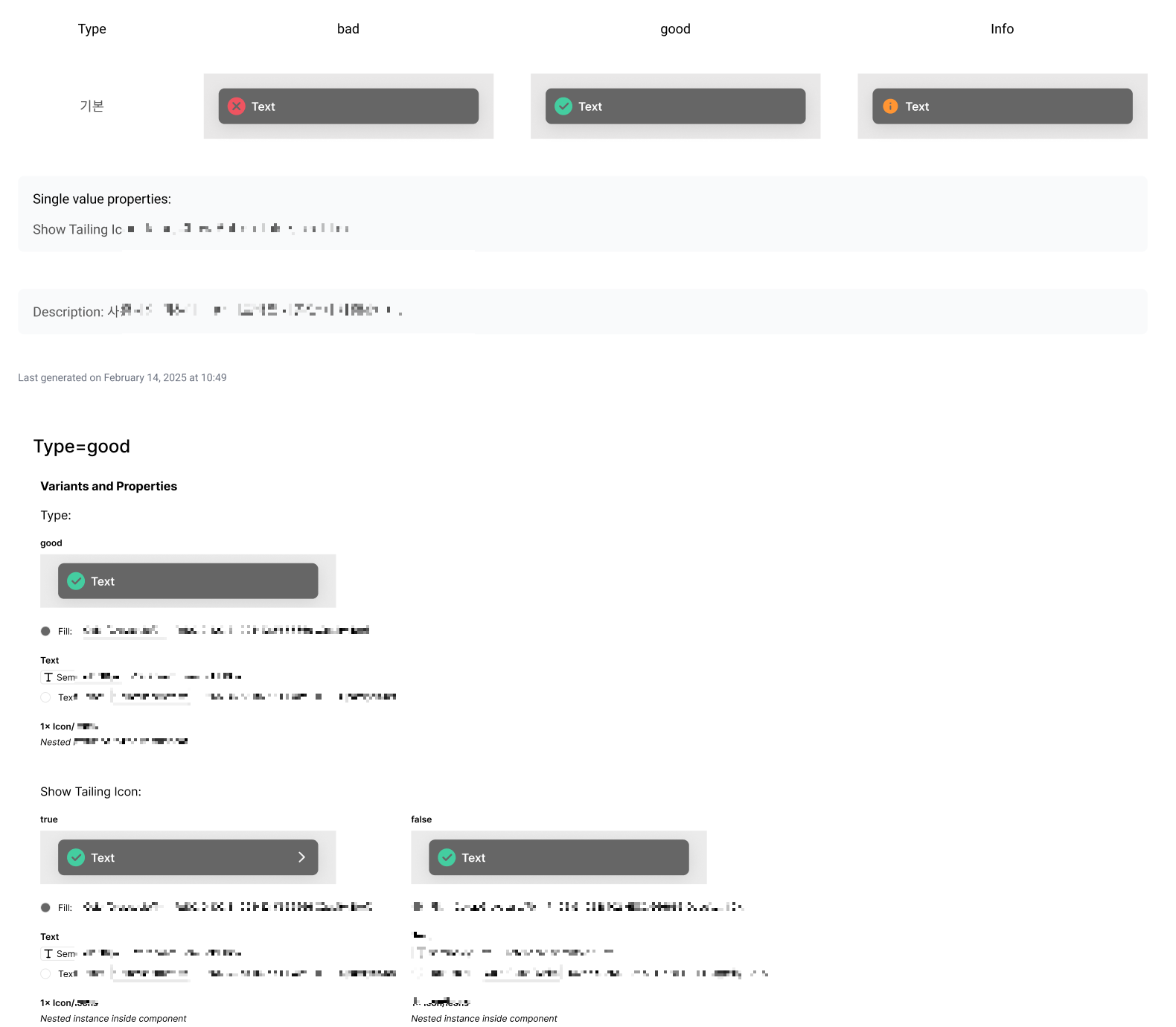
2. Design System Documentation

장점 : Varient부터 Properties, Anatomy까지 컴포넌트와 관련된 모든 description 생성
단점 : 별도 페이지에서 생성하는 기능 없음
[사용방법]
1. 디자인 가이드를 제작하고 싶은 컴포넌트를 선택하고 Design System Documentation 플러그인을 실행하고 Generate Spec Sheet 버튼을 클릭합니다.
- Generate Documentation : 페이지 전체의 컴포넌트의 디자인 가이드 생성
- Generate Spec Sheet : 선택한 컴포넌트의 디자인 가이드 생성

2. 컴포넌트 옆에 생성된 Design 가이드 문서를 확인합니다. (필요시 별도의 페이지를 생성하여 이동)
각 컴포넌트의 Type부터 Properties의 색상, 타이포, Boolean에 대한 상세 정보까지 확인할 수 있습니다.

3. 컴포넌트별 디자인 가이드 관리하는 방법
컴포넌트별 디자인 가이드를 관리하기 위해서는 각 프레임 또는 오토레이아웃으로 바로 이동해서 확인할 수있어야 합니다. 그렇게 하기 위해서 저는 버튼을 넣고 해당 버튼을 클릭하면 가이드 프레임/ 오토레이아웃 영역으로 이동하게 해서 관리하고 있습니다.
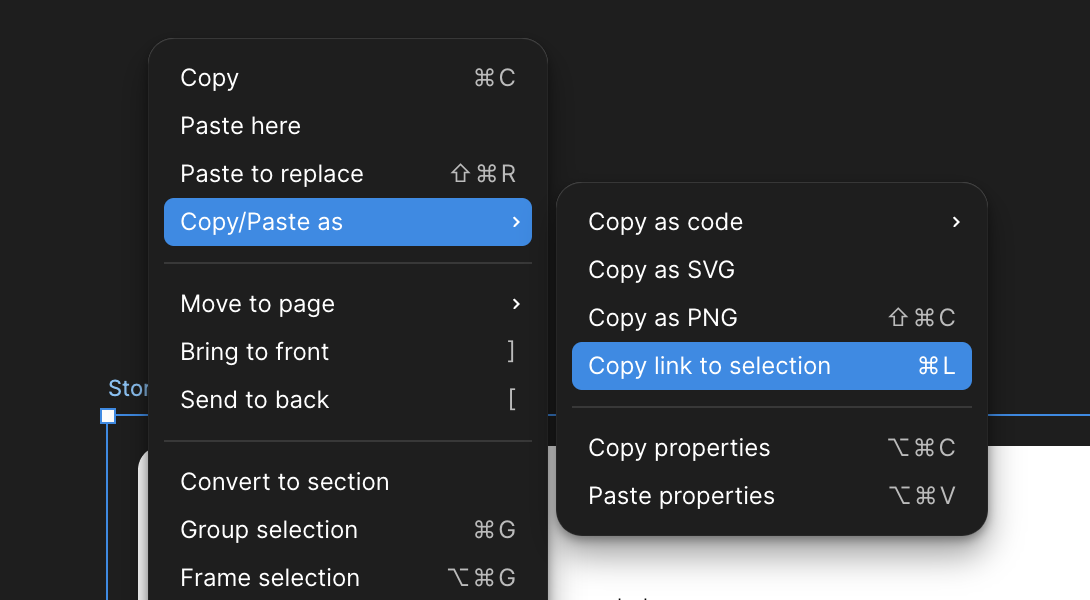
[피그마의 특정 섹션으로 이동하게 하는 방법]
1. 이동을 원하는 프레임/ 오토레이아웃 영역을 선택 한 후 마우스 오른쪽 버튼을 눌러서 Copy/Paste as에 마우스를 올리고 Copy link to selection을 선택합니다. (이 작업을 진행하면 섹션의 링크가 따집니다)

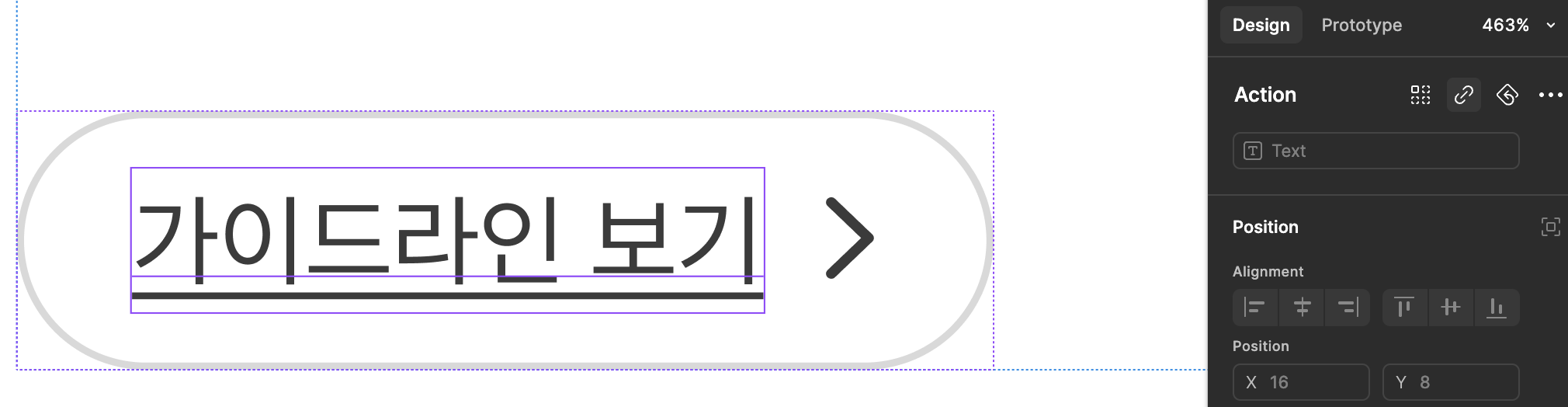
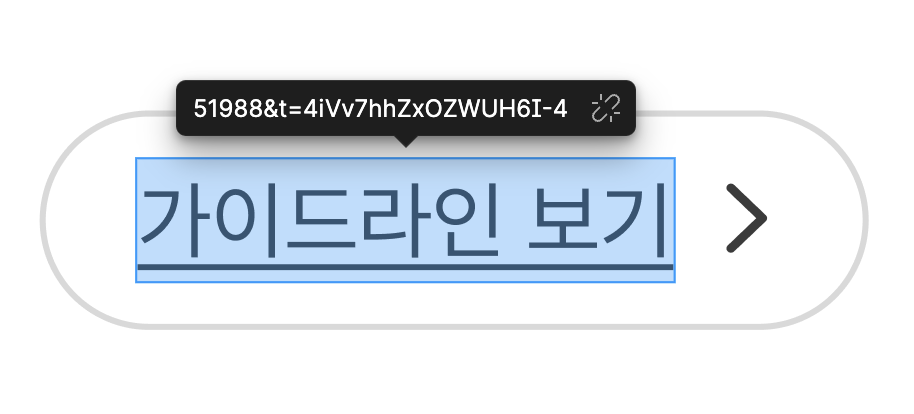
2. 원하는 버트의 텍스트 영역을 클릭하면 오른쪽 Pannel에 링크를 삽입하는 영역(Action)에서 Link 아이콘을 선택 후 위에서 복사한 링크를 붙여넣기합니다.


저는 위와 같은 방법으로 컴포넌트별 디자인 가이드를 별도로 관리하고 있습니다.
플러그인이기 때문에 완벽하지는 않고 약간의 다듬는 과정이 필요하지만, 확실히 번거로운 작업을 줄여주는 꿀같은 플러그인이라는 생각이 들어 공유드렸습니다.
'디자인 TIP' 카테고리의 다른 글
| 피그마(Figam) 팁 : 플러그인 활용해서 Variables 스타일을 쉽게 스타일 가이드로 만드는 방법 (Variables관련 유용한 플러그인 모음) (6) | 2024.10.31 |
|---|---|
| 피그마(Figam) 팁 : Figma로 Lottie활용해서 로딩 아이콘 만들고 파일 추출하는 방법 (0) | 2024.05.29 |
| 피그마(figma) 팁 : Autolayout 활용해서 인풋 콤포넌트 만들기 (Input, Label, Supporting text) (2) | 2024.01.05 |
| 피그마(Figam) 팁 : 상업 무료 이용 아이콘 플러그인 사용 방법 (2) | 2023.12.27 |
| 피그마 (Figam) 기초 : 피그마 그룹핑 방법 (Group, Frame, Section, Autolayout) (0) | 2023.11.20 |




댓글