피그마를 사용해서 콤포넌트를 만들 때 가장 중요한 것은 역시나 Autolayout일 것 같습니다. 실제 UI화면을 구성할 때 UI디자이너가 가장 많이 사용하는 그룹핑 방법이지만, 아직 피그마의 사용법이나 Autolayout을 사용하는 작업 방식에 대한 개념이 잡히지 않은 분들을 위해서 Autolayout을 사용해서 인풋 콤포넌트를 만드는 과정에 대해서 설명해 보려합니다.
빠른 이해를 돕기 위해서 Google Material Guide에 나온 인풋을 그대로 만드는 과정을 영상으로 담았으니 전체 작업 과정이 궁금하시다면 아래 영상을 참고해 주세요.인풋 제작과정의 단계별 설명은 주요 액션별로 화면을 캡쳐해서 설명글과 함께 아래쪽에 상세히 포스팅해 놓았습니다.
피그마(figma)로 인풋 콤포넌트 만드는 방법 영상
인풋 컴포넌트 상제 작업 방법
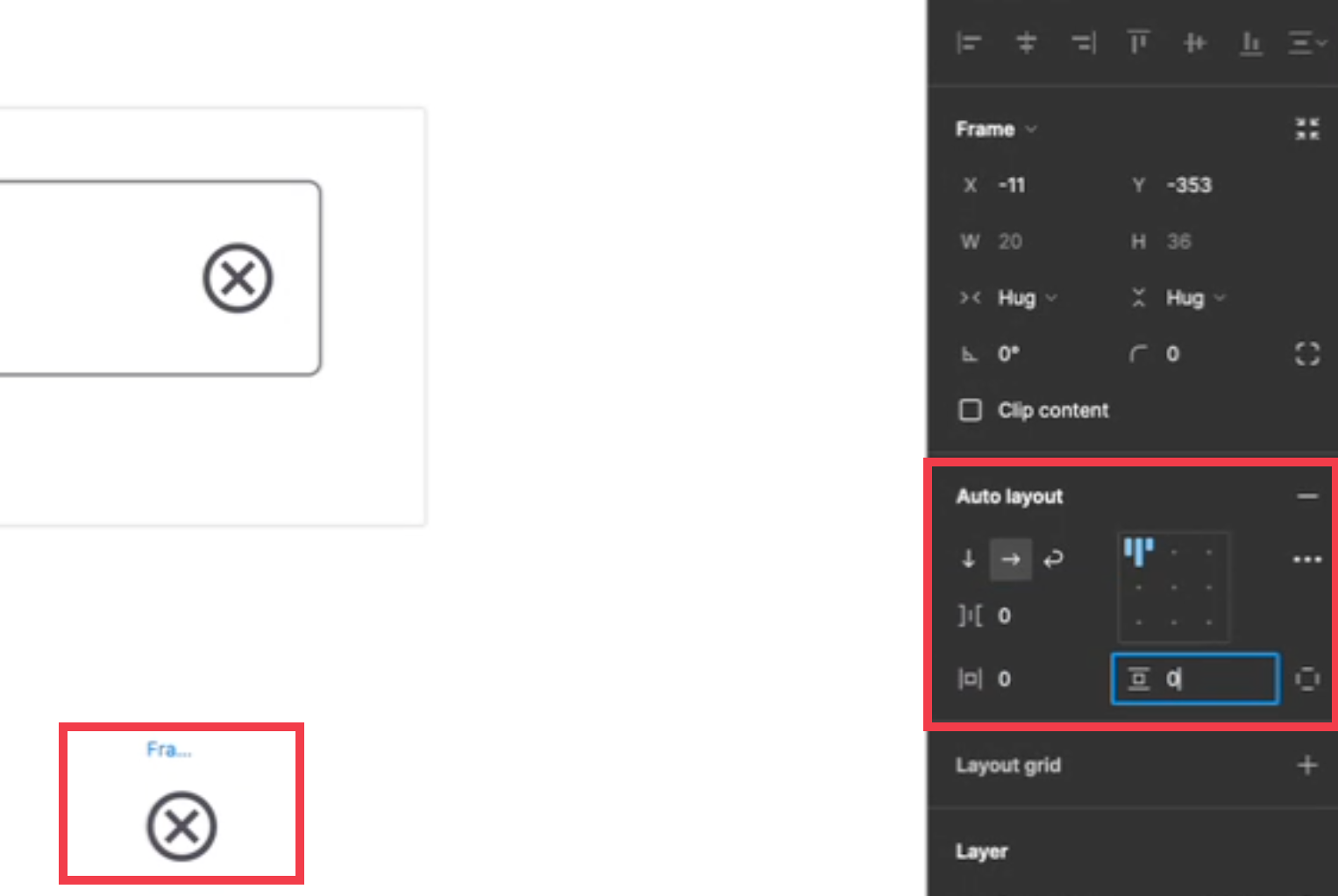
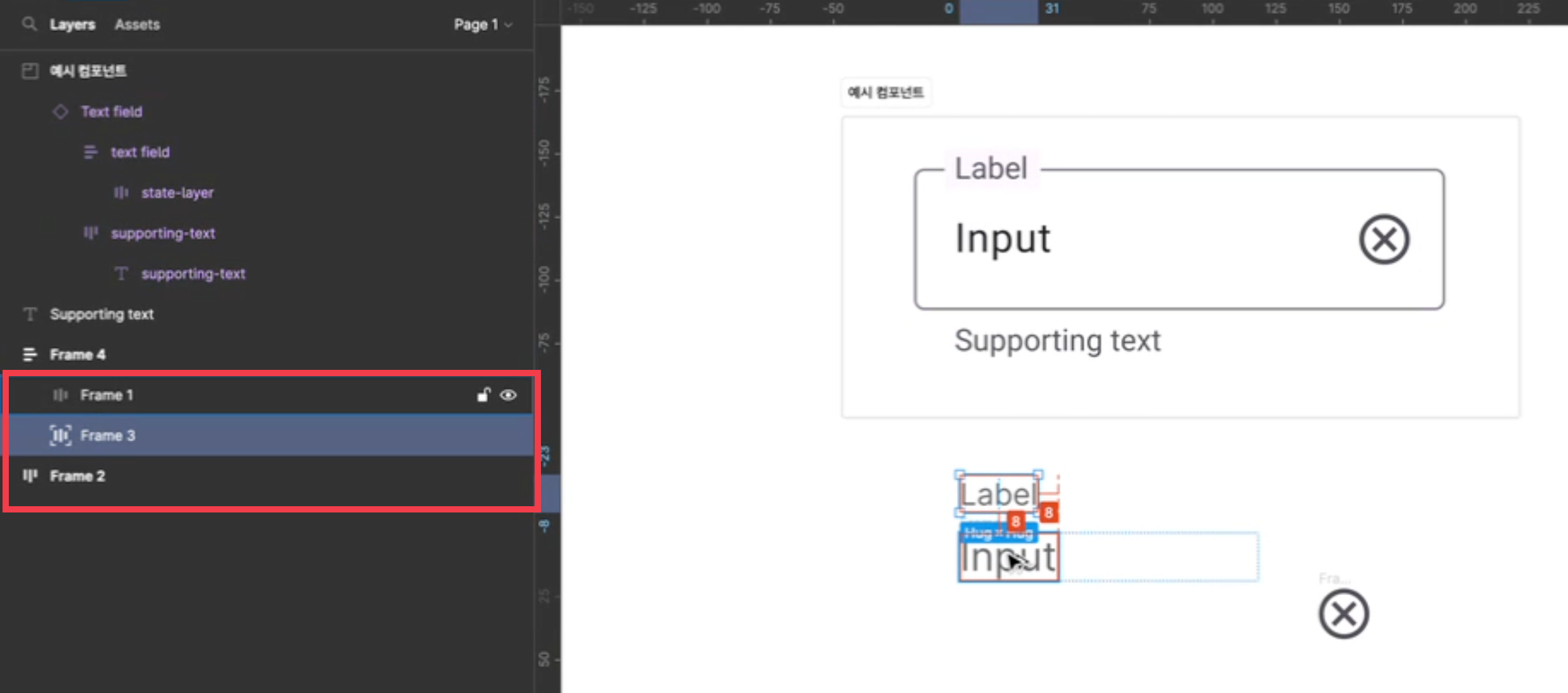
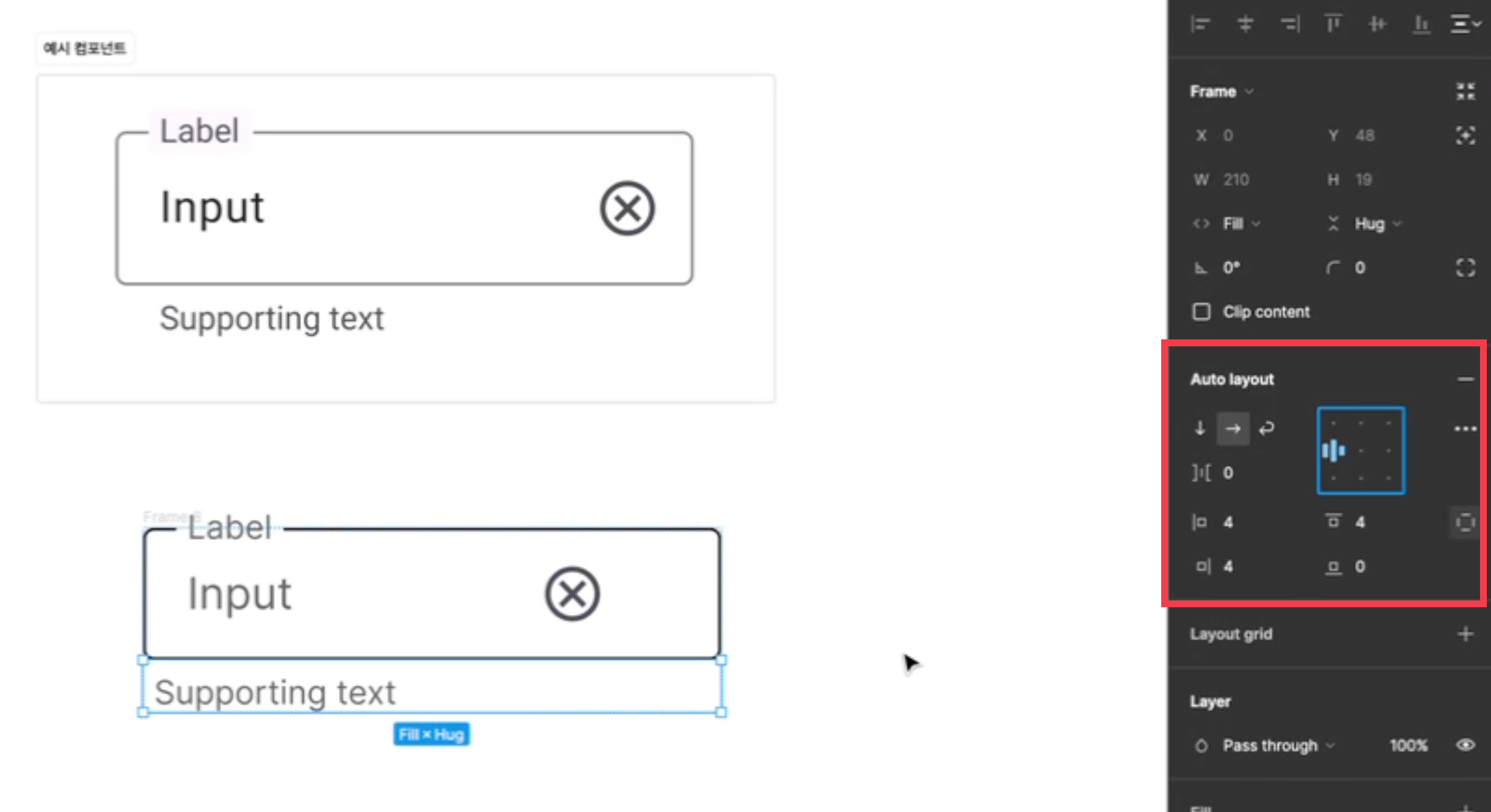
1. Input텍스트, X아이콘, Label을 각각 선택한 후에 Shift + A를 눌러서 Autolayout을 적용해서 Frame을 생성해 줍니다. 이 때 기본 피그마의 설정에 따라서 갭과 좌우,상하의 여백이 각각 지정되는데(보통 10px) 이부분을 0으로 만들어주세요.



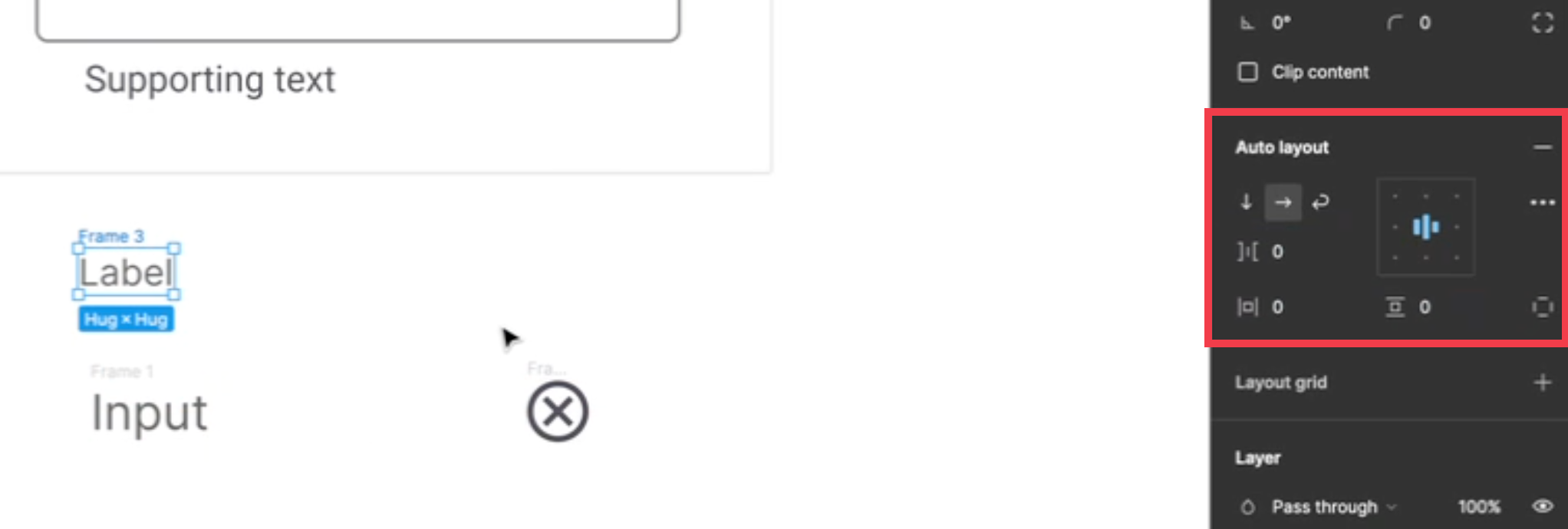
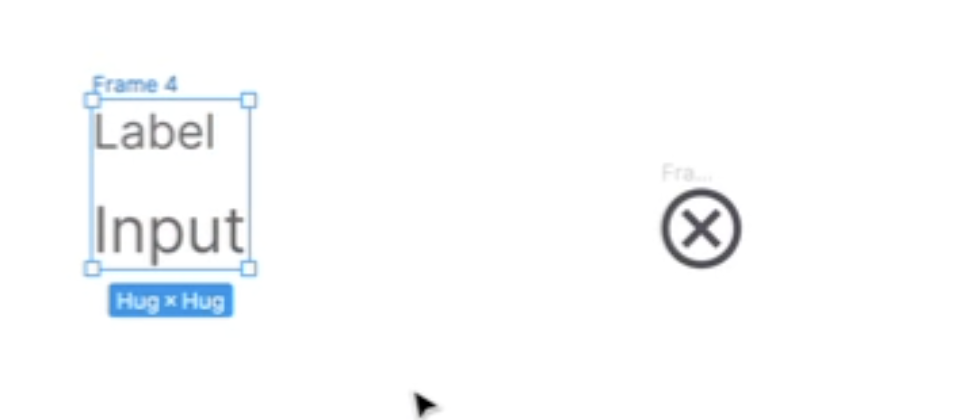
2. Label Frame과 Input Frame 을 동시에 선택 후에 또 하나의 Autolayout을 생성해 줍니다.
Autolayout 작업 팁!
Autolayout은 딱 한번만 쓰는 크룹핑 방법이 아닙니다. 콤포넌트의 복잡성에 따라 다르겠지만 보통 4개 이상의
Autolayout을 사용하기 때문에 한번만 사용하는 것이 아니라 여러번 사용합니다.
마치 상자 안에 상자를 넣고 또 상자를 넣는 식의 개념이라고 이해하시면 좋을 것 같습니다.

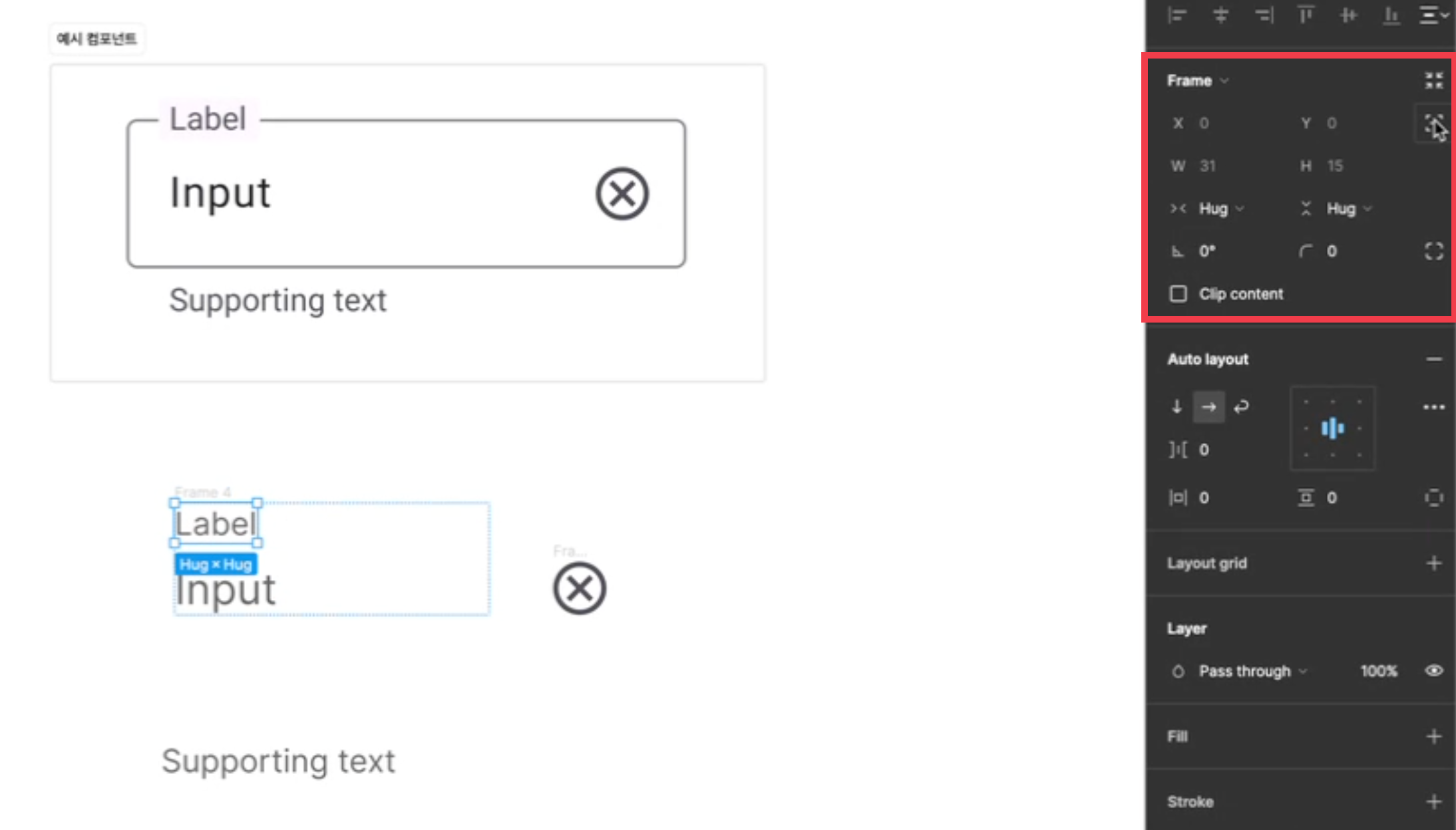
3. Google Material Guide의 예시 인풋을 보면 Label이 Input위에 겹치듯 올라가져 있기 때문에 Label을 선택해서 Position Absolute를 지정해 줍니다. (Position Absolute는 오른쪽 패널에 있습니다.) 이렇게 Position Absolute를 지정하면 예시 인풋처럼 Label을 원하는 위치로 이동시킬 수 있습니다. Position Absolute가 제대로 먹혔다면 왼쪽 Layer패널에서 아래와 같이 Frame의 모양이 변하는걸 확인할 수 있습니다.


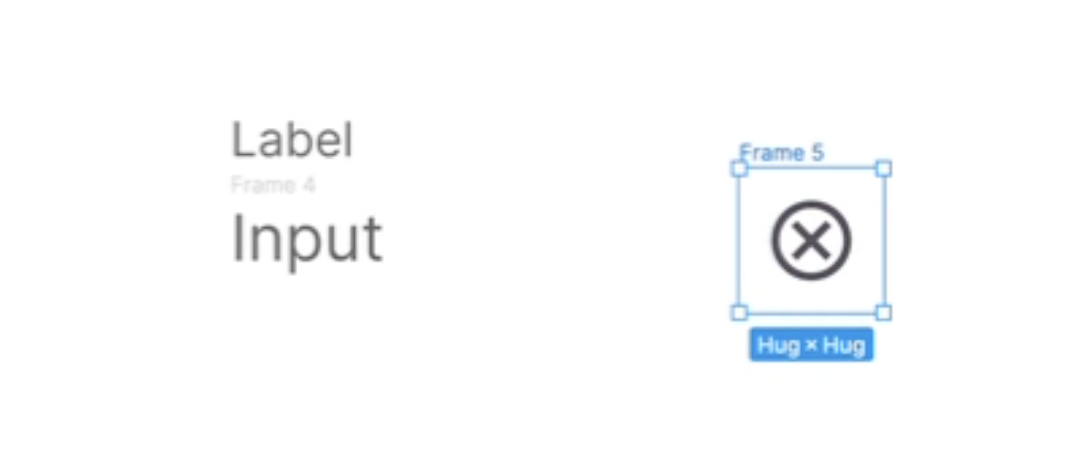
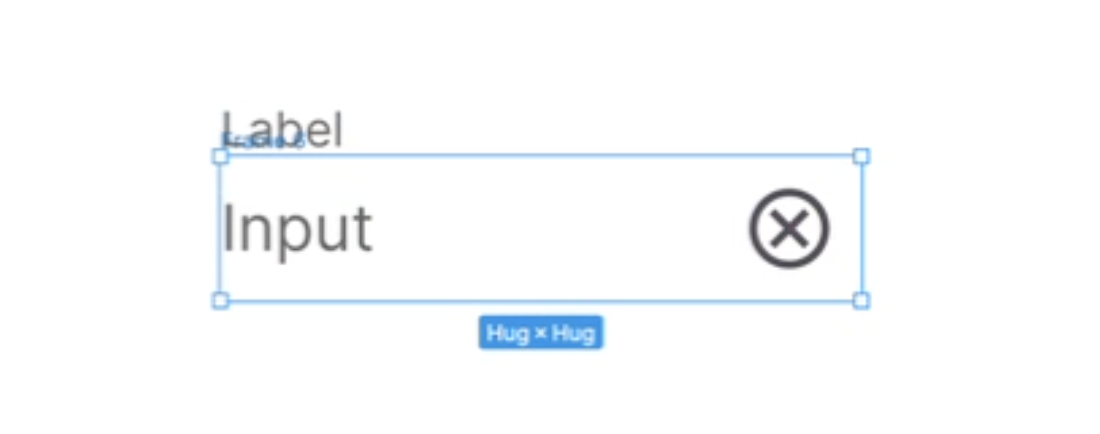
4. 3번에서 만든 Frame과 X아이콘 Frame을 선택해서 또 한번 Autolayout을 생성합니다.



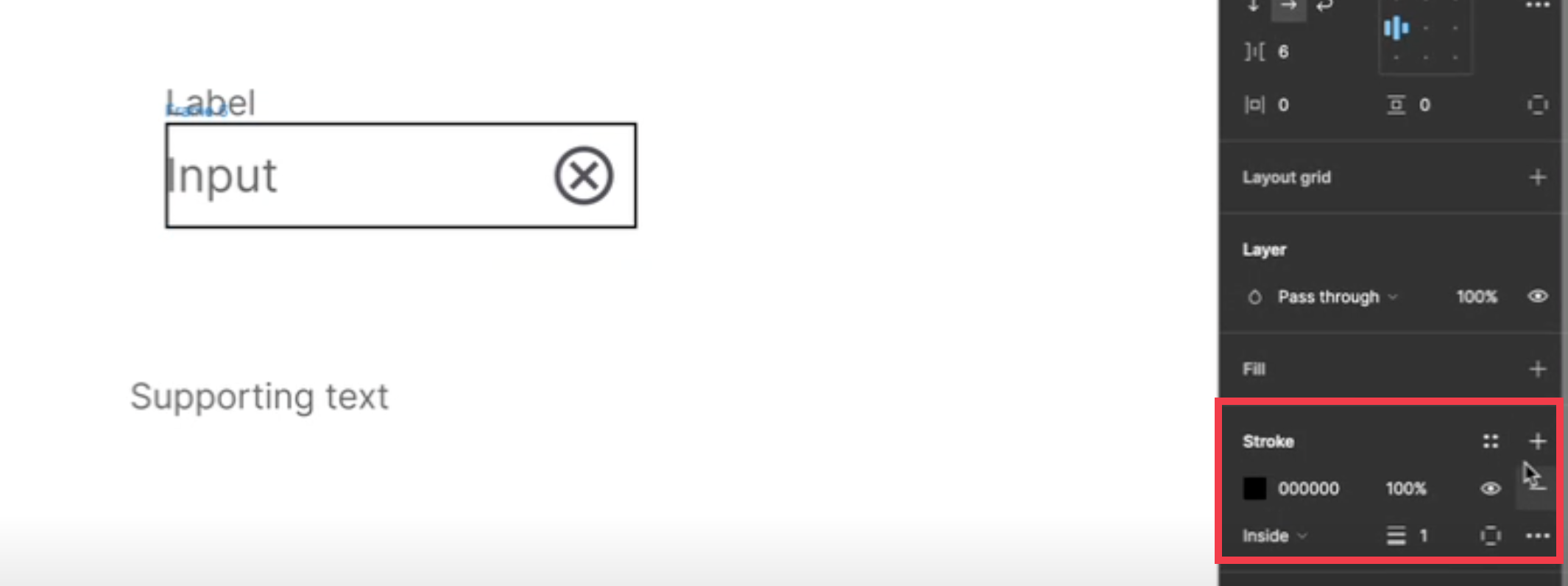
4-2. Frame이 완성되면 이제 오른쪽 패널에서 Stroke를 부여합니다.

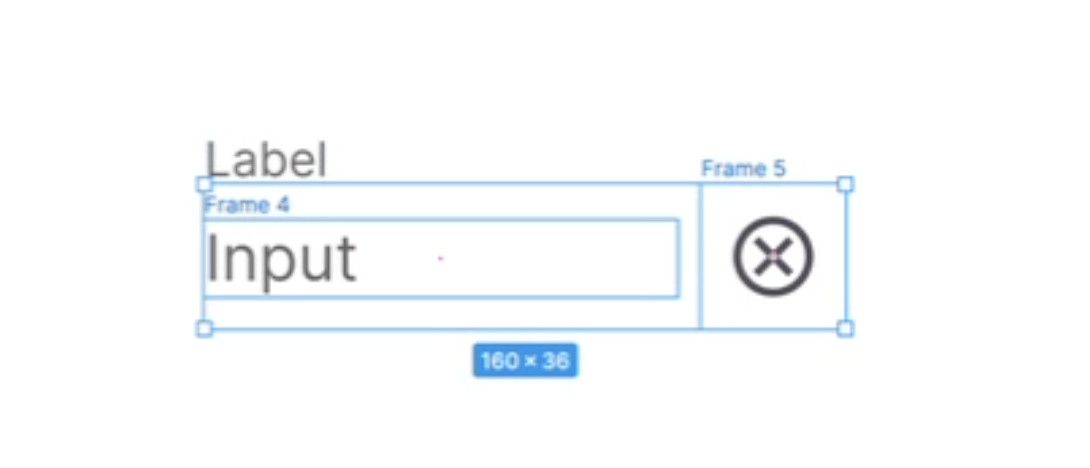
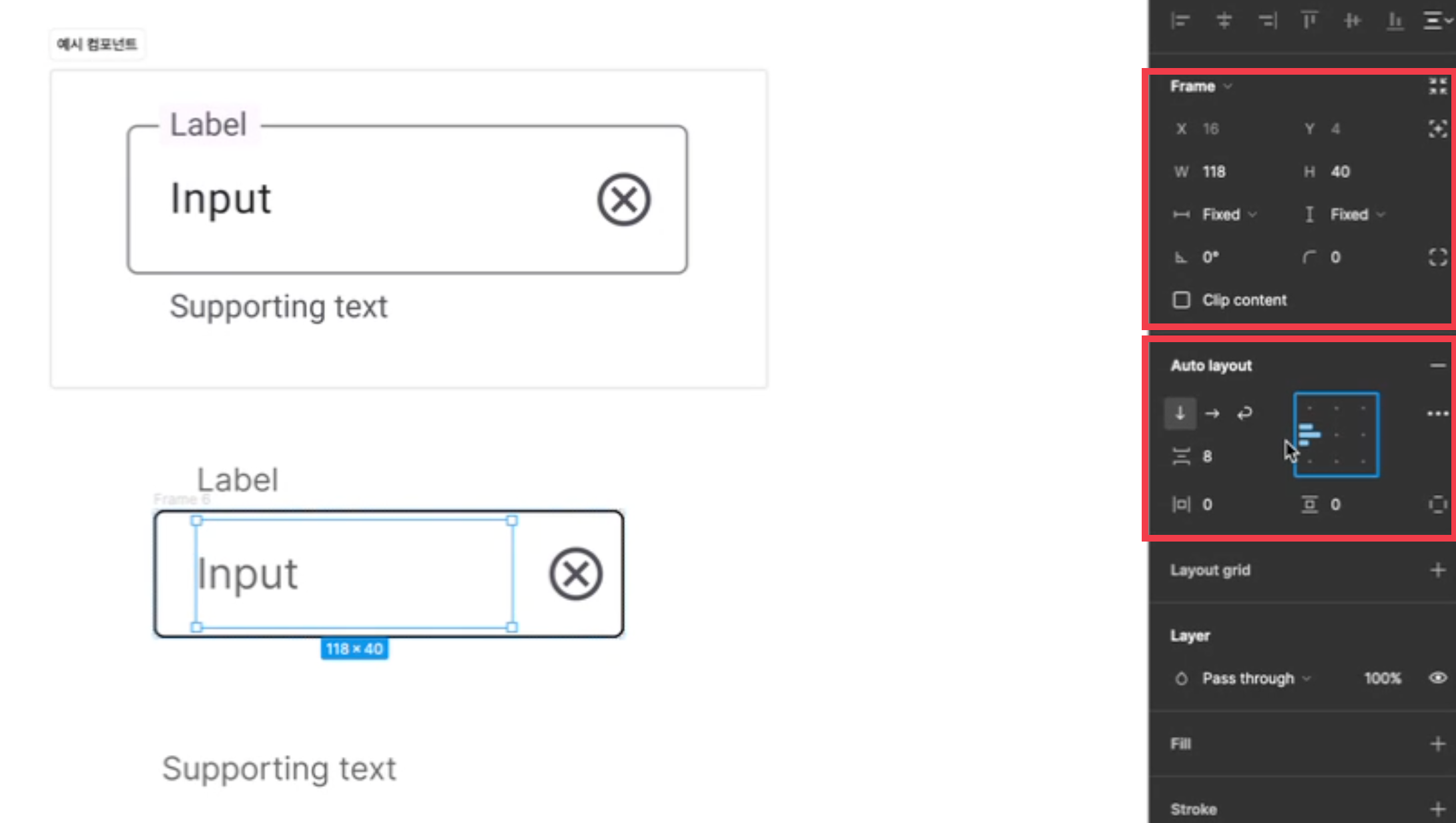
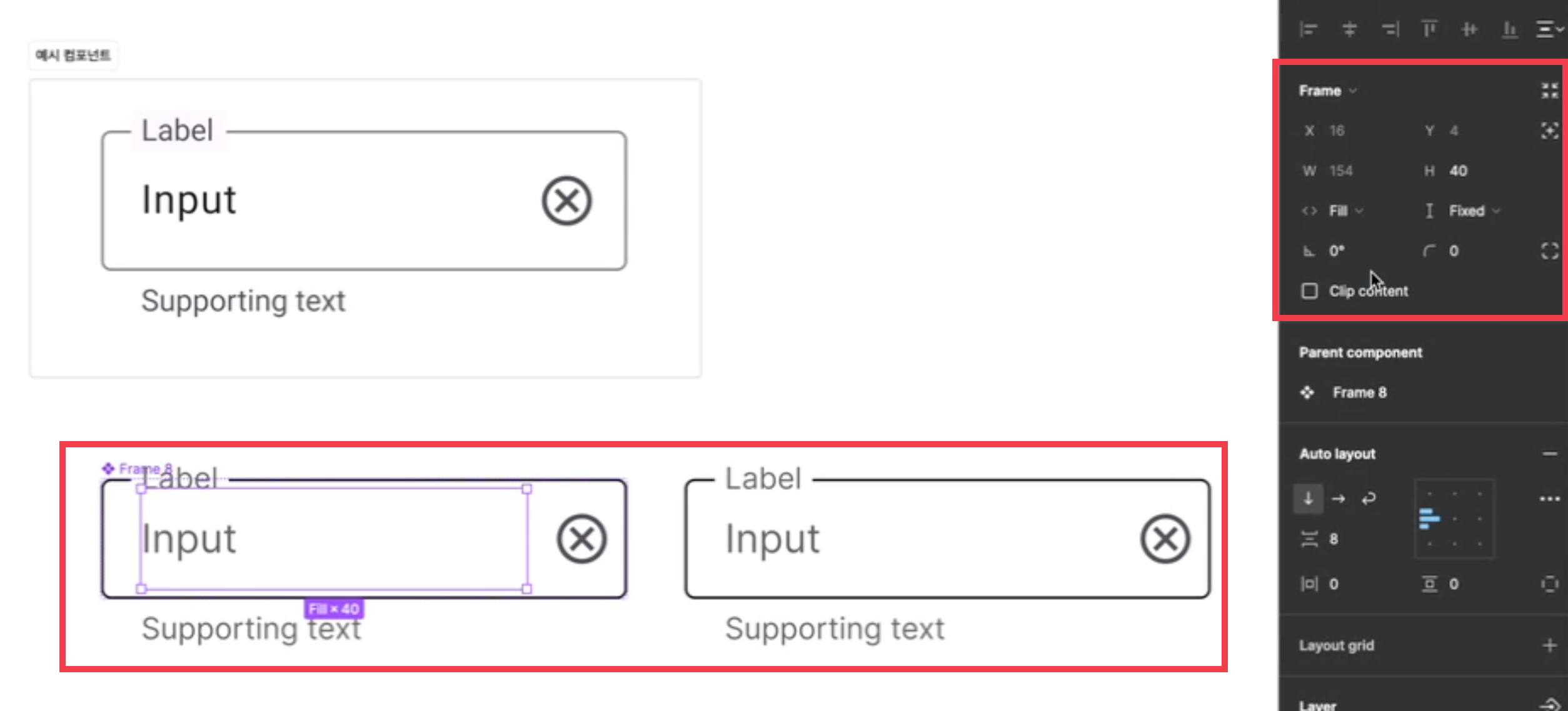
5. 인풋 모양을 다듬기 위해 패널에서 정렬값을 상하의 가운데로 변경하고 height를 fixed로 변경한 후에 40으로 지정해줍니다. Width 역시 fixed로 변경 후에 118정도의 넓이를 지정해줍니다. (이렇게 되면 얼추 위쪽에 있는 예시 컴포넌트와 유사한 인풋 모양이 나오는 걸 확인할 수 있습니다.)

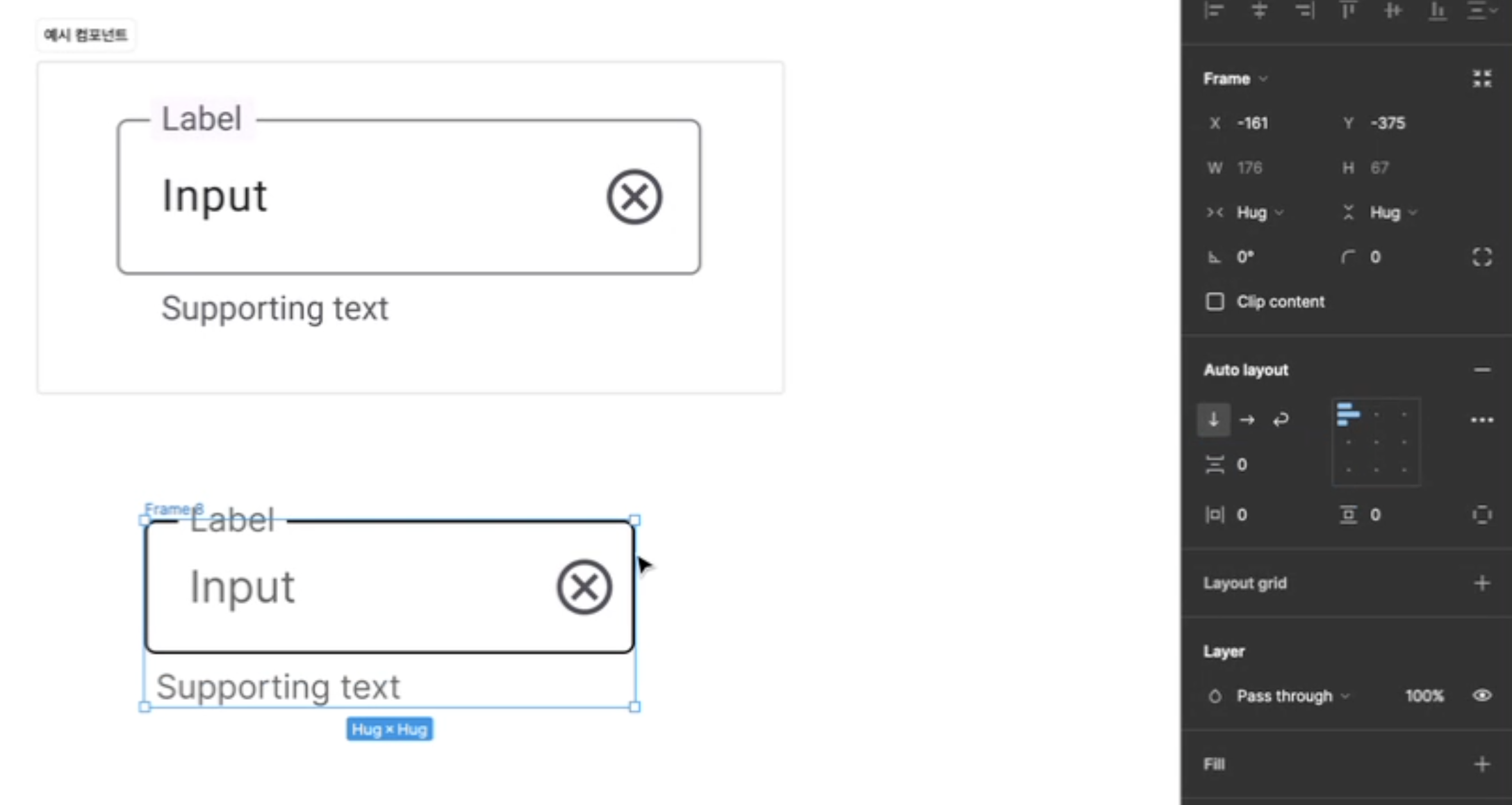
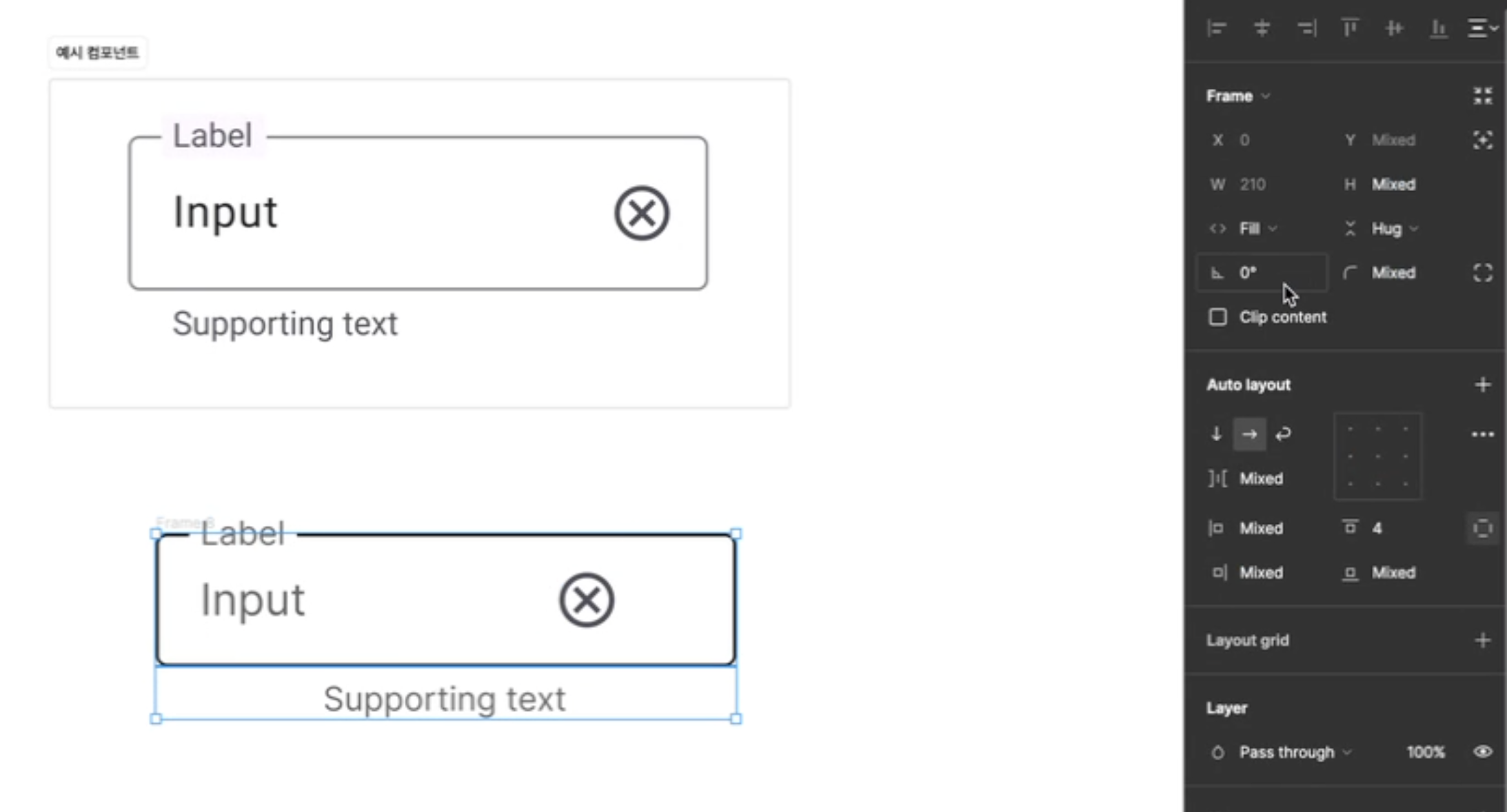
6. 5번의 완성된 인풋 Frame과 Supporting text frame을 선택해서 또 한번 Autolayout을 부여해 Frame 그룹을 한 번 더 생성합니다.

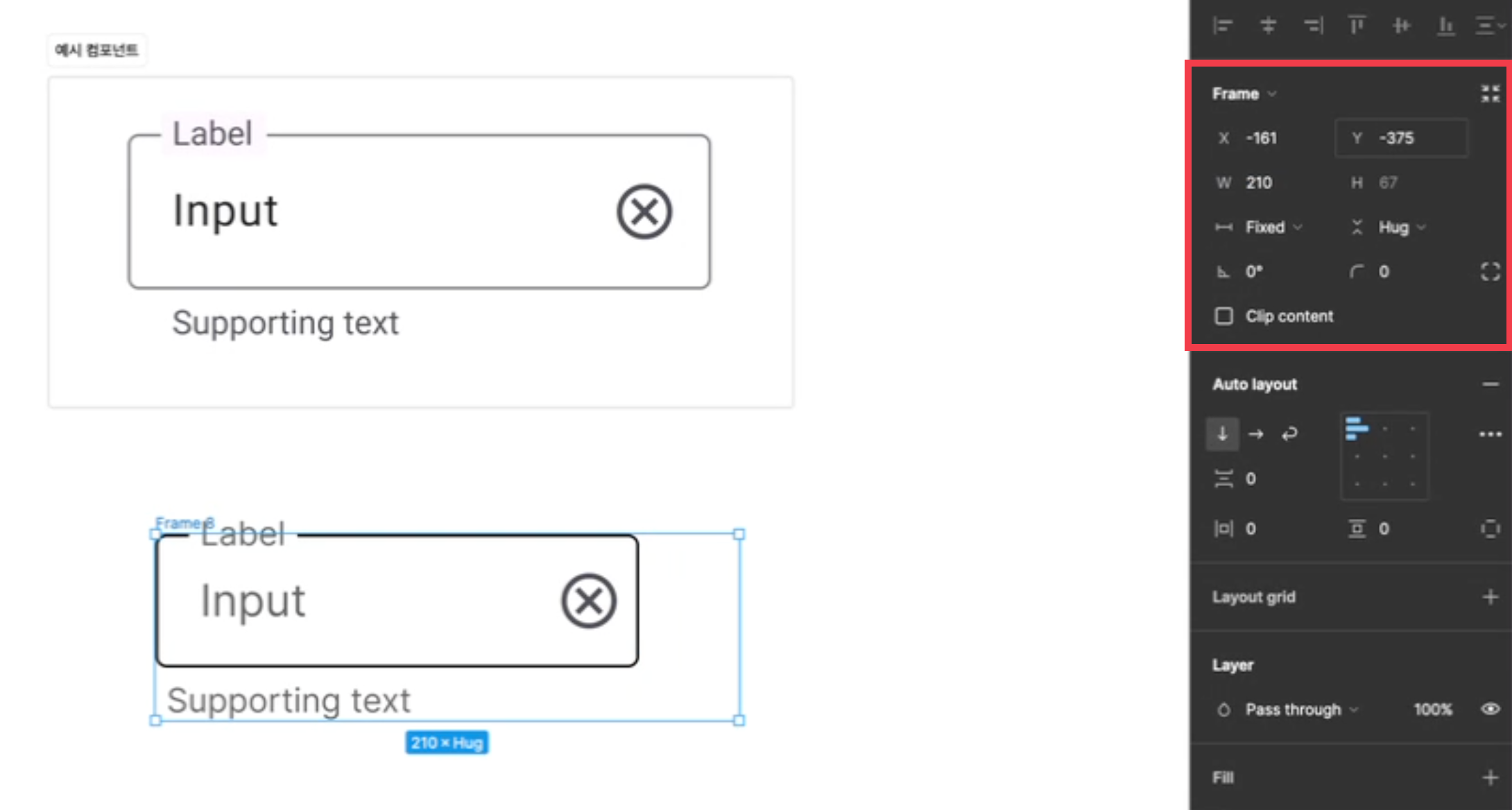
6-2. 인풋의 크기를 맞추기 위해서 방금 만든 최상위 frame을 선택 한 후에 마찬가지로 width를 fixed로 변경한 후에 220으로 지정해줍니다. 그 후 내부에 있는 frame을 선택해 fill로 변경하여 동일한 widht, height를 갖게 설정을 변경해 줍니다.
width와 height의 경우 지정하지 않으면 보통 hug로 되어 있기 때문에 원하는 크기가 있다면 fixed로 지정해야합니다. (보통 frame을 잡고 쭉~ 늘리면 자동으로 fixed로 변환됩니다.)
최 상위 frame에 특정 크기를 지정해 주었다면, 내부에 있는 다른 frame들이 자동으로 동일한 widht나 height 값을 갖게하고 싶다면 fill로 지정해주어야합니다.


6-3. fill로 지정할 경우 내부 콘텐츠가 자동으로 가운데 정렬이 되기 때문에 예시 컴포넌트와 같이 supporting text를 왼쪽 정렬하기 위해 오른쪽 패널에서 정렬을 왼쪽으로 지정해 줍니다.

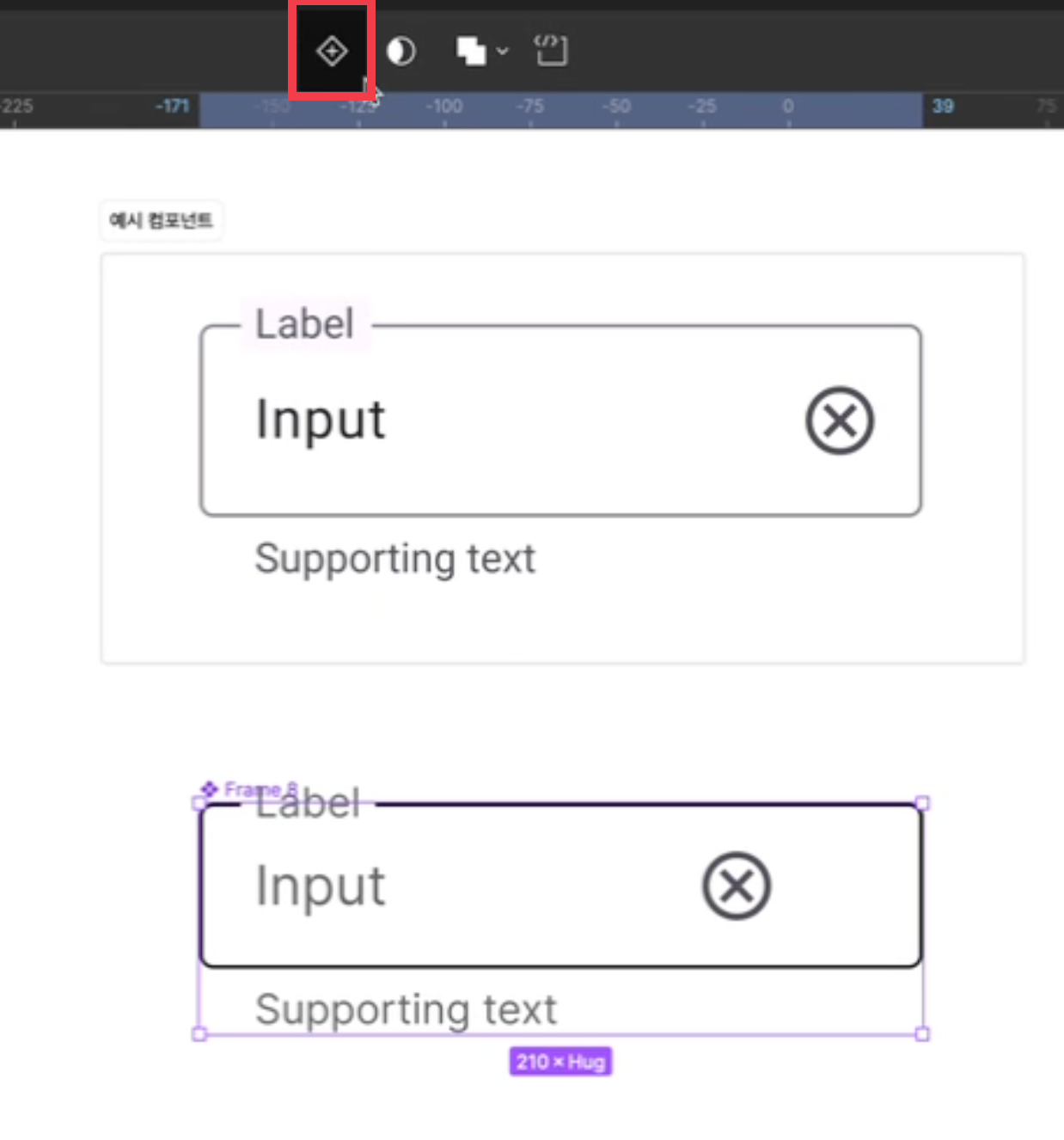
7. frame이 최종 완성본의 모습과 가까워 졌다면 이제 피그마 최 상단의 컴포넌트 버튼을 눌러서 컴포넌트로 변환시켜 줍니다.

7-2. 컴포넌트 생성 후 복제하여 Instance를 만들어 줍니다. (컴포넌트 오른쪽에)
보통 Instance는 Main component의 복제 품으로 Main component를 변경하면 Instance도 자동으로 변경됩니다. 이 기능덕분에 디자이너들은 일일이 동일한 콤포넌트가 적용된 화면을 찾아다니지 않고 Main component에서 디자인을 한번에 변경할 수 있어서 아주 유용합니다.

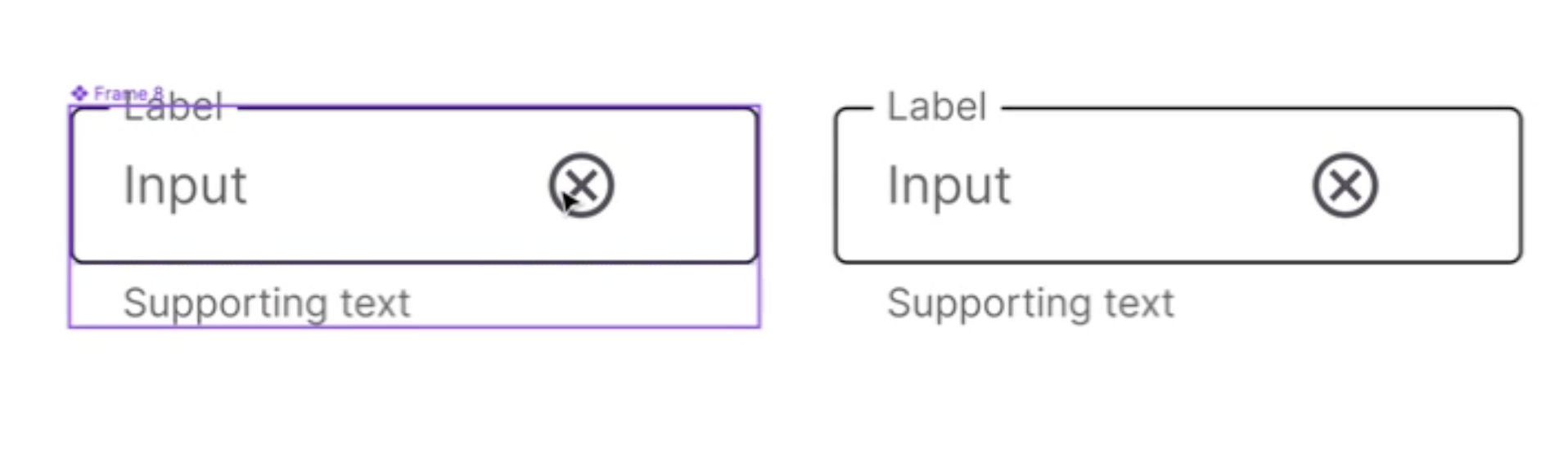
7-3. 최종적으로 예시 컴포넌트와 동일한 모양으로 구성하기 위해서 Input frame의 넓이를 fill로 변경하여 자동으로 넓이가 X버튼 아이콘을 제외한 나머지 넓이만큼을 가져갈 수 있도록 변경해줍니다. Main Component를 변경하면 그 옆의 instance도 자동으로 넓이 값이 조정됩니다.

이상으로 Autolayout을 활용해서 인풋 컴포넌트를 제작하는 방법에 대해서 포스팅을 완료하였습니다. 실제 현업에서 UI 컴포넌트를 작업할 때는 각 Frame을 그냥 Frame1,2로 하지 않고 기능에 맞춰서 명칭을 지정해 줍니다. (예: Input, Label, Xbutton, SupportingText 등) 이번 포스팅은 Autolayout을 활용하는 방법에 초점을 맞춰 Frame의 명칭을 지정하지는 않았으니 실제 작업시에는 이부분도 참고 부탁드립니다.
'디자인 TIP' 카테고리의 다른 글
| 피그마(Figam) 팁 : 플러그인 활용해서 Variables 스타일을 쉽게 스타일 가이드로 만드는 방법 (Variables관련 유용한 플러그인 모음) (6) | 2024.10.31 |
|---|---|
| 피그마(Figam) 팁 : Figma로 Lottie활용해서 로딩 아이콘 만들고 파일 추출하는 방법 (0) | 2024.05.29 |
| 피그마(Figam) 팁 : 상업 무료 이용 아이콘 플러그인 사용 방법 (2) | 2023.12.27 |
| 피그마 (Figam) 기초 : 피그마 그룹핑 방법 (Group, Frame, Section, Autolayout) (0) | 2023.11.20 |
| 피그마 꿀팁: 'Mockup Library' 플러그인 사용해 피그마로 목업하기 (0) | 2023.05.13 |




댓글