피그마로 작업을 하면서 스타일 가이드를 보통 Local Style이나 Variables로 많이 구축합니다. 저는 Token Studio를 대체하는 용으로 Variables을 더 사용합니다. 그래서 이번 포스팅에서는 Variables로 지정된 스타일을 쉽게 스타일 가이드로 제작해 주는 플러그인에 대해서 소개해볼까 합니다. 스타일을 지정한 후 가이드로 만들려면 일일이 매칭되게 기입해야 하고 또 작업하다가 스타일을 추가하거나 변경하면 그걸 다시 변경하고 만들어야 해서 관리가 번거롭습니다. 하지만 유용한 플러그인 하나면 스타일 지정만 하고 가이드는 보다 편리하게 생성할 수 있습니다. 또 변경이 되었을 경우에도 버튼 클릭 하나로 새롭게 추가된 스타일이 자동으로 업데이트되어 생성되기 때문에 저는 플러그인을 활용합니다.
Variable Color Style Guide
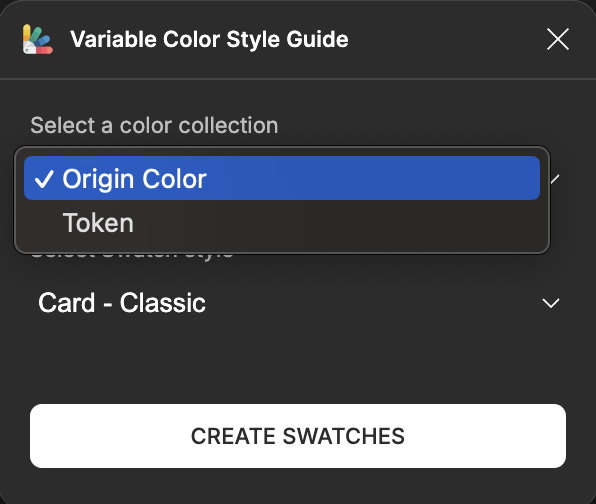
먼저 Variables를 스타일가이드로 만들어주는 플러그인 입니다. 사용법은 아주 간단합니다. Run 해서 설치만 하면 바로 쓸 수 있는데 동작을 시키면 아래 이미지처럼 현재 피그마 파일에 지정된 Variables의 Collection이 자동으로 보입니다. 이 중에서 어떤 Collection을 스타일가이드로 만들고 싶은지를 먼저 선택합니다.


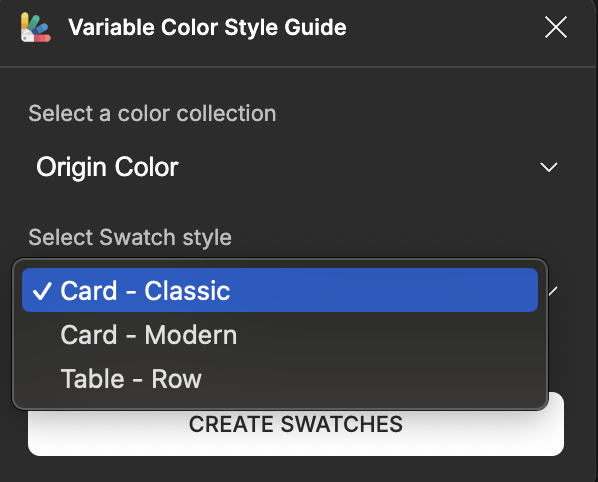
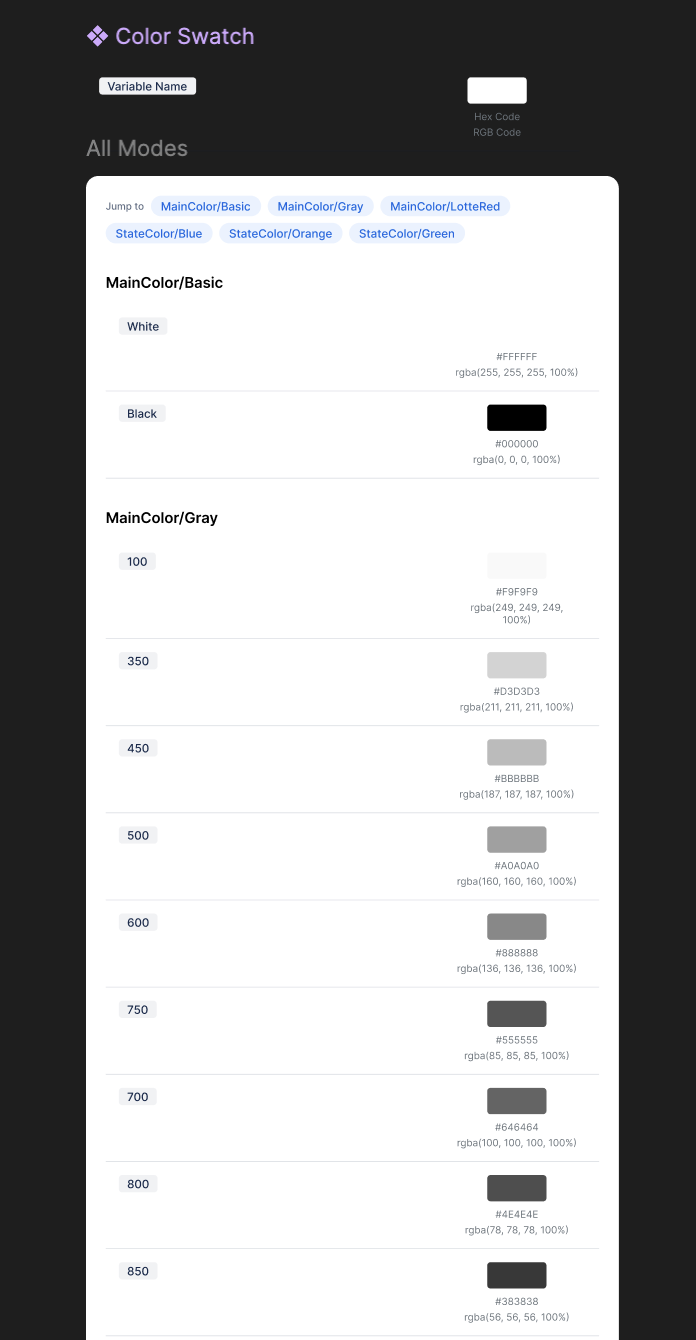
다음으로는 생성할 스타일 가이드의 스타일을 지정해주는건데요 스타일에는 총 3가지가 있습니다. Classic, Modern, Row 저는 주로 Classic을 쓰기는 합니다만, 각각 보여주는 방식만 다르고 내용은 같기 때문에 더 마음에 드는 스타일로 선택하면 됩니다.

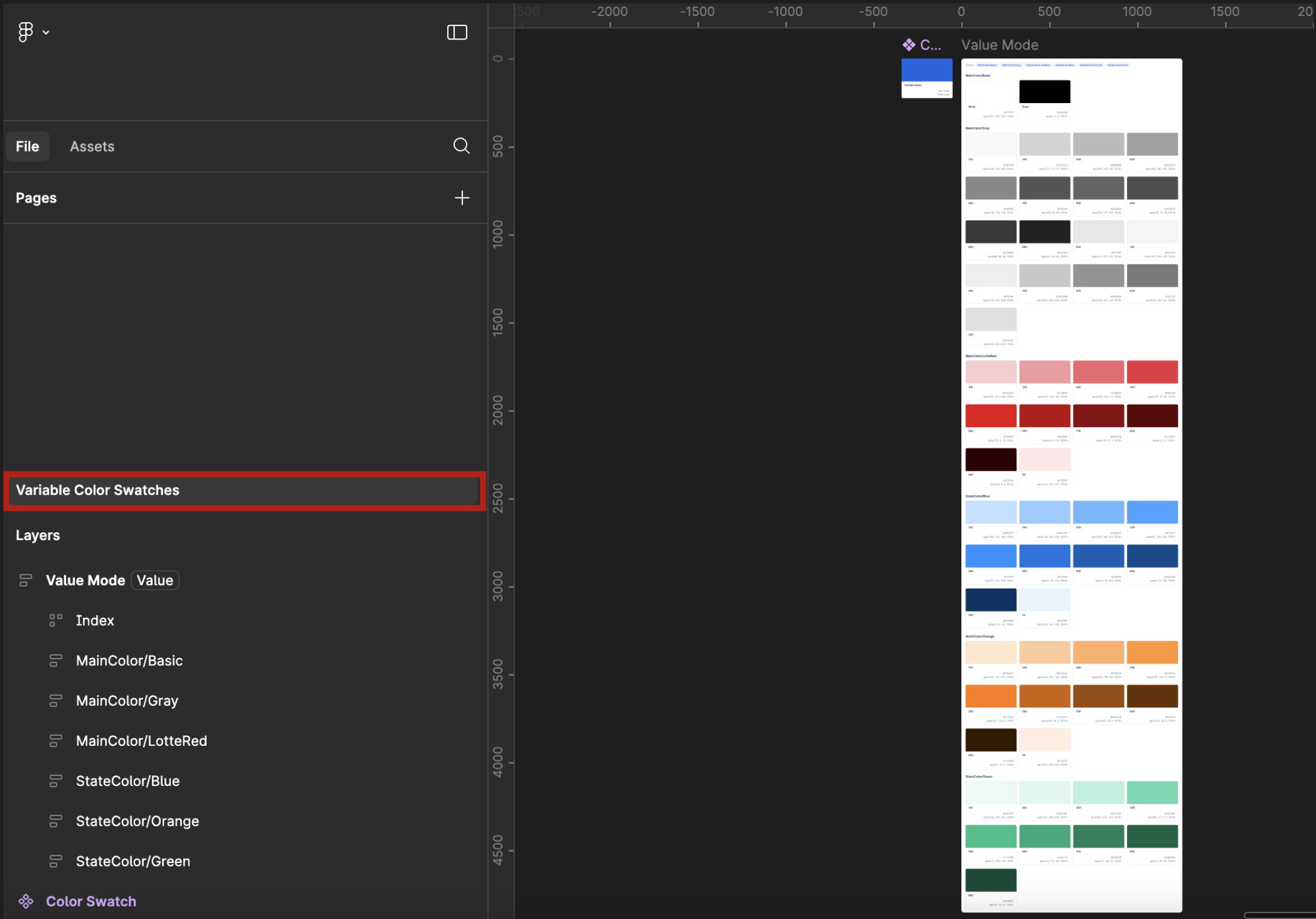
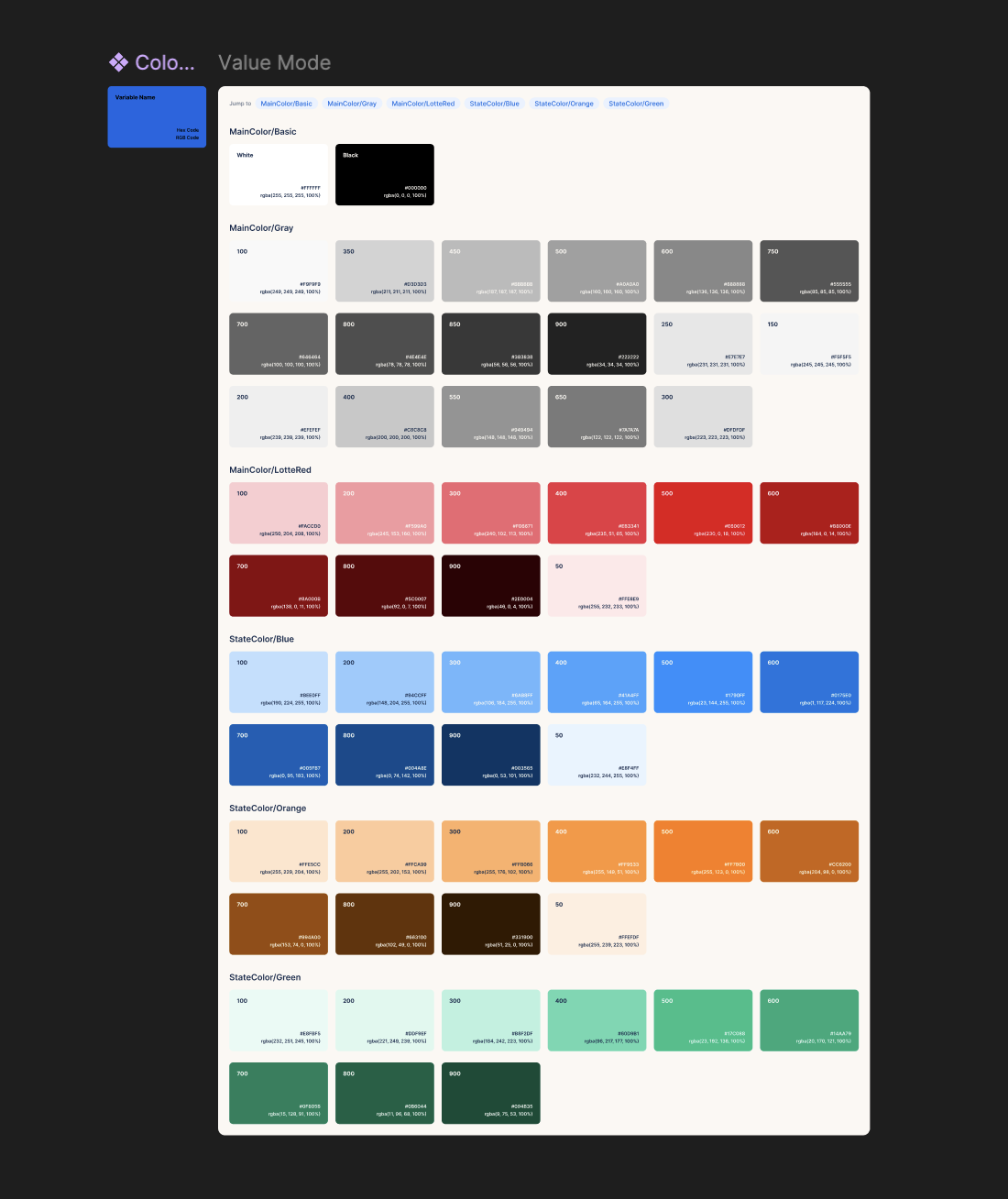
스타일을 선택했다면 Create Swatches 버튼을 클릭하면 끝입니다! 그러면 자동으로 Page가 하나 생성되고 variables에 등록한 스타일들이 스타일 가이드화 되어 생성됩니다.



깔끔하게 모든 스타일이 생성된걸 볼 수 있습니다. 단순히 문서화 용이라면 어느 것을 사용해도 무방하지만 포트폴리오 용이 라거나 목적이 달라진다면 스타일을 골라서 사용해 봐도 좋을 듯합니다.
Variables 유용한 플러그인 소개
- Link spacing vriables : 클릭 한 번으로 오토레이아웃 스페이스에 베리어블을 일괄 적용할 수 있는 플러그인 https://www.figma.com/community/plugin/1258541120380373830
- Export/import Variables : 등록한 베리어블을 다른 파일로 추출하거나 삽입할 수 있는 플러그인 https://www.figma.com/community/plugin/1256972111705530093/Export%2FImport-Variables
- Variable to CSS : 피그마 variable을 css로 전환해주는 플러그인 https://url.kr/xulby7
- Find Variable : 내가 만든 배리어블이 어디에 적용됐는지 확인할 수 있는 플러그인으로, 클릭하면 해당 화면으로 이동가능 https://www.figma.com/community/plugin/1255559699053207361
'디자인 TIP' 카테고리의 다른 글
| 피그마(Figam) 팁 : Figma로 Lottie활용해서 로딩 아이콘 만들고 파일 추출하는 방법 (0) | 2024.05.29 |
|---|---|
| 피그마(figma) 팁 : Autolayout 활용해서 인풋 콤포넌트 만들기 (Input, Label, Supporting text) (2) | 2024.01.05 |
| 피그마(Figam) 팁 : 상업 무료 이용 아이콘 플러그인 사용 방법 (2) | 2023.12.27 |
| 피그마 (Figam) 기초 : 피그마 그룹핑 방법 (Group, Frame, Section, Autolayout) (0) | 2023.11.20 |
| 피그마 꿀팁: 'Mockup Library' 플러그인 사용해 피그마로 목업하기 (0) | 2023.05.13 |




댓글